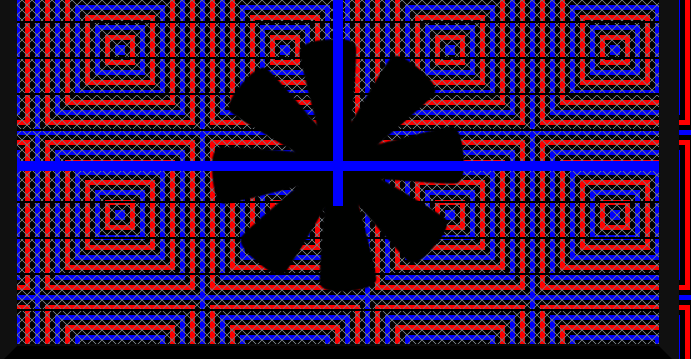
How do I get the blue vertical line to go straight down?
It stops at a certain point but doesn't go straight down.
As can be seen in the image and snippet I provided.
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
body {
--color-a: blue;
--color-b: black;
--color-c: red;
--color-d: black;
background-size: 165px 165px;
background-image:
linear-gradient(var(--color-a) 5px, #0000 5px),
linear-gradient(90deg, var(--color-a) 5px, #0000 5px),
linear-gradient(var(--color-b) 10px, #0000 10px 160px, var(--color-b) 160px),
linear-gradient(90deg, var(--color-b) 10px, #0000 10px 160px, var(--color-b) 160px),
linear-gradient(var(--color-c) 15px, #0000 15px 155px, var(--color-c) 155px),
linear-gradient(90deg, var(--color-c) 15px, #0000 15px 155px, var(--color-c) 155px),
linear-gradient(var(--color-d) 20px, #0000 20px 150px, var(--color-d) 150px),
linear-gradient(90deg, var(--color-d) 20px, #0000 20px 150px, var(--color-d) 150px),
linear-gradient(var(--color-a) 25px, #0000 25px 145px, var(--color-a) 145px),
linear-gradient(90deg, var(--color-a) 25px, #0000 25px 145px, var(--color-a) 145px),
linear-gradient(var(--color-b) 30px, #0000 30px 140px, var(--color-b) 140px),
linear-gradient(90deg, var(--color-b) 30px, #0000 30px 140px, var(--color-b) 140px),
linear-gradient(var(--color-c) 35px, #0000 35px 135px, var(--color-c) 135px),
linear-gradient(90deg, var(--color-c) 35px, #0000 35px 135px, var(--color-c) 135px),
linear-gradient(var(--color-d) 40px, #0000 40px 130px, var(--color-d) 130px),
linear-gradient(90deg, var(--color-d) 40px, #0000 40px 130px, var(--color-d) 130px),
linear-gradient(var(--color-a) 45px, #0000 45px 125px, var(--color-a) 125px),
linear-gradient(90deg, var(--color-a) 45px, #0000 45px 125px, var(--color-a) 125px),
linear-gradient(var(--color-b) 50px, #0000 50px 120px, var(--color-b) 120px),
linear-gradient(90deg, var(--color-b) 50px, #0000 50px 120px, var(--color-b) 120px),
linear-gradient(var(--color-c) 55px, #0000 55px 115px, var(--color-c) 115px),
linear-gradient(90deg, var(--color-c) 55px, #0000 55px 115px, var(--color-c) 115px),
linear-gradient(var(--color-d) 60px, #0000 60px 110px, var(--color-d) 110px),
linear-gradient(90deg, var(--color-d) 60px, #0000 60px 110px, var(--color-d) 110px),
linear-gradient(var(--color-a) 65px, #0000 65px 105px, var(--color-a) 105px),
linear-gradient(90deg, var(--color-a) 65px, #0000 65px 105px, var(--color-a) 105px),
linear-gradient(var(--color-b) 70px, #0000 70px 100px, var(--color-b) 100px),
linear-gradient(90deg, var(--color-b)70px, #0000 70px 100px, var(--color-b) 100px),
linear-gradient(var(--color-c) 75px, #0000 75px 95px, var(--color-c) 95px),
linear-gradient(90deg, var(--color-c) 75px, #0000 75px 95px, var(--color-c) 95px),
linear-gradient(var(--color-d) 80px, #0000 80px 90px, var(--color-d) 90px),
linear-gradient(90deg, var(--color-d) 80px, #0000 80px 90px, var(--color-d) 90px),
linear-gradient(var(--color-a), var(--color-a));
}
.outer {
display: flex;
min-height: 100vh;
align-content: center;
}
.ratio-keeper {
position: relative;
height: 0;
padding-top: 56.25%;
margin: auto;
overflow: hidden;
}
.curtain {
flex: 1 0 0;
margin: auto;
max-width: 642px;
box-shadow: inset 0 -2px 0px 0px #0a0a0a;
border: 20px solid #000;
border-radius: 3.2px;
border-color: #000 #101010 #000 #101010;
background: url('data:image/svg xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="10" height="10" viewBox="0 0 10 10"><path stroke="rgb(113, 121, 126)" d="m10 .15-4.85 4.85 4.85 4.85v.15h-.13l-4.86-4.86-4.86 4.86h-.15v-.14l4.87-4.86-4.87-4.87v-.13h.15l4.86 4.86 4.85-4.86h.14z"/></svg>');
}
.fence>div {
position: absolute;
left: 0;
top: 130px;
width: 100%;
height: 2px;
background: #000;
}
.fence>div:nth-child(1) {
top: 36px;
}
.fence>div:nth-child(2) {
top: 72px;
}
.fence>div:nth-child(3) {
top: 108px;
}
.fence>div:nth-child(4) {
top: 144px;
}
.fence>div:nth-child(5) {
top: 180px;
}
.fence>div:nth-child(6) {
top: 216px;
}
.fence>div:nth-child(7) {
top: 252px;
}
.fence>div:nth-child(8) {
top: 288px;
}
.fence>div:nth-child(9) {
top: 324px;
}
/*.fence > div:nth-child(10) {
top: 360px;
}*/
.fan svg {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
width: 70%;
height: 70%;
margin: auto;
animation: fan-spin 40s infinite linear;
}
@keyframes fan-spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
#cross {}
#cross::before,
#cross::after {
content: "";
position: absolute;
left: 50%;
top: 50%;
background: blue;
}
#cross::before {
margin: -5px 0 0 -50%;
width: 100%;
height: 10px;
}
#cross::after {
margin: -50% 0 0 -5px;
width: 10px;
height: 100%;
} <div class="outer">
<div class="curtain ">
<div class="ratio-keeper">
<div class="fence">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div class="fan">
<svg xmlns="http://www.w3.org/2000/svg" width="70%" height="70%" viewBox="76 130 381 381">
<path fill="#000100" stroke="#000" d="m166.3352 168.6294c5.5396 2.4448 45.2339 54.394 72.7499 91.0151-9.1901-44.8757-21.7959-109.0279-19.9558-114.796 4.1462-12.9949 33.7039-13.5172 41.5845-13.7579 7.8827-.2415 37.4165-1.5221 42.3488 11.1948 2.1872 5.6436-6.4773 70.4506-12.9142 115.8007 25.2309-38.2323 61.6818-92.5089 67.0612-95.2865 12.119-6.2568 33.3898 14.2749 39.1337 19.6768 5.7424 5.402 27.5341 25.3815 22.0294 37.859-2.4441 5.5389-54.3954 45.2354-91.0172 72.7506 44.8757-9.1901 109.0293-21.7959 114.7974-19.9559 12.9927 4.1442 13.5193 33.7032 13.7586 41.5838.2422 7.8819 1.5221 37.4165-11.192 42.3473-5.6471 2.1894-70.4541-6.4765-115.8049-12.9127 38.2323 25.2323 92.5081 61.6783 95.2871 67.0605 6.2581 12.1175-14.2742 33.3877-19.6776 39.133-5.4027 5.7432-25.3815 27.5341-37.8563 22.0279-5.5396-2.4434-45.2361-54.3961-72.7534-91.0143 9.1901 44.8757 21.7952 109.0287 19.9551 114.7953-4.1434 12.9934-33.7026 13.5157-41.5852 13.7586-7.8799.24-37.4165 1.5221-42.3431-11.1936-2.1887-5.6464 6.4779-70.4541 12.9133-115.8071-25.2323 38.2323-61.6824 92.5124-67.0639 95.2908-12.1169 6.256-33.3891-14.2728-39.1337-19.6754-5.7432-5.4027-27.5313-25.383-22.0251-37.8578 2.4434-5.5396 54.394-45.2339 91.0136-72.7526-44.8764 9.1908-109.0266 21.7944-114.7967 19.9566-12.9934-4.1434-13.5171-33.7025-13.7586-41.5852-.2407-7.8806-1.5221-37.4165 11.1963-42.346 5.6443-2.1879 70.4498 6.4752 115.8 12.9121-38.233-25.2316-92.5081-61.6783-95.2865-67.0612-6.256-12.1169 14.2748-33.3913 19.6768-39.1337 5.4006-5.7438 25.3794-27.5333 37.8584-22.0272z" /></svg>
</div>
<div id="cross"></div>
</div>
</div>
</div>CodePudding user response:
It's the correct height, but it's positioned too high. If you give it the same padding-top as the ratio-keeper, then it should work.
padding-top: 56.25%;
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
body {
--color-a: blue;
--color-b: black;
--color-c: red;
--color-d: black;
background-size: 165px 165px;
background-image: linear-gradient(var(--color-a) 5px, #0000 5px), linear-gradient(90deg, var(--color-a) 5px, #0000 5px), linear-gradient(var(--color-b) 10px, #0000 10px 160px, var(--color-b) 160px), linear-gradient(90deg, var(--color-b) 10px, #0000 10px 160px, var(--color-b) 160px), linear-gradient(var(--color-c) 15px, #0000 15px 155px, var(--color-c) 155px), linear-gradient(90deg, var(--color-c) 15px, #0000 15px 155px, var(--color-c) 155px), linear-gradient(var(--color-d) 20px, #0000 20px 150px, var(--color-d) 150px), linear-gradient(90deg, var(--color-d) 20px, #0000 20px 150px, var(--color-d) 150px), linear-gradient(var(--color-a) 25px, #0000 25px 145px, var(--color-a) 145px), linear-gradient(90deg, var(--color-a) 25px, #0000 25px 145px, var(--color-a) 145px), linear-gradient(var(--color-b) 30px, #0000 30px 140px, var(--color-b) 140px), linear-gradient(90deg, var(--color-b) 30px, #0000 30px 140px, var(--color-b) 140px), linear-gradient(var(--color-c) 35px, #0000 35px 135px, var(--color-c) 135px), linear-gradient(90deg, var(--color-c) 35px, #0000 35px 135px, var(--color-c) 135px), linear-gradient(var(--color-d) 40px, #0000 40px 130px, var(--color-d) 130px), linear-gradient(90deg, var(--color-d) 40px, #0000 40px 130px, var(--color-d) 130px), linear-gradient(var(--color-a) 45px, #0000 45px 125px, var(--color-a) 125px), linear-gradient(90deg, var(--color-a) 45px, #0000 45px 125px, var(--color-a) 125px), linear-gradient(var(--color-b) 50px, #0000 50px 120px, var(--color-b) 120px), linear-gradient(90deg, var(--color-b) 50px, #0000 50px 120px, var(--color-b) 120px), linear-gradient(var(--color-c) 55px, #0000 55px 115px, var(--color-c) 115px), linear-gradient(90deg, var(--color-c) 55px, #0000 55px 115px, var(--color-c) 115px), linear-gradient(var(--color-d) 60px, #0000 60px 110px, var(--color-d) 110px), linear-gradient(90deg, var(--color-d) 60px, #0000 60px 110px, var(--color-d) 110px), linear-gradient(var(--color-a) 65px, #0000 65px 105px, var(--color-a) 105px), linear-gradient(90deg, var(--color-a) 65px, #0000 65px 105px, var(--color-a) 105px), linear-gradient(var(--color-b) 70px, #0000 70px 100px, var(--color-b) 100px), linear-gradient(90deg, var(--color-b)70px, #0000 70px 100px, var(--color-b) 100px), linear-gradient(var(--color-c) 75px, #0000 75px 95px, var(--color-c) 95px), linear-gradient(90deg, var(--color-c) 75px, #0000 75px 95px, var(--color-c) 95px), linear-gradient(var(--color-d) 80px, #0000 80px 90px, var(--color-d) 90px), linear-gradient(90deg, var(--color-d) 80px, #0000 80px 90px, var(--color-d) 90px), linear-gradient(var(--color-a), var(--color-a));
}
.outer {
display: flex;
min-height: 100vh;
align-content: center;
}
.ratio-keeper {
position: relative;
height: 0;
padding-top: 56.25%;
margin: auto;
overflow: hidden;
}
.curtain {
flex: 1 0 0;
margin: auto;
max-width: 642px;
box-shadow: inset 0 -2px 0px 0px #0a0a0a;
border: 20px solid #000;
border-radius: 3.2px;
border-color: #000 #101010 #000 #101010;
background: url('data:image/svg xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="10" height="10" viewBox="0 0 10 10"><path stroke="rgb(113, 121, 126)" d="m10 .15-4.85 4.85 4.85 4.85v.15h-.13l-4.86-4.86-4.86 4.86h-.15v-.14l4.87-4.86-4.87-4.87v-.13h.15l4.86 4.86 4.85-4.86h.14z"/></svg>');
}
.fence>div {
position: absolute;
left: 0;
top: 130px;
width: 100%;
height: 2px;
background: #000;
}
.fence>div:nth-child(1) {
top: 36px;
}
.fence>div:nth-child(2) {
top: 72px;
}
.fence>div:nth-child(3) {
top: 108px;
}
.fence>div:nth-child(4) {
top: 144px;
}
.fence>div:nth-child(5) {
top: 180px;
}
.fence>div:nth-child(6) {
top: 216px;
}
.fence>div:nth-child(7) {
top: 252px;
}
.fence>div:nth-child(8) {
top: 288px;
}
.fence>div:nth-child(9) {
top: 324px;
}
/*.fence > div:nth-child(10) {
top: 360px;
}*/
.fan svg {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
width: 70%;
height: 70%;
margin: auto;
animation: fan-spin 40s infinite linear;
}
@keyframes fan-spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
#cross {}
#cross::before,
#cross::after {
content: "";
position: absolute;
left: 50%;
top: 50%;
background: blue;
}
#cross::before {
margin: -5px 0 0 -50%;
width: 100%;
height: 10px;
}
#cross::after {
margin: -50% 0 0 -5px;
width: 10px;
height: 100%;
padding-top: 56.25%;
}<div class="outer">
<div class="curtain ">
<div class="ratio-keeper">
<div class="fence">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div class="fan">
<svg xmlns="http://www.w3.org/2000/svg" width="70%" height="70%" viewBox="76 130 381 381">
<path fill="#000100" stroke="#000" d="m166.3352 168.6294c5.5396 2.4448 45.2339 54.394 72.7499 91.0151-9.1901-44.8757-21.7959-109.0279-19.9558-114.796 4.1462-12.9949 33.7039-13.5172 41.5845-13.7579 7.8827-.2415 37.4165-1.5221 42.3488 11.1948 2.1872 5.6436-6.4773 70.4506-12.9142 115.8007 25.2309-38.2323 61.6818-92.5089 67.0612-95.2865 12.119-6.2568 33.3898 14.2749 39.1337 19.6768 5.7424 5.402 27.5341 25.3815 22.0294 37.859-2.4441 5.5389-54.3954 45.2354-91.0172 72.7506 44.8757-9.1901 109.0293-21.7959 114.7974-19.9559 12.9927 4.1442 13.5193 33.7032 13.7586 41.5838.2422 7.8819 1.5221 37.4165-11.192 42.3473-5.6471 2.1894-70.4541-6.4765-115.8049-12.9127 38.2323 25.2323 92.5081 61.6783 95.2871 67.0605 6.2581 12.1175-14.2742 33.3877-19.6776 39.133-5.4027 5.7432-25.3815 27.5341-37.8563 22.0279-5.5396-2.4434-45.2361-54.3961-72.7534-91.0143 9.1901 44.8757 21.7952 109.0287 19.9551 114.7953-4.1434 12.9934-33.7026 13.5157-41.5852 13.7586-7.8799.24-37.4165 1.5221-42.3431-11.1936-2.1887-5.6464 6.4779-70.4541 12.9133-115.8071-25.2323 38.2323-61.6824 92.5124-67.0639 95.2908-12.1169 6.256-33.3891-14.2728-39.1337-19.6754-5.7432-5.4027-27.5313-25.383-22.0251-37.8578 2.4434-5.5396 54.394-45.2339 91.0136-72.7526-44.8764 9.1908-109.0266 21.7944-114.7967 19.9566-12.9934-4.1434-13.5171-33.7025-13.7586-41.5852-.2407-7.8806-1.5221-37.4165 11.1963-42.346 5.6443-2.1879 70.4498 6.4752 115.8 12.9121-38.233-25.2316-92.5081-61.6783-95.2865-67.0612-6.256-12.1169 14.2748-33.3913 19.6768-39.1337 5.4006-5.7438 25.3794-27.5333 37.8584-22.0272z" /></svg>
</div>
<div id="cross"></div>
</div>
</div>
</div>CodePudding user response:
I'd suggest you could change the #cross::after styles to:
#cross::after {
margin: 0 0 0 -5px;
width: 10px;
height: 100%;
top: 0%;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
body {
--color-a: blue;
--color-b: black;
--color-c: red;
--color-d: black;
background-size: 165px 165px;
background-image: linear-gradient(var(--color-a) 5px, #0000 5px), linear-gradient(90deg, var(--color-a) 5px, #0000 5px), linear-gradient(var(--color-b) 10px, #0000 10px 160px, var(--color-b) 160px), linear-gradient(90deg, var(--color-b) 10px, #0000 10px 160px, var(--color-b) 160px), linear-gradient(var(--color-c) 15px, #0000 15px 155px, var(--color-c) 155px), linear-gradient(90deg, var(--color-c) 15px, #0000 15px 155px, var(--color-c) 155px), linear-gradient(var(--color-d) 20px, #0000 20px 150px, var(--color-d) 150px), linear-gradient(90deg, var(--color-d) 20px, #0000 20px 150px, var(--color-d) 150px), linear-gradient(var(--color-a) 25px, #0000 25px 145px, var(--color-a) 145px), linear-gradient(90deg, var(--color-a) 25px, #0000 25px 145px, var(--color-a) 145px), linear-gradient(var(--color-b) 30px, #0000 30px 140px, var(--color-b) 140px), linear-gradient(90deg, var(--color-b) 30px, #0000 30px 140px, var(--color-b) 140px), linear-gradient(var(--color-c) 35px, #0000 35px 135px, var(--color-c) 135px), linear-gradient(90deg, var(--color-c) 35px, #0000 35px 135px, var(--color-c) 135px), linear-gradient(var(--color-d) 40px, #0000 40px 130px, var(--color-d) 130px), linear-gradient(90deg, var(--color-d) 40px, #0000 40px 130px, var(--color-d) 130px), linear-gradient(var(--color-a) 45px, #0000 45px 125px, var(--color-a) 125px), linear-gradient(90deg, var(--color-a) 45px, #0000 45px 125px, var(--color-a) 125px), linear-gradient(var(--color-b) 50px, #0000 50px 120px, var(--color-b) 120px), linear-gradient(90deg, var(--color-b) 50px, #0000 50px 120px, var(--color-b) 120px), linear-gradient(var(--color-c) 55px, #0000 55px 115px, var(--color-c) 115px), linear-gradient(90deg, var(--color-c) 55px, #0000 55px 115px, var(--color-c) 115px), linear-gradient(var(--color-d) 60px, #0000 60px 110px, var(--color-d) 110px), linear-gradient(90deg, var(--color-d) 60px, #0000 60px 110px, var(--color-d) 110px), linear-gradient(var(--color-a) 65px, #0000 65px 105px, var(--color-a) 105px), linear-gradient(90deg, var(--color-a) 65px, #0000 65px 105px, var(--color-a) 105px), linear-gradient(var(--color-b) 70px, #0000 70px 100px, var(--color-b) 100px), linear-gradient(90deg, var(--color-b)70px, #0000 70px 100px, var(--color-b) 100px), linear-gradient(var(--color-c) 75px, #0000 75px 95px, var(--color-c) 95px), linear-gradient(90deg, var(--color-c) 75px, #0000 75px 95px, var(--color-c) 95px), linear-gradient(var(--color-d) 80px, #0000 80px 90px, var(--color-d) 90px), linear-gradient(90deg, var(--color-d) 80px, #0000 80px 90px, var(--color-d) 90px), linear-gradient(var(--color-a), var(--color-a));
}
.outer {
display: flex;
min-height: 100vh;
align-content: center;
}
.ratio-keeper {
position: relative;
height: 0;
padding-top: 56.25%;
margin: auto;
overflow: hidden;
}
.curtain {
flex: 1 0 0;
margin: auto;
max-width: 642px;
box-shadow: inset 0 -2px 0px 0px #0a0a0a;
border: 20px solid #000;
border-radius: 3.2px;
border-color: #000 #101010 #000 #101010;
background: url('data:image/svg xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="10" height="10" viewBox="0 0 10 10"><path stroke="rgb(113, 121, 126)" d="m10 .15-4.85 4.85 4.85 4.85v.15h-.13l-4.86-4.86-4.86 4.86h-.15v-.14l4.87-4.86-4.87-4.87v-.13h.15l4.86 4.86 4.85-4.86h.14z"/></svg>');
}
.fence>div {
position: absolute;
left: 0;
top: 130px;
width: 100%;
height: 2px;
background: #000;
}
.fence>div:nth-child(1) {
top: 36px;
}
.fence>div:nth-child(2) {
top: 72px;
}
.fence>div:nth-child(3) {
top: 108px;
}
.fence>div:nth-child(4) {
top: 144px;
}
.fence>div:nth-child(5) {
top: 180px;
}
.fence>div:nth-child(6) {
top: 216px;
}
.fence>div:nth-child(7) {
top: 252px;
}
.fence>div:nth-child(8) {
top: 288px;
}
.fence>div:nth-child(9) {
top: 324px;
}
/*.fence > div:nth-child(10) {
top: 360px;
}*/
.fan svg {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
width: 70%;
height: 70%;
margin: auto;
animation: fan-spin 40s infinite linear;
}
@keyframes fan-spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
#cross {}
#cross::before,
#cross::after {
content: "";
position: absolute;
left: 50%;
top: 50%;
background: blue;
}
#cross::before {
margin: -5px 0 0 -50%;
width: 100%;
height: 10px;
}
#cross::after {
margin: 0 0 0 -5px;
width: 10px;
height: 100%;
top: 0%;
}<div class="outer">
<div class="curtain ">
<div class="ratio-keeper">
<div class="fence">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div class="fan">
<svg xmlns="http://www.w3.org/2000/svg" width="70%" height="70%" viewBox="76 130 381 381">
<path fill="#000100" stroke="#000" d="m166.3352 168.6294c5.5396 2.4448 45.2339 54.394 72.7499 91.0151-9.1901-44.8757-21.7959-109.0279-19.9558-114.796 4.1462-12.9949 33.7039-13.5172 41.5845-13.7579 7.8827-.2415 37.4165-1.5221 42.3488 11.1948 2.1872 5.6436-6.4773 70.4506-12.9142 115.8007 25.2309-38.2323 61.6818-92.5089 67.0612-95.2865 12.119-6.2568 33.3898 14.2749 39.1337 19.6768 5.7424 5.402 27.5341 25.3815 22.0294 37.859-2.4441 5.5389-54.3954 45.2354-91.0172 72.7506 44.8757-9.1901 109.0293-21.7959 114.7974-19.9559 12.9927 4.1442 13.5193 33.7032 13.7586 41.5838.2422 7.8819 1.5221 37.4165-11.192 42.3473-5.6471 2.1894-70.4541-6.4765-115.8049-12.9127 38.2323 25.2323 92.5081 61.6783 95.2871 67.0605 6.2581 12.1175-14.2742 33.3877-19.6776 39.133-5.4027 5.7432-25.3815 27.5341-37.8563 22.0279-5.5396-2.4434-45.2361-54.3961-72.7534-91.0143 9.1901 44.8757 21.7952 109.0287 19.9551 114.7953-4.1434 12.9934-33.7026 13.5157-41.5852 13.7586-7.8799.24-37.4165 1.5221-42.3431-11.1936-2.1887-5.6464 6.4779-70.4541 12.9133-115.8071-25.2323 38.2323-61.6824 92.5124-67.0639 95.2908-12.1169 6.256-33.3891-14.2728-39.1337-19.6754-5.7432-5.4027-27.5313-25.383-22.0251-37.8578 2.4434-5.5396 54.394-45.2339 91.0136-72.7526-44.8764 9.1908-109.0266 21.7944-114.7967 19.9566-12.9934-4.1434-13.5171-33.7025-13.7586-41.5852-.2407-7.8806-1.5221-37.4165 11.1963-42.346 5.6443-2.1879 70.4498 6.4752 115.8 12.9121-38.233-25.2316-92.5081-61.6783-95.2865-67.0612-6.256-12.1169 14.2748-33.3913 19.6768-39.1337 5.4006-5.7438 25.3794-27.5333 37.8584-22.0272z" /></svg>
</div>
<div id="cross"></div>
</div>
</div>
</div>