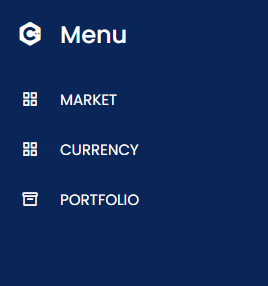
Here is my menu
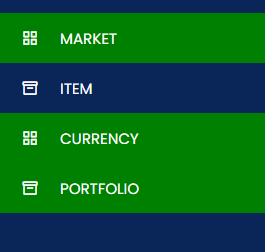
If I click on Market for example, the background color must be in green.
I don't understand why the Currency and the Portfolio are in green?
In fact, the green background appears depending on the menu selected.
How can I solve this problem, please?
I think that the problem is perhaps here
<li [ngClass]="{ selected: selectedTab === '{{ menu.route }}' }">
<a routerLink="{{ menu.route }}"
(click)="toggleMenu(i); selectedTab = '{{ menu.route }}'">
<i ></i>
<span > {{ menu.item }} </span>
</a>
</li>
admin.component.html
<div >
<div >
<i ></i>
<span >Menu</span>
</div>
<ul *ngFor="let menu of menus; let i = index">
<li [ngClass]="{ selected: selectedTab === '{{ menu.route }}' }">
<a
routerLink="{{ menu.route }}"
(click)="toggleMenu(i); selectedTab = '{{ menu.route }}'"
>
<i ></i>
<span > {{ menu.item }} </span>
</a>
</li>
<ng-container *ngFor="let submenu of menu.submenus; let j = index">
<li *ngIf="showSubmenu[i]">
<a routerLink="{{ submenu.route }}">
<i ></i>
<span > {{ submenu.item }} </span>
</a>
</li>
</ng-container>
</ul>
</div>
<section >
<nav>
<div >
<i ></i>
<span >Dashboard</span>
</div>
</nav>
<router-outlet></router-outlet>
</section>
TS
export class AdminComponent implements OnInit {
selectedTab!: string;
showSubmenu: any[] = [];
showInfo: any[] = [];
menus: any[] = [
/* Market */
{
class: 'bx bx-grid-alt',
item: 'Market',
route: 'market',
submenus: [
{
class: 'bx bx-box',
item: 'Item',
route: 'item',
},
],
},
/* Currency */
{
class: 'bx bx-grid-alt',
item: 'Currency',
route: 'currency',
},
/* Porfolio */
{
class: 'bx bx-box',
item: 'Portfolio',
route: 'portfolio',
submenus: [
{
class: 'bx bx-grid-alt',
item: 'Element',
route: 'element',
},
],
},
];
I share you my code here.
Thank you very much for your help.
CodePudding user response:
You just need to change like this:
<li [ngClass]="{ selected: selectedTab === menu.route }">
<a
routerLink="{{ menu.route }}"
routerLinkActive="active"
(click)="toggleMenu(i); selectedTab = menu.route"
>
<i ></i>
<span > {{ menu.item }} </span>
</a>
</li>
HERE your stackblitz corrected.