I have a small SwiftUI project that supports "Button Shapes" in accessibility mode.

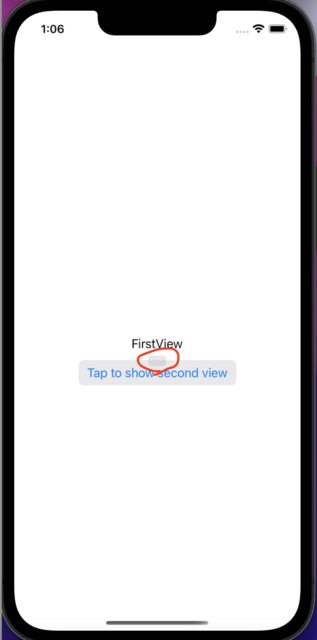
But I found that when I enable this mode, there is a small white rectangle in the center of the screen, which I guess is the NavigationLink I put for SecondView.
Here is my code:
struct FirstView: View {
@State private var activeSecondView = false
var body: some View {
NavigationView {
VStack {
Text("FirstView")
Button("Tap to show second view") {
self.activeSecondView = true
}
}
.overlay(NavigationLink(destination: Text("SecondView"), isActive: $activeSecondView) {EmptyView()})
}
}
}
And it runs like this(The redundant rectangle is circled in red):

Is there any way to eliminate or hide this small white rectangle while "Button Shapes" is enable?
CodePudding user response:
Just found a solution by myself, not sure if this is the best practice. Anyway I will share it in case any one encounters similar problem.
Just hide the NavigationLink behind the main content and it will become invisible:
struct FirstView: View {
@State private var activeSecondView = false
var body: some View {
NavigationView {
ZStack {
NavigationLink(destination: Text("SecondView"), isActive: $activeSecondView) {EmptyView()}
Color.white
VStack {
Text("FirstView")
Button("Tap to show second view") {
self.activeSecondView = true
}
}
}
//.background(NavigationLink(destination: Text("SecondView"), isActive: $activeSecondView) {EmptyView()})
}
}
}
CodePudding user response:
Try next (not tested just idea)
.background(
NavigationLink(destination: Text("SecondView"), isActive: $activeSecondView)
{EmptyView()}.opacity(0) // << this !!
)
