I am trying to understand how to call Http.post method in Angular. I am trying to build a form with certain input fields. As soon as the user would hit the submit button on the UI, it will call a services ( written in springboot) to insert records into a database. Though my springboot services is running fine but I am not able to call it properly from Angular.
services.ts:
export class MFinService {
constructor(private http: HttpClient ) { }
public addRecord(networth : any){
return this.http.post<any>("http://localhost:8080/networth" , networth);
}
}
component.ts :
export class NetworthHomeComponent implements OnInit {
constructor(private mFinService : MFinService) { }
ngOnInit(): void {
}
// Reactive cardForm
cardForm = new FormGroup({
account : new FormControl(),
ppf : new FormControl(),
nps : new FormControl(),
pf : new FormControl(),
stocks : new FormControl(),
mf : new FormControl(),
online : new FormControl()
});
public submitForm(){
console.log(this.cardForm.value);
this.mFinService.addRecord(this.cardForm.value).subscribe(
(data : any) => {
console.log(data);
}
)
}
}
Springboot controller class :
@PostMapping("/networth")
public ResponseEntity<String> addNetworth(@RequestBody Networth networth){
int result = mFServices.addNetDetails(networth);
if(result > 0){
return ResponseEntity.status(HttpStatus.OK).body("A new records has been inserted !");
}
return null;
}
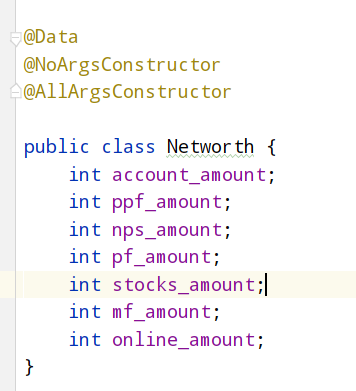
Springboot DTO class :
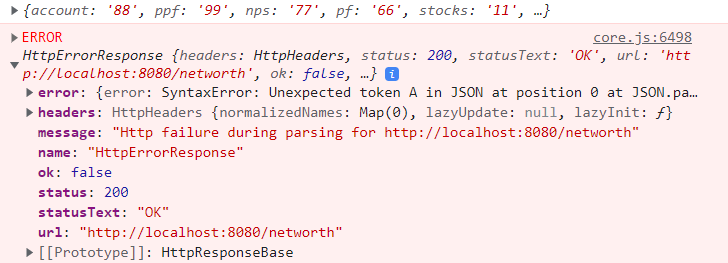
Error :
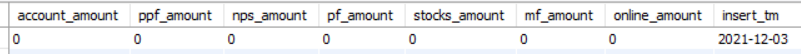
inserted records in database :
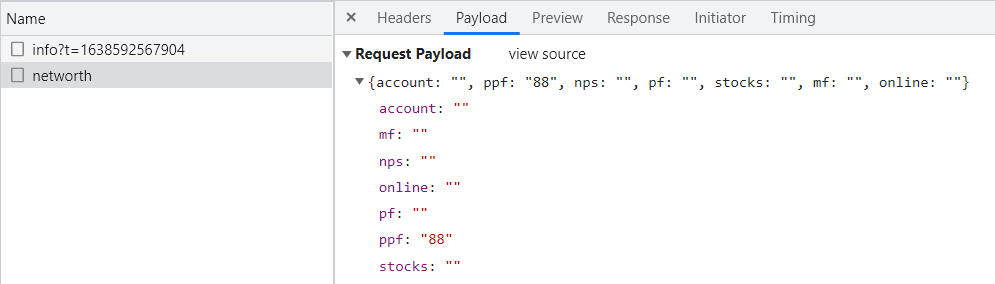
Request and Response from the Network tab :
CodePudding user response:
Maybe the error is not in the http call, but in the form itself.
Try these 2 things:
IMPORTANT: Declare/Initialize every field with the proper type to match the expected input DTO for the back (to match the atributes of your 'Networth' back interface)
- Initialize form:
cardForm = new FormGroup({
account : new FormControl(''),
ppf : new FormControl(''),
nps : new FormControl(''),
pf : new FormControl(''),
stocks : new FormControl(''),
mf : new FormControl(''),
online : new FormControl('')
});
If it still not working, try this:
- Make yourself a form "mock", something like:
// Use the same types that you have indicated on the back!!!
interface CardForm {
account : string;
ppf : string;
nps : string;
pf : string;
stocks: string;
mf: string;
online: string;
};
constructor(private mFinService : MFinService) { }
ngOnInit(): void {
}
cardForm: CardForm = {
account : '';
ppf : '';
nps : '';
pf : '';
stocks : '';
mf: '';
online: '';
};
public submitForm(){
this.mFinService.addRecord(cardForm).subscribe(
(data : any) => {
console.log(data);
}
)
}
}
If that last way works, then you will know the problem wasn't in your api call.
CodePudding user response:
The reported issue was occurring because my spring boot service was response in the String format. I modified the response to make it in the JSON format :
@PostMapping("/networth")
public ResponseEntity<String> addNetworth(@RequestBody Networth networth){
int result = mFServices.addNetDetails(networth);
if(result > 0){
return ResponseEntity.status(HttpStatus.OK).body("{\"response\" : \"a new record has been inserted successfully !\"}");
}
return null;
}