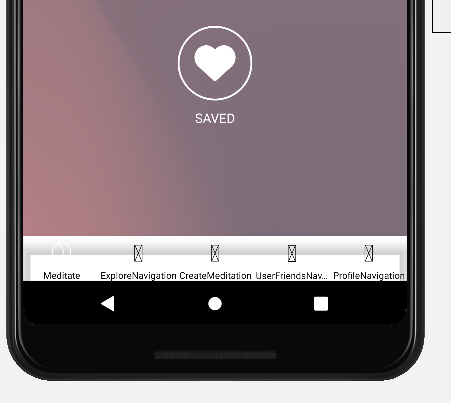
I am using @react-navigation/bottom-tabs V6. I am trying to have transparent background on bottom. So far I cannot figure it out how to do it. Any ideas? Result so far:
Code so far:
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
const theme = {
colors: {
background: "transparent",
},
};
<NavigationContainer theme={theme}>
<Tab.Navigator
screenOptions={{ headerShown: false }}
tabBarOptions={{
style: {
backgroundColor: 'transparent',
borderTopWidth: 0,
elevation: 0,
}
}}
>
<Tab.Screen
name="HomeNavigation"
component={HomeNavigation}
options={{
tabBarLabel: "Home",
tabBarIcon: ({ color, size }) => <Icon />,
}}
/>
<Tab.Screen name="Home" component={Home} />
</Tab.Navigator>
</NavigationContainer>
How can I get rid off this background?
CodePudding user response:
The Tab.Navigator Not have props called tabBarOptions.
the tabBarOptions found in screenOptions.
You can do that ->
<NavigationContainer theme={theme}>
<Tab.Navigator
screenOptions={{
headerShown: false,
tabBarStyle: { backgroundColor: "transparent" },
}}
>
<Tab.Screen
name="HomeNavigation"
component={HomeNavigation}
options={{
tabBarLabel: "Home",
tabBarIcon: ({ color, size }) => <Icon />,
}}
/>
<Tab.Screen name="Home" component={Home} />
</Tab.Navigator>
</NavigationContainer>
Just add tabBarStyle props in the tabBarStyle and set the styles
Or you can add screen options for only one screen like that.
<NavigationContainer theme={theme}>
<Tab.Navigator
screenOptions={{
headerShown: false,
}}
>
<Tab.Screen
name="HomeNavigation"
component={HomeNavigation}
options={{
tabBarLabel: "Home",
tabBarIcon: ({ color, size }) => <Icon />,
tabBarStyle:{backgroundColor:"transparent"}
}}
/>
<Tab.Screen name="Home" component={Home} />
</Tab.Navigator>
</NavigationContainer>
CodePudding user response:
Ok so this is the solution
first:
<Tab.Navigator
screenOptions={{
headerShown: false,
tabBarStyle: {
position: "absolute",
left: 0,
bottom: 0,
elevation: 0,
borderTopWidth: 0,
},
}}
>
and also this have to be added to the container:
const theme = {
colors: {
background: "transparent",
},
};
<NavigationContainer theme={theme}>
<BottomUserNavigation />
</NavigationContainer>