Ive got a custom CheckBox widget where it returns a label and a checkbox field,
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(16.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(widget.label, style: Theme.of(context).textTheme.headline4),
Checkbox(
activeColor: LightSeaGreen,
checkColor: White,
value: _checkbox,
onChanged: (value) {
setState(() {
_checkbox = !_checkbox;
});
widget.onChanged(value);
},
),
],
),
);
}
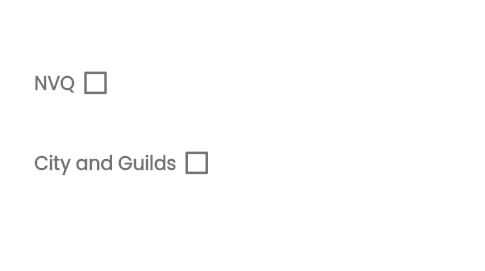
So right now,It looks like this,
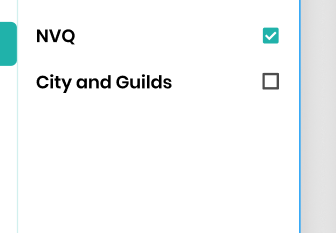
what I want is for the checkboxes to align to the right like this
Ive tried the Align fuction,Spacer,MainAxisAlignment.spaceBetween but nothing works
please help me
CodePudding user response:
Try below code hope its helpful to you. you can used Spacer() widget for that and I think MainAxisAlignment.spaceBetween is also working
Your result screen With check -> 
CodePudding user response:
Try Spacer to put space in between:
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(16.0),
child: Row(
children: [
Text(widget.label, style: Theme.of(context).textTheme.headline4),
Spacer(),
Checkbox(
activeColor: LightSeaGreen,
checkColor: White,
value: _checkbox,
onChanged: (value) {
setState(() {
_checkbox = !_checkbox;
});
widget.onChanged(value);
},
),
],
),
);
CodePudding user response:
Add this line and try mainAxisSize: MainAxisSize.max
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(16.0),
child: Row(
mainAxisSize: MainAxisSize.max
children: [
Text(widget.label, style: Theme.of(context).textTheme.headline4),
Checkbox(
activeColor: LightSeaGreen,
checkColor: White,
value: _checkbox,
onChanged: (value) {
setState(() {
_checkbox = !_checkbox;
});
widget.onChanged(value);
},
),
],
),
);
CodePudding user response:
Try this
@override
Widget build(BuildContext context) {
return Scaffold(
body:
Padding(
padding: const EdgeInsets.all(16.0),
child: Row(
children: [
Expanded(child:Text("Text", style:Theme.of(context).textTheme.headline4)),
Checkbox(
activeColor: Colors.red,
checkColor: Colors.blue,
value: false,
onChanged: (value) {
},
),
],
),
)
);
CodePudding user response:
Please refer to below code
/** CheckboxListTile Widget **/
child: CheckboxListTile(
title: const Text('GeeksforGeeks'),
subtitle: const Text('A computer science portal for geeks.'),
secondary: const Icon(Icons.code),
autofocus: false,
activeColor: Colors.green,
checkColor: Colors.white,
selected: _value,
value: _value,
onChanged: (bool value) {
setState(() {
_value = value;
});
},
), //CheckboxListTile