I want to display the number of each item which is inside the list to a Card, I found some example which they said you should do it with a for() loop, and i did just that but the number isn't incrementing at all can someone show me what I'm doing wrong?
My code:
child: ScrollablePositionedList.builder(
itemScrollController: itemController,
itemCount: selectedChallenge.contestantsList.length,
shrinkWrap: true,
itemBuilder: (context, index) {
final sortedList = selectedChallenge.contestantsList
..sort((itemOne, itemTwo) =>
itemTwo.points.compareTo(itemOne.points));
final data = sortedList[index];
// My for loop
for (var i = 0;
i < selectedChallenge.contestantsList.length;
i ,) {
return Card(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Row(
children: [
Padding(
padding: const EdgeInsets.all(10.0),
child: Text('${i}'),
),
SizedBox(
height: 35,
width: 35,
child: CachedNetworkImage(
imageUrl: data.avatar,
),
),
SizedBox(
width: 12,
),
Text(
data.firstName ' ' data.lastName,
),
],
),
Text(data.points.toString()),
],
),
);
}
},
),
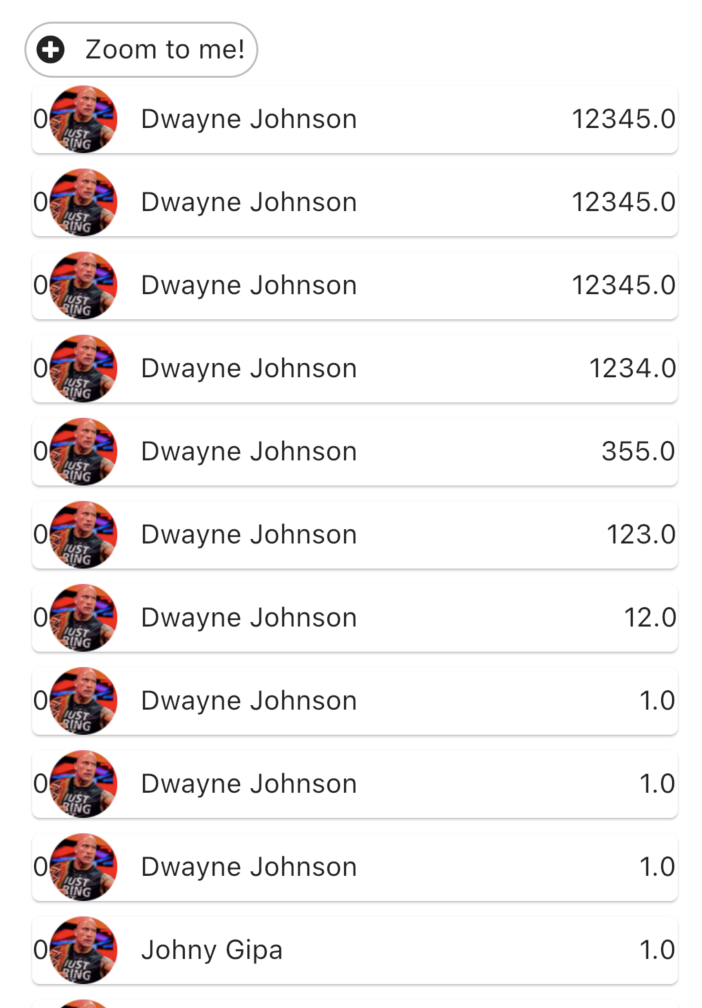
What I got:
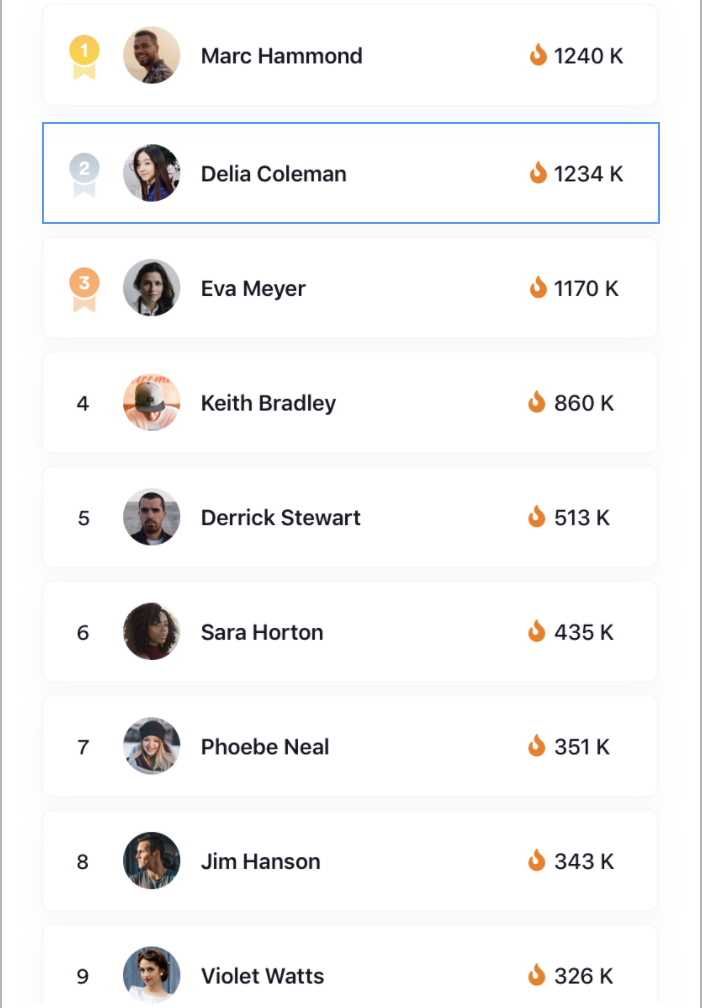
What I want:
CodePudding user response:
Use the index of your builder and remove the for loop
ScrollablePositionedList.builder(
itemScrollController: itemController,
itemCount: selectedChallenge.contestantsList.length,
shrinkWrap: true,
itemBuilder: (context, index) {
final sortedList = selectedChallenge.contestantsList
..sort((itemOne, itemTwo) =>
itemTwo.points.compareTo(itemOne.points));
final data = sortedList[index];
return Card(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Row(
children: [
Padding(
padding: const EdgeInsets.all(10.0),
child: Text('${index 1}'),
),
// rest of the code
Another suggestion is to sort the list first before building it.
// sort the list first in a method or something
final sortedList = selectedChallenge.contestantsList
..sort((itemOne, itemTwo) =>
itemTwo.points.compareTo(itemOne.points));
// build it
ScrollablePositionedList.builder(
itemScrollController: itemController,
itemCount: sortedList.length,
CodePudding user response:
Try below code hope its help to you.
declare one int variable
int index = 1;
Your Widget.
Text(
(index 1).toString(),
),
Whole Widget.
SingleChildScrollView(
child: Column(
children: <Widget>[
Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsetsDirectional.only(
top: 18, bottom: 18),
child: Text("Powered By:",
style: new TextStyle(fontSize: 18.0)),
)
],
),
ListView.builder(
padding: EdgeInsets.zero,
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
itemCount: 10,
itemBuilder: (BuildContext context, int index) {
return Card(
margin: EdgeInsets.zero,
elevation: 0.4,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(0),
),
child: Container(
child: ListTile(
leading: Expanded(
child: Text(
(index 1).toString(),
),
),
title: Text(
"Coconut Oil",
style: TextStyle(
color: Colors.black87,
fontWeight: FontWeight.bold),
),
subtitle: Row(
children: <Widget>[
Icon(Icons.linear_scale,
color: Colors.greenAccent),
Text("Go Green!",
style: TextStyle(
color: Colors.black87))
],
),
)));
})
],
),
),