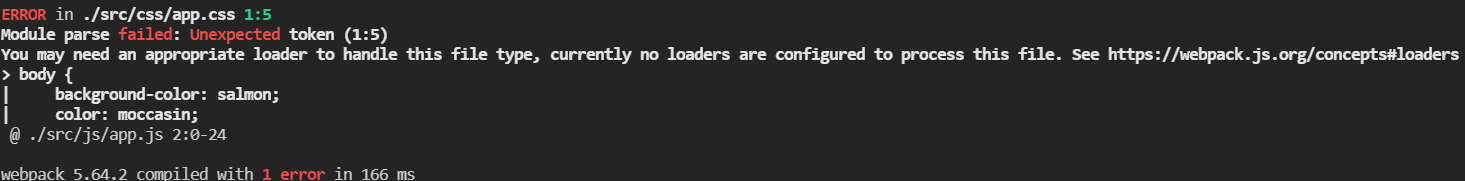
webpack doesn't seem to recognize my CSS files even with the appropriate loaders installed...
webpack.config.js:
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = env => {
let devType = env.production || false;
console.log(devType);
return {
mode: devType ? "production" : "development",
entry: "./src/js/app.js",
output: {
filename: "js/app.bundle.js",
path: path.resolve(__dirname, "docs"),
assetModuleFilename: "imgs/[name][ext]",
clean: true
},
devServer: {
static: {
directory: path.resolve(__dirname, "./docs")
},
port: 5001
},
module: {
rules: [{
test: /\.html/g,
use: ["html-loader"]
},
{
test: /\.(svg|ico|webp|png|jpg|jpeg|gif)$/,
type: "asset/resource"
},
{
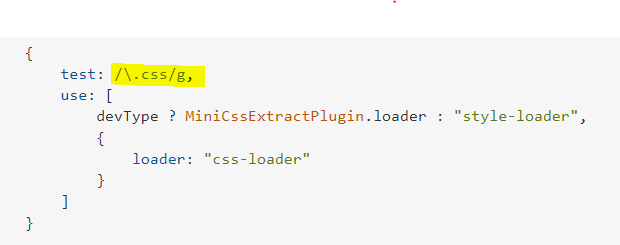
test: /\.css/g,
use: [
devType ? MiniCssExtractPlugin.loader : "style-loader",
{
loader: "css-loader"
}
]
}
]
},
plugins: [
new HtmlWebpackPlugin({
filename: "index.html",
template: path.resolve(__dirname, "./src/index.html")
}),
new MiniCssExtractPlugin({
filename: "css/main.css"
})
]
};
};
package.json:
{
"name": "project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build:dev": "webpack --watch",
"build:prod": "webpack --watch --env production",
"start:dev": "webpack serve --open",
"start:prod": "webpack serve --open --env production"
},
"keywords": [],
"author": "bunee",
"license": "ISC",
"devDependencies": {
"css-loader": "^6.5.1",
"html-loader": "^3.0.1",
"html-webpack-plugin": "^5.5.0",
"mini-css-extract-plugin": "^2.4.5",
"style-loader": "^3.3.1",
"webpack": "^5.64.2",
"webpack-cli": "^4.9.1",
"webpack-dev-server": "^4.5.0"
}
}
app.js:
import "../css/normalize.css";
import "../css/app.css";
console.log("bunee");
I do have to mention one more thing, Everything works completely fine if only one CSS file is imported in app.js. The problem only occurs when I try to import multiple CSS files.
If I haven't made myself clear, Please feel free to ask me questions.
CodePudding user response:
I realized my mistake, Here's the culprit. 
Yes, the regexp I used was the problem (face palms). I replaced it with /(\.css)$/ and everything worked fine. If someone in the future finds this helpful, you better thank me. I lost way too many hairs on my scalp trying to solve this dumb mistake.