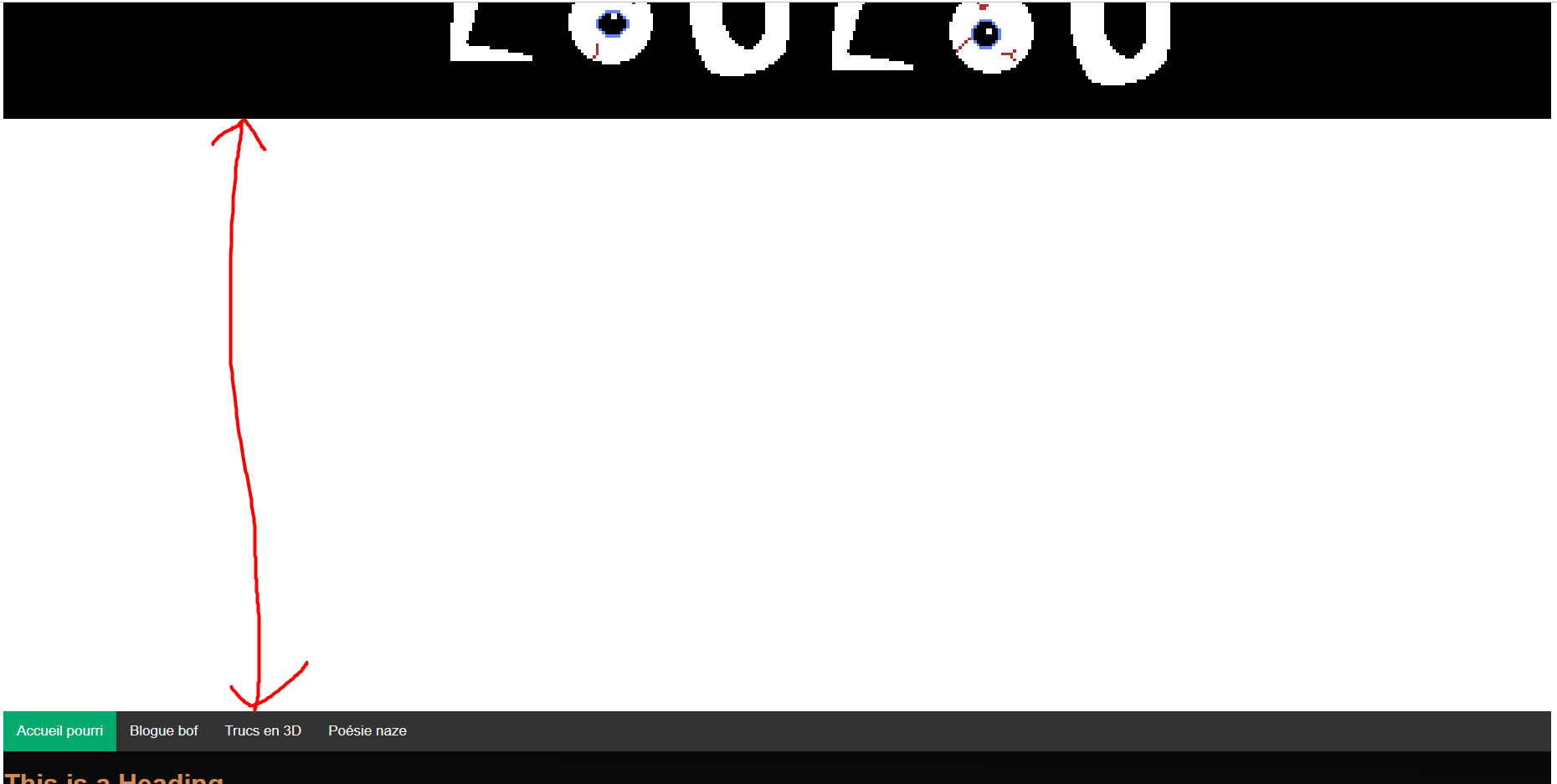
I'm trying to make a banner at the top of my website, but I get a (very) large white space below it and don't understand why.
The code for the site:
.banner {
background: url("res/banner.gif");
background-size: contain;
height: 100%;
image-rendering: pixelated;
image-rendering: crisp-edges;
background-repeat: no-repeat;
}
.banner img {
display: block;
}<!DOCTYPE html>
<html>
<div class="banner">
</div>
<div class="all">
<div class="topnav">
<a class="active" href="#home">Accueil pourri</a>
<a href="#news">Blogue bof</a>
<a href="#contact">Trucs en 3D</a>
<a href="#about">Poésie naze</a>
</div>
<head>
<link rel="stylesheet" href="style.css">
<title>alternis</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</div>
</html>CodePudding user response:
I think it is enough to use the actual height of your banner instead of
height: 100%; in banner class
For example:
height: 200px;
CodePudding user response:
Try removing the height definition in your class, please provide more details.