I have a component named admin.component, in this component, I have a menu and a header.
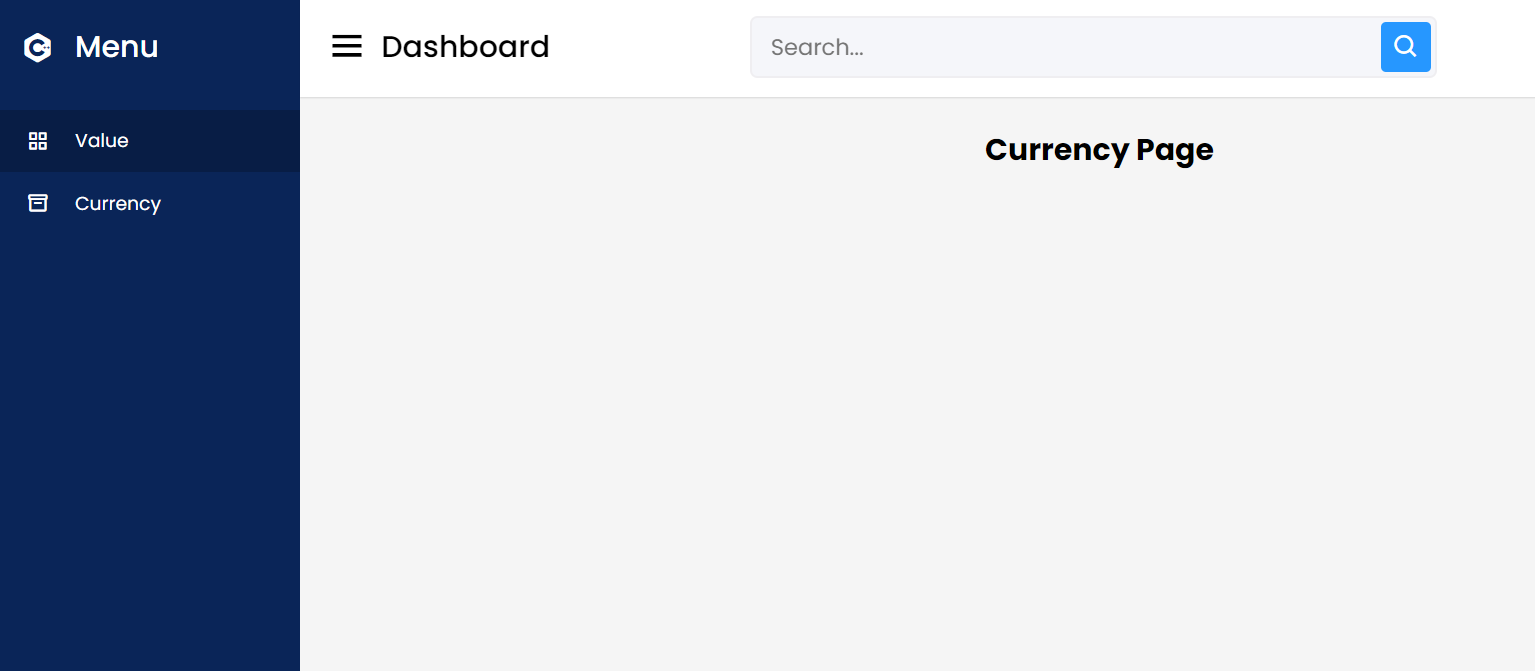
In fact, when I create a new page, for example: the currency page.
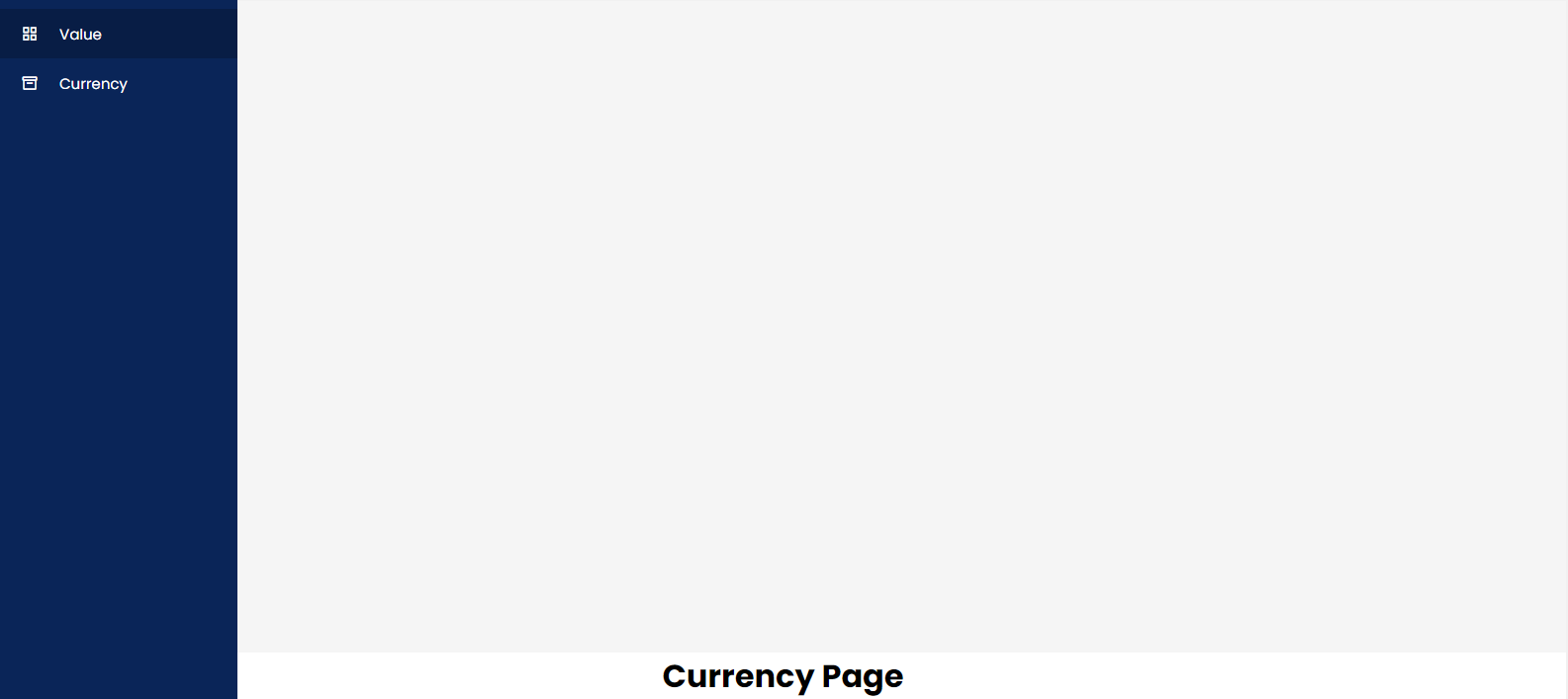
The title is at the bottom of the la page, I don't understand why?
Normally, the title must be at the top...
I think that the component admin.component.html isnt't correct?
<div class="sidebar">
<div class="logo-details">
<i class="bx bxl-c-plus-plus"></i>
<span class="logo_name">Menu</span>
</div>
<ul class="nav-links">
<li>
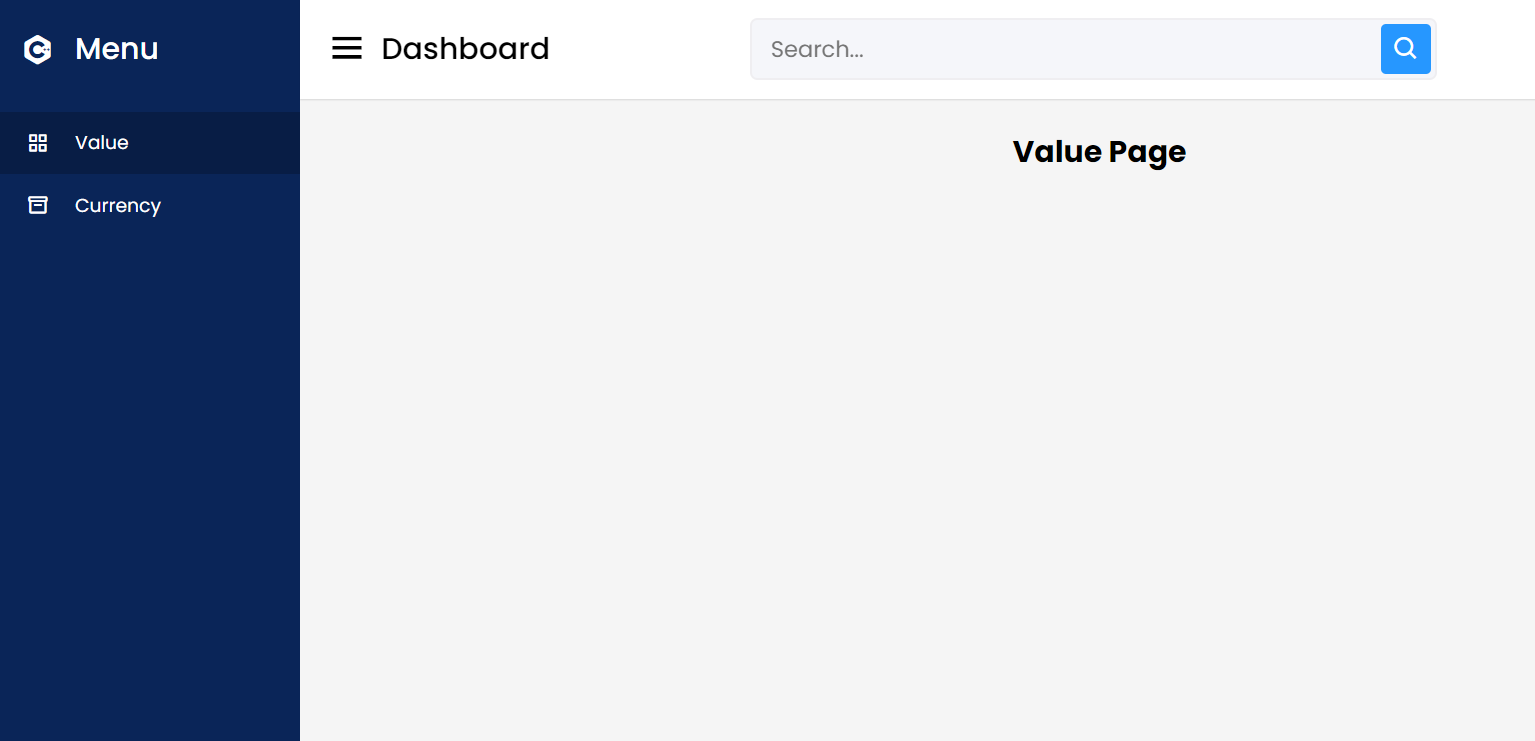
<a routerLink="value" class="active">
<i class="bx bx-grid-alt"></i>
<span class="links_name">Value</span>
</a>
</li>
<li>
<a routerLink="currency">
<i class="bx bx-box"></i>
<span class="links_name">Currency</span>
</a>
</li>
</ul>
</div>
<section class="home-section">
<nav>
<div class="sidebar-button">
<i class="bx bx-menu sidebarBtn"></i>
<span class="dashboard">Dashboard</span>
</div>
<div class="search-box">
<input type="text" placeholder="Search..." />
<i class="bx bx-search"></i>
</div>
<div class="profile-details">
<span class="admin_name">Prem Shahi</span>
<i class="bx bx-chevron-down"></i>
</div>
</nav>
</section>
For the currency.component.html page, I have this:
<div class="home-content">
<h1 style="text-align: center">Currency Page</h1>
</div>