I have customized new user registration form using child theme concept. For this I override the form-login.php file.
wp-content/pluings/woocommerce/templates/myaccount/form-login.php
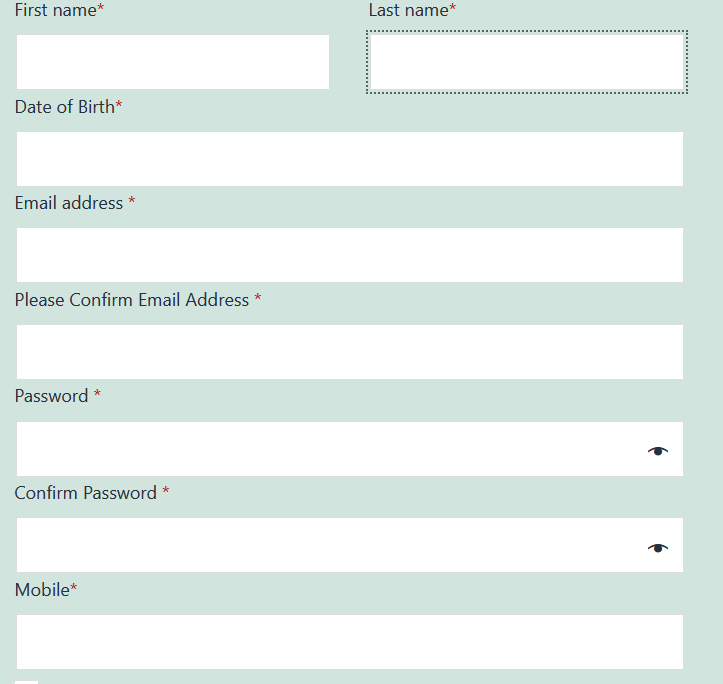
My new registration from is looks like this
Now i am validating the fields like this -
function wooc_validate_extra_register_fields( $username, $email, $validation_errors ) {
if ( isset( $_POST['billing_first_name'] ) && empty( $_POST['billing_first_name'] ) ) {
$validation_errors->add( 'billing_first_name_error', __( 'First name cannot be left blank.', 'woocommerce' ) );
}
if ( isset( $_POST['billing_last_name'] ) && empty( $_POST['billing_last_name'] ) ) {
$validation_errors->add( 'billing_last_name_error', __( 'Last name cannot be left blank.', 'woocommerce' ) );
}
if ( isset( $_POST['reg_customer_dob'] ) && empty( $_POST['reg_customer_dob'] ) ) {
$validation_errors->add( 'reg_customer_dob_error', __( 'Date of birth cannot be left blank.', 'woocommerce' ) );
}
if ( isset( $_POST['billing_email_cnfrm'] ) && empty( $_POST['billing_email_cnfrm'] ) ) {
$validation_errors->add( 'confirm_email_error', __( 'Confirm email address cannot be left blank.', 'woocommerce' ) );
}
/** Below Code added becouse code conflict in my account/Registration & chekout page/regsitration */
if(isset($_POST['billing_email']))
{
if($_POST['billing_email_cnfrm'] != $_POST['billing_email'])
{//$_POST['billing_email'] email filed in checkout page
error_log("Confirm Email checkout page - " . $_POST['billing_email_cnfrm'] ."And User Email - " . $_POST['billing_email']);
$validation_errors->add( 'email_not_match_error', __( 'Check Out Error Confirm Email address does not match.', 'woocommerce' ) );
}
}
if( isset($_POST['email']))
{
if ( $_POST['billing_email_cnfrm'] != $_POST['email'] ) {
//$_POST['eamil'] email filed in Myaccount regisration page
error_log("Confirm Email registration page - " . $_POST['billing_email_cnfrm'] ."And User Email - " . $_POST['email']);
$validation_errors->add( 'email_not_match_error', __( 'Registration Error Confirm Email address does not match.', 'woocommerce' ) );
}
}
/** End of above Code -- added becouse code conflict in my account/Registration & chekout page/regsitration */
if ( isset( $_POST['user_password_again'] ) && empty( $_POST['user_password_again'] ) ) {
$validation_errors->add( 'confirm_password_error', __( 'Confirm password cannot be left blank.', 'woocommerce' ) );
}
/** Below Code added becouse code conflict in my account/Registration & chekout page/regsitration */
if(isset($_POST['account_password'] ))
{
if ( $_POST['user_password_again'] != $_POST['account_password'] ) {
//$_POST['account_password'] Default password filed in Checkout page
$validation_errors->add( 'password_not_match_error', __( 'Checkout Error Passwords do not match.', 'woocommerce' ) );
}
}
if(isset($_POST['password'] ))
{
if ( $_POST['user_password_again'] != $_POST['password'] ) {
//$_POST['account_password'] Default password filed in Myaccount regstration page
$validation_errors->add( 'password_not_match_error', __( 'Registration Error Passwords do not match.', 'woocommerce' ) );
}
}
/** End of above Code -- added becouse code conflict in my account/Registration & chekout page/regsitration */
if ( isset( $_POST['billing_phone'] ) && empty( $_POST['billing_phone'] ) ) {
$validation_errors->add( 'billing_mobile_number_error', __( 'Mobile number cannot be left blank.', 'woocommerce' ) );
}
if(!validate_mobile($_POST['billing_phone']))
{
$validation_errors->add( 'billing_mobile_number_error', __( 'Mobile number entry is numerical only and cannot contain any spaces.', 'woocommerce' ) );
}
/*
if (isset($_POST['billing_phone']) && strlen($_POST['billing_phone']) < 5 ) {
$validation_errors->add('billing_mobile_number_error', __('<strong>Phone number length should not be less than 5 digit</strong>', 'woocommerce'));
}
*/
return $validation_errors;
}
add_action( 'woocommerce_register_post', 'wooc_validate_extra_register_fields', 10, 3 );
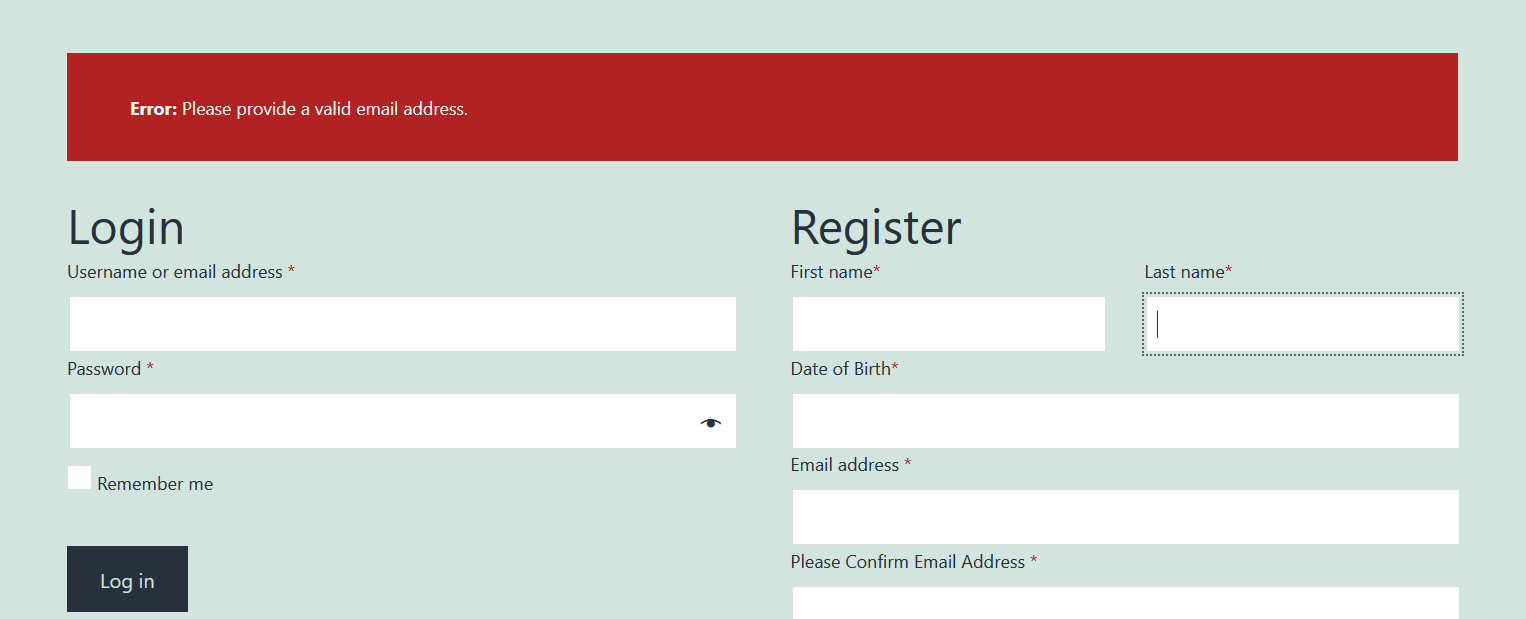
It is working fine. but it shows validation error one by one (image attached for reference).
I want to display all validation error at once. Any advice
UPDATE
I have also tried the hook woocommerce_process_registration_errors instead of woocommerce_register_post. if i uses the hook woocommerce_process_registration_errors so the list is showing but default validations of function wc_create_new_customer() (located in wc-user-functions.php file) is not showing.
CodePudding user response:
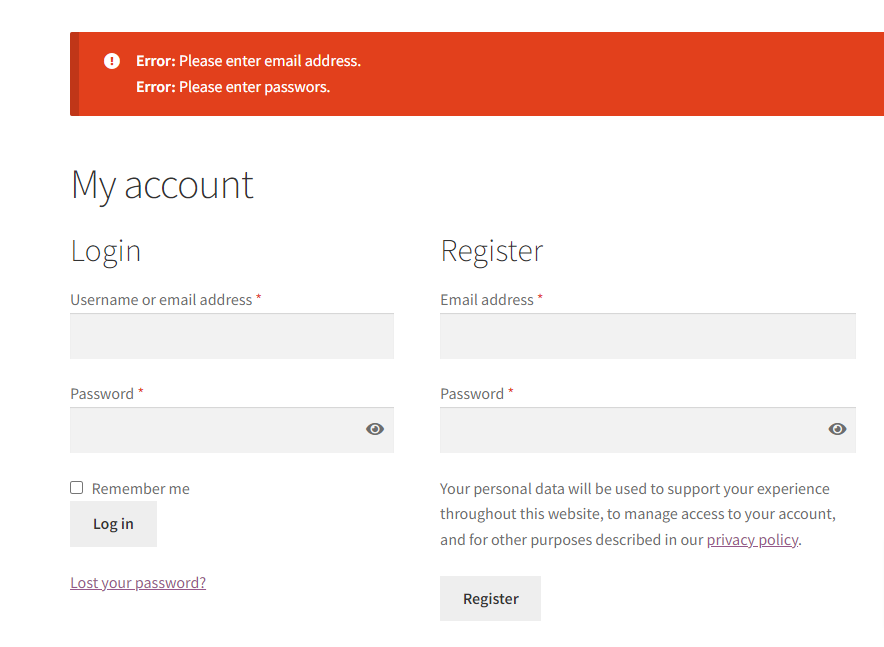
Use woocommerce_process_registration_errors filter hook. try the below code.
function custom_woocommerce_process_registration_errors( $validation_errors, $username, $password, $email ){
if ( !isset( $_POST['email'] ) || $_POST['email'] == '' ) {
$validation_errors->add( 'email', __( 'Please enter email address.', 'woocommerce' ) );
}
if ( !isset( $_POST['password'] ) || $_POST['password'] == '' ) {
$validation_errors->add( 'password', __( 'Please enter passwors.', 'woocommerce' ) );
}
return $validation_errors;
}
add_filter( 'woocommerce_process_registration_errors', 'custom_woocommerce_process_registration_errors', 10, 4 );
Tested and works.