sMy issue is trying to get a UILabel to have multiple lines and auto-shrink together at the same time.
Various articles suggest the following approach:
textLabel.numberOfLines = 0
textLabel.adjustsFontToFitWidth = true
textLabel.lineBreakMode = .byTruncatingTail
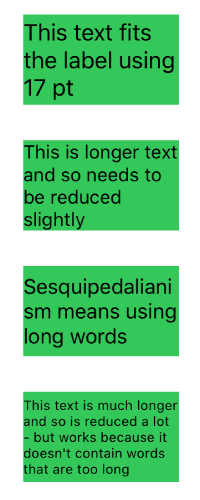
This generally works well, except for when a single word is wider than the label, as shown:

All labels have fontSize of 17, together with the properties above. But the third label, which contains the word sesquipedalianism, falls over as a single word is wider than the label frame width.
Anyone know how to get a label to auto shrink for both content and for individual words?
CodePudding user response:
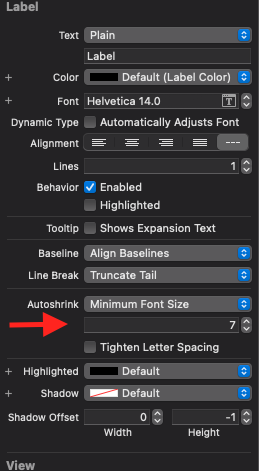
Select Your UILable give UILable constants THEN Auto shrink to Minimum Font Size
CodePudding user response:
Maybe it's solves you problem
textLabel.lineBreakMode = .byTruncatingTail change to .byWordWrapping