I'm searching for a solution to my problem with CSS grid.
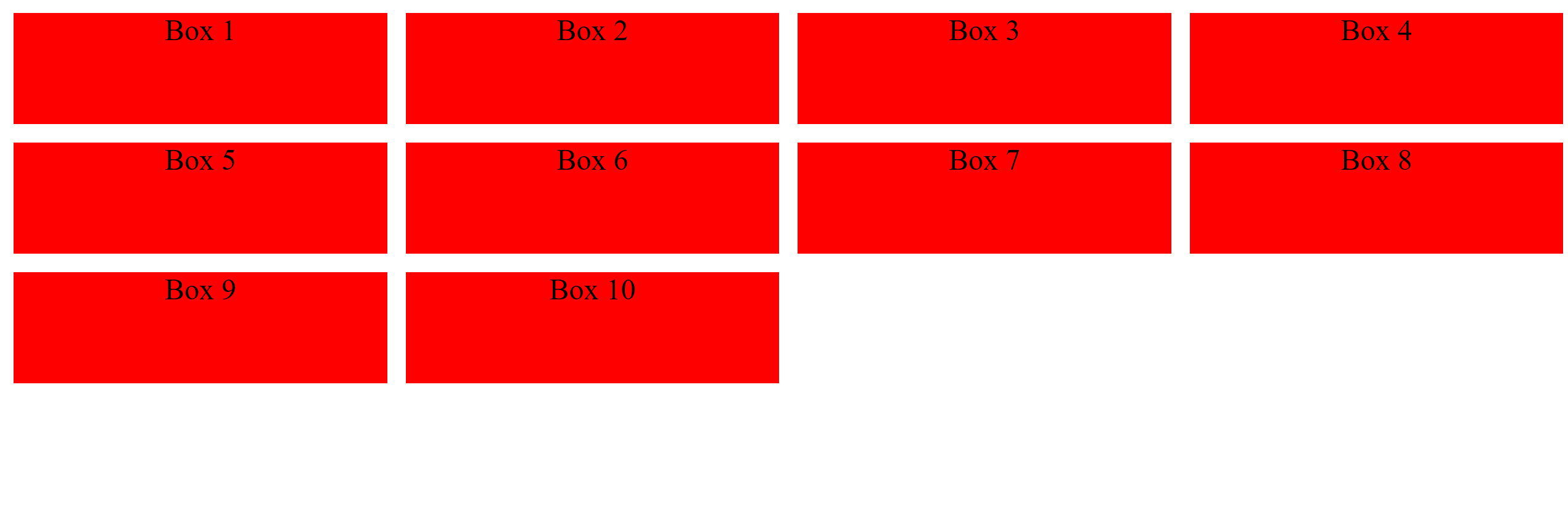
The problem I have right now is I have a grid with 4 column and 10 boxes which fills a column row cell like so:
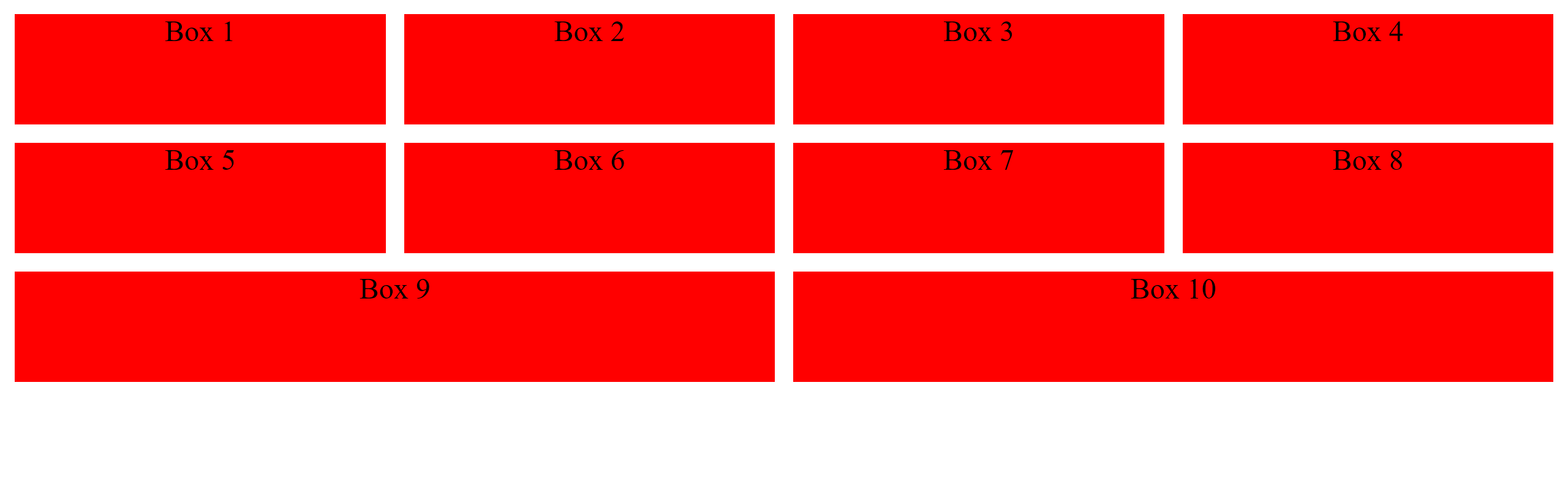
 However, I would like the remaining two boxes to auto span to fit the entire width like this:
However, I would like the remaining two boxes to auto span to fit the entire width like this:
 (box 9 and box 10).
Although I've achieved it here, I don't want to manually have to do it. I'd like the grid to automatically be able to do it. Is this achievable?
(box 9 and box 10).
Although I've achieved it here, I don't want to manually have to do it. I'd like the grid to automatically be able to do it. Is this achievable?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<style>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<style>
html {
}
.grid {
width:100%;
height:200px;
display:grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
gap:10px;
}
.grid .box {
width:100%;
height:100%;
text-align: center;
background-color: red;
}
/* .grid .box:nth-child(9) {
grid-column: span 2;
}
.grid .box:nth-child(10) {
grid-column: span 2;
} */
@media (max-width:768px){
.grid {
grid-template-columns: 1fr 1fr 1fr 1fr;
}
}
</style>
<body>
<div class="grid">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
<div class="box">Box 6</div>
<div class="box">Box 7</div>
<div class="box">Box 8</div>
<div class="box">Box 9</div>
<div class="box">Box 10</div>
</div>
</body>
</html>
CodePudding user response:
You could do this with flex-box using flex-grow and a calc for the width. For the child elements divisible by 4 the calc width will dynamically fill those in using the calculated width width: calc(25% - 1em). For the left over elements not divisible by four, flex-grow: 1 will ensure they fill up the remaining space.
.parent {
display: flex;
flex-wrap: wrap;
gap: 1em;
}
.child {
display: flex;
justify-content: center;
flex-grow: 1;
width: calc(25% - 1em);
background-color: red;
height: 2em;
}<div class="parent">
<div class="child">Box 1</div>
<div class="child">Box 2</div>
<div class="child">Box 3</div>
<div class="child">Box 4</div>
<div class="child">Box 5</div>
<div class="child">Box 6</div>
<div class="child">Box 7</div>
<div class="child">Box 8</div>
<div class="child">Box 9</div>
</div>
<br><br>
<div class="parent">
<div class="child">Box 1</div>
<div class="child">Box 2</div>
<div class="child">Box 3</div>
<div class="child">Box 4</div>
<div class="child">Box 5</div>
<div class="child">Box 6</div>
<div class="child">Box 7</div>
<div class="child">Box 8</div>
<div class="child">Box 9</div>
<div class="child">Box 10</div>
</div>
<br><br>
<div class="parent">
<div class="child">Box 1</div>
<div class="child">Box 2</div>
<div class="child">Box 3</div>
<div class="child">Box 4</div>
<div class="child">Box 5</div>
<div class="child">Box 6</div>
<div class="child">Box 7</div>
<div class="child">Box 8</div>
<div class="child">Box 9</div>
<div class="child">Box 10</div>
<div class="child">Box 11</div>
</div>CodePudding user response:
Actually you were very close:)
.grid {
width:100%;
height:200px;
display:grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
gap:10px;
}
.grid .box {
width:100%;
height:100%;
text-align: center;
background-color: red;
}
.grid .box:nth-child(9) {
grid-column: 1/span 2;
}
.grid .box:nth-child(10) {
grid-column: 3/span 2;
}
@media screen (max-width:768px){
.grid {
grid-template-columns: 1fr 1fr 1fr 1fr;
}
}<div class="grid">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
<div class="box">Box 6</div>
<div class="box">Box 7</div>
<div class="box">Box 8</div>
<div class="box">Box 9</div>
<div class="box">Box 10</div>
</div>