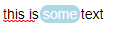
i was able to highlight the text with this 
Update 2:
I looked a little deeper at the HTML and you don't have to wrap the unhighlighted text in a span if you don't want to. This should do the trick:
.text-input-highlight-container .text-input-element { //the textarea
color: transparent;
}
.text-input-highlight-container .text-highlight-element { //the superimposed text
color: black;
border-color: transparent; //otherwise you'll get a black border
}
.bg-blue {
color: white;
}
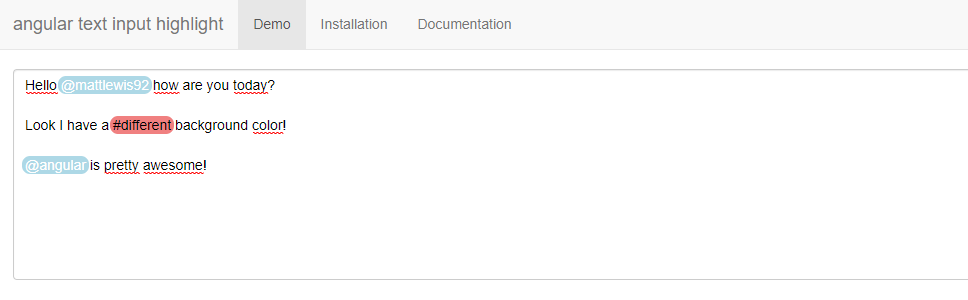
Applied to the demo page: