I came across a problem working with a screen reader (NVDA) reading placeholder information when it was not supposed to.
I have input with a title and placeholder. The screen reads placeholder first and then reads the title:
<div>
<input type='text' placeholder='DD.MM.RRRR' title='Insert date correctely in the format DD.MM.RRRR' />
</div>
Based on the information provided by the web, the NVDA shouldn't read placeholder at first place, it should only be available for visual purposes. I've already tried some workarounds using aria-describedby and aria-placeholder.
The basic question is how to make placeholder invisible for screen readers?
Displaying the accessibility properties helps understand what is being announced by the screen reader.
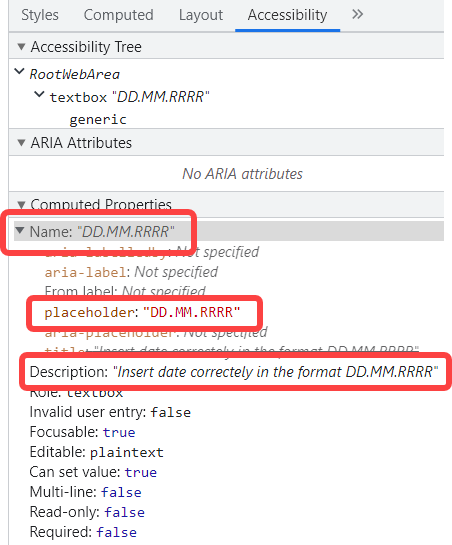
Notice the "Name" (which is the accessible name) is "DD.MM.RRRR" and it says it comes from the placeholder attribute. It also says the "Description" (which is the accessible description) is "Insert date correctly...", which comes from the title attribute (but the tool doesn't tell you which attribute contributed to the accessible description).
If you were to have a <label> for your <input>
<label for="foo">date</label>
<input id="foo" type='text' placeholder='DD.MM.RRRR' title='Insert date correctely in the format DD.MM.RRRR' />
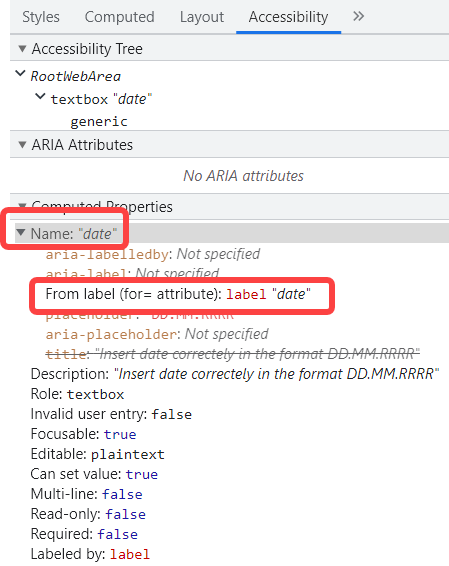
Notice how the accessible name changes. The placeholder is no longer used. The description stayed the same.
Now, all that being said, there are still two confusing points. The accessible name calculation, in step D, says if there's an attribute or an element that provides alternative text, then use it. But the example they give of an attribute is title. But down in step I (eye), it says if there's a tooltip attribute, then use it. Well, the title attribute IS the tooltip attribute so why is it used as an example in step D if it's going to be used in step I? I don't know, sorry. It's an ambiguity in the spec.
And just to add to the confusion, even though Chrome shows the accessible description is the title attribute, the placeholder is STILL read after the description, as if it were part of the description, even though it's not shown as part of the description in the inspector. I would consider that a bug. Whether it's a Chrome bug or NVDA bug remains to be determined.