For my boot camp assignment, I have to create a website from a mockup. Because this isn't a real-life scenario I am unable to use javascript.
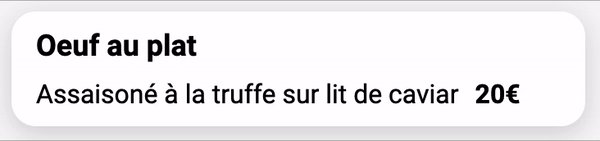
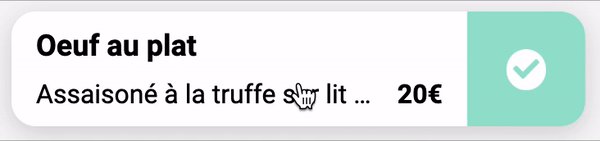
In the mockup. there is this animation.
I was able to successfully recreate the layout. Below is a simplified version with a grey background.
.menu-item {
background: gray;
display: flex;
flex-direction: column;
justify-content: space-between;
overflow: hidden;
margin: 10px 0;
border-radius: 15px;
padding: 5px 10px;
position: relative;
}
.item-title-container {
font-weight: 700;
font-size: 20px;
}
.item-title {
margin: 0;
}
.item-desc-container {
display: flex;
justify-content: space-between;
}<li class="menu-item">
<div class="item-title-container">
<p class="item-title">Grandmother's Vegetable Soup</p>
</div>
<div class="item-desc-container">
<p class="item-desc">Carrots, parsnips, Jerusalem artichoke</p>
<p class="item-price">35€</p>
</div>
</li>I need help recreating this animation I have tried to shrink the background on hover to show the checkbox container, but I am struggling to keep the element looking organized as it does in the gif as the entire element shrinks.
I found a similar question, Display overlay on hover using only css without javascript.
But the answer suggests using javascript so it doesn't help.
CodePudding user response:
Simply use a transition here, on max-width.
.menu {
margin: 0;
padding: 0;
}
.menu-item {
background: #f0f0f0;
display: flex;
flex-direction: column;
justify-content: space-between;
overflow: hidden;
margin: 10px 0;
border-radius: 15px;
padding: 5px 10px;
position: relative;
}
.item-title-container {
font-weight: 700;
font-size: 20px;
}
.item-title {
margin: 0;
}
.item-desc-container {
display: flex;
justify-content: space-between;
}
.item-price {
max-width: 0;
overflow: hidden;
transition: max-width 0.4s ease-in-out;
}
.menu-item:hover .item-price {
max-width: 200px;
}<ul class="menu">
<li class="menu-item">
<div class="item-title-container">
<p class="item-title">Grandmother's Vegetable Soup</p>
</div>
<div class="item-desc-container">
<p class="item-desc">Carrots, parsnips, Jerusalem artichoke</p>
<p class="item-price">35€</p>
</div>
</li>
</ul>