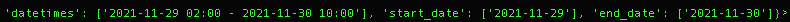
I am getting the date and the time (as expected), but then if I try doing a print(request.POST) in the view (django back-end), this is what I get:
Somehow, during the POST the HH:mm disappeared.
How can I keep the values of hh:mm during the POST?
Update:
views.py
def add_new_task(request):
context = {}
context['nbar'] = 'index'
if request.method == 'POST':
print(request.POST)
return render(request, 'index.html', context)
models.py
class ToDoList(models.Model):
title = models.CharField(max_length=60)
description = models.TextField()
start_date = models.DateTimeField()
end_date = models.DateTimeField()
user = models.ForeignKey(
User,
null=True,
blank=True,
on_delete=models.SET_NULL,
)
CodePudding user response:
This is a long shot, but is it possible that the fact that you're missing double quotes around the value attributes in your hidden inputs, is what's causing the issue?
Try changing it to:
$(this).append('<input type="hidden" name="start_date" value="' startDate '" /> ');
$(this).append('<input type="hidden" name="end_date" value="' endDate '" /> ');