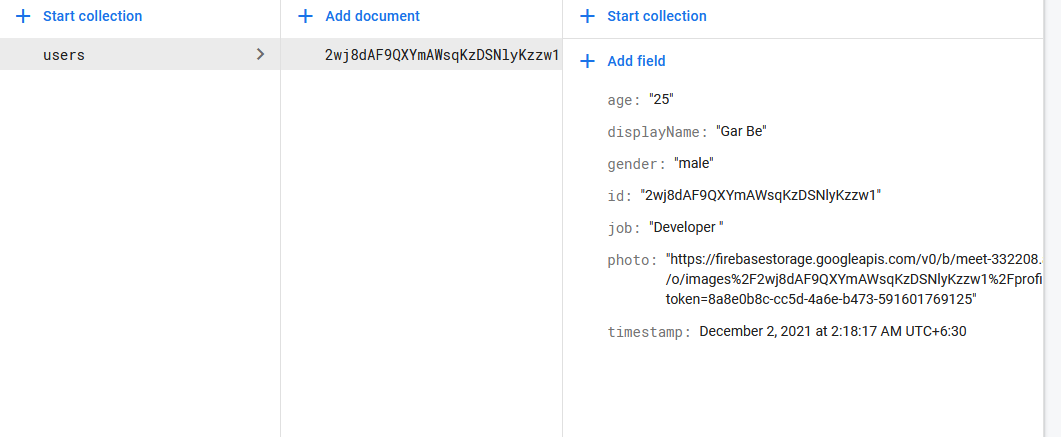
I try to update data by adding new Field into existing data in firestore by react native expo
when I try to update by setDoc() , all existing data removed and only newly update one remian
How can update data into same document in firebase

can someone guide me how can add new Field without losing existing data in firestore.
here is my attemp by setDoc
const updateUser = async(key, value) => {
await setDoc(doc(db,'users',user.uid), { [key]: value })
};
I try to add is new Field . how can add new field I also try as follow
const updateUser = async(key,value)=>{
const updateRef = doc(db, "users",value);
await updateDoc(updateRef, {
[key]: true
});
}
this is new Field I try to add

CodePudding user response:
You can import firestore from firebase library
import firestore from '@react-native-firebase/firestore';
And then you can get the document you need
const doc = firestore().collection('Users').doc('ABC')
after that you can update your doc by function update()
firestore()
.collection('Users')
.doc('ABC')
.update({
age: 31,
})
.then(() => {
console.log('User updated!');
});
Detailed about usage of firestore you can find in this documentation https://rnfirebase.io/firestore/usage
CodePudding user response:
You need to set option merge.
firebase 9
setDoc(doc(db, path, data.id), data, { merge: true})
firebase 8-
db.collection("cities").doc(data.id).set(data, { merge: true })
And in both of libraries you can use function updateDoc() or v8 ...doc().update()
