I'm new in Flutter,
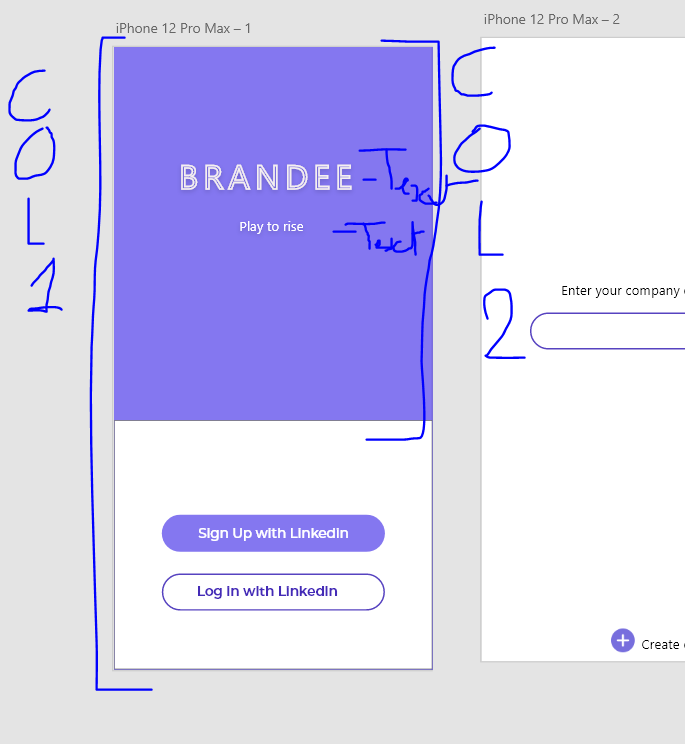
I would like to create this

So I created two widget, one with column 1 and its child with column 2.
The problem is that I got this error "bottom overflowed by infinity pixels", despite the height and width defined.
Could you help me please ?
The parent widget:
class LogingPage extends StatelessWidget {
@override
Widget build(BuildContext context){
var size = MediaQuery.of(context).size;
return Scaffold(
body: Container(
width: size.width,
height: size.height,
child: Column(
children: [
brandDisplayContent(),
//buttonsDisplayContent(),
],
),
),
);
}
}
The child widget:
class brandDisplayContent extends StatelessWidget {
@override
Widget build(BuildContext context){
var size = MediaQuery.of(context).size;
return Scaffold(
body: Container(
height: 450,
width: size.width,
padding: EdgeInsets.only(top:200),
color: Color.fromRGBO(132, 119, 240, 100),
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
brandText(),
littleTitleText(),
],
)
),
);
}
}
Text brandText(){
return Text(
"BRANDEE",
style: TextStyle(
color: Colors.white,
fontSize: 45,
letterSpacing: 8,
),
textAlign: TextAlign.center,
);
}
Text littleTitleText(){
return Text(
"Play to rise",
style: TextStyle(
color: Colors.white,
fontSize: 18,
),
textAlign: TextAlign.center,
);
}
CodePudding user response:
Another approach is to consider using the Expanded widget inside a Column. That way you don't need to get the Size, and just set size as a proportion using the Flex Property.
An example to roughly show a similar layout...
return Scaffold(
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Expanded(
flex: 3,
child: Container(
color: Colors.red,
child: Column(children: [
Expanded(
flex: 2,
child: Container(
color: Colors.red,
),
),
Expanded(
flex: 3,
child: Container(
color: Colors.yellow,
),
),
]),
)),
Expanded(
flex: 2,
child: Container(
color: Colors.blue,
child: Column(
children: [
/// Repeat
],
),
),
)
],
),
);
CodePudding user response:
Define height as a percentage height: size.height * .6
Smartphones have different resolutions, and in such cases do not use a fixed height.
@override
Widget build(BuildContext context){
var size = MediaQuery.of(context).size;
return Scaffold(
body: Container(
height: size.height * .6,
width: size.width,
padding: EdgeInsets.only(top:200),
color: Color.fromRGBO(132, 119, 240, 100),
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
brandText(),
littleTitleText(),
],
)
),
);
}
and buttonsDisplayContent set height: size.height * .4
CodePudding user response:
You can do something like this
Scaffold(
body: SizedBox(
width: size.width,
height: size.height,
child: Column(
children: [
Expanded(
flex: 5,
child: Container(
width: size.width,
padding: EdgeInsets.only(top:size.height*0.2),
color: const Color.fromRGBO(132, 119, 240, 100),
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
brandText(),
littleTitleText(),
],
)
),
),
Expanded(
flex: 3,
child: Container(
color: Colors.white,
width: size.width,
child: Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 50,
width: size.width*0.6,
decoration: BoxDecoration(
color: const Color.fromRGBO(132, 119, 240, 100),
borderRadius: BorderRadius.circular(50),
),
child: const Center(
child: Text(
'Button One',
style: TextStyle(color: Colors.white),
),
),
),
const SizedBox(height: 20,),
Container(
height: 50,
width: size.width*0.6,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(50),
border: Border.all(color: const Color.fromRGBO(132, 119, 240, 100)),
),
child: const Center(
child: Text(
'Button Two',
style: TextStyle(color: Color.fromRGBO(132, 119, 240, 100)),
),
),
),
],
)
),
),
],
),
),
);

