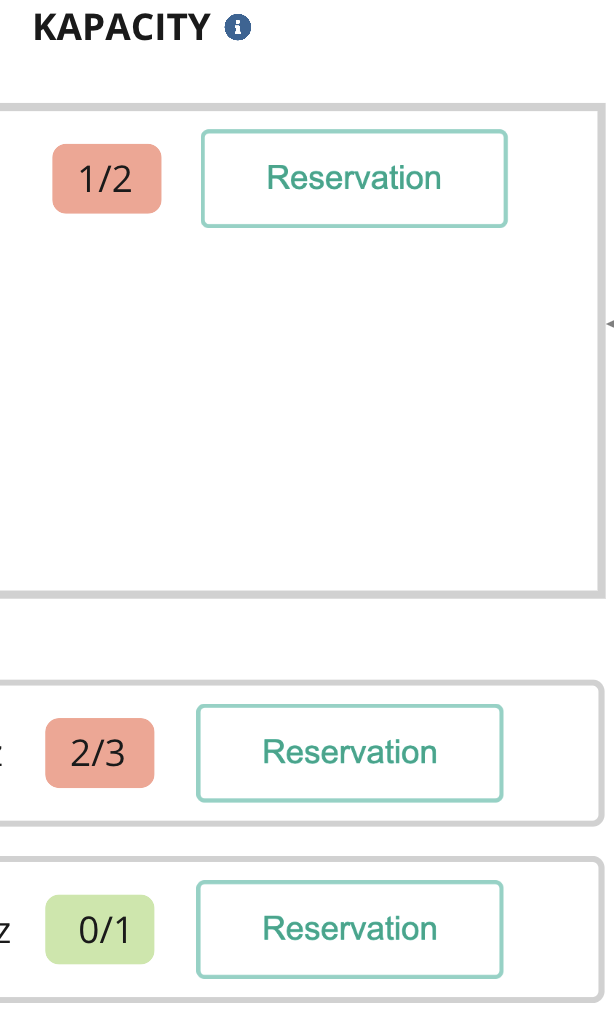
I am a beginner at React. I would like to change the color of the badge in dependency to the number of registered students. Something like on the picture. If the item.registeredCount (number of registered students) = (item.capacity - 1) then the color will be red (for example 1/2, 4/5, 10/11, etc) else the color of the badge will be green because the capacity is not half full. In case when the item.capacity = 1, the color of the badge will be green.
My code:
<Col className="text-center">
<div>
<Badge
bg="danger">{item.registeredCount} / {item.capacity}
</Badge>
</div>
</Col>
CodePudding user response:
To solve your problem, you can use the ternary operator (Documentation) to choose your badge's color.
<Badge bg={(item.registeredCount === item.capacity - 1) ? "green" : "danger"}>{item.registeredCount} / {item.capacity}
</Badge>