I am following this guide in order to add multiple data in my DataTables (js plugin) column:
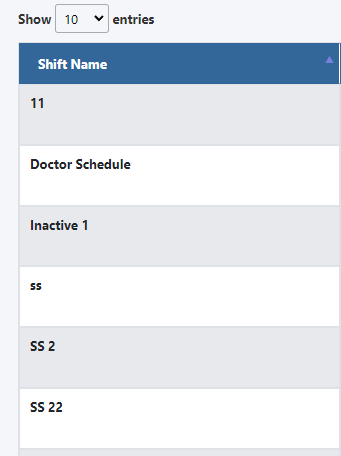
Now I am trying to add another data underneath shift_name so here is what I tried first:
return row.shift_name ? row.shift_name : 'N/A' '<br>hello';
The code above does not show the "hello" in each row
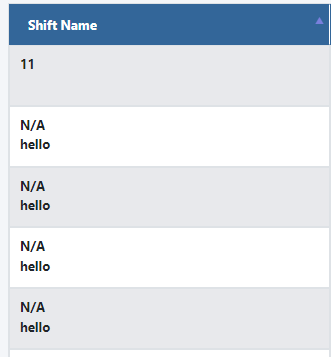
I also Tried adding a at the start:
return row.shift_name ? row.shift_name : 'N/A' '<br>hello';
but for some reason my shift_name data does not get read this way:
What is the correct way in adding multiple data in a row in my situation?
CodePudding user response:
You are using the JavaScript conditional operator ? :.
Your logic basically means "if row.shift_name has a value, then display that value (and nothing else!) - but otherwise display N/A plus some additional text".
So, your logic means you only display that additional text if row.shift_name does not contain any value.
You can use parentheses to fix this:
return (row.shift_name ? row.shift_name : 'N/A') '<br>hello';
Now, the conditional ? : operator is evaluated first - and then the extra text is appended to whatever the result of that operator is.
See also Understanding JavaScript Truthy and Falsy for a more precise description of how the condition is evaluated in your conditional operator.