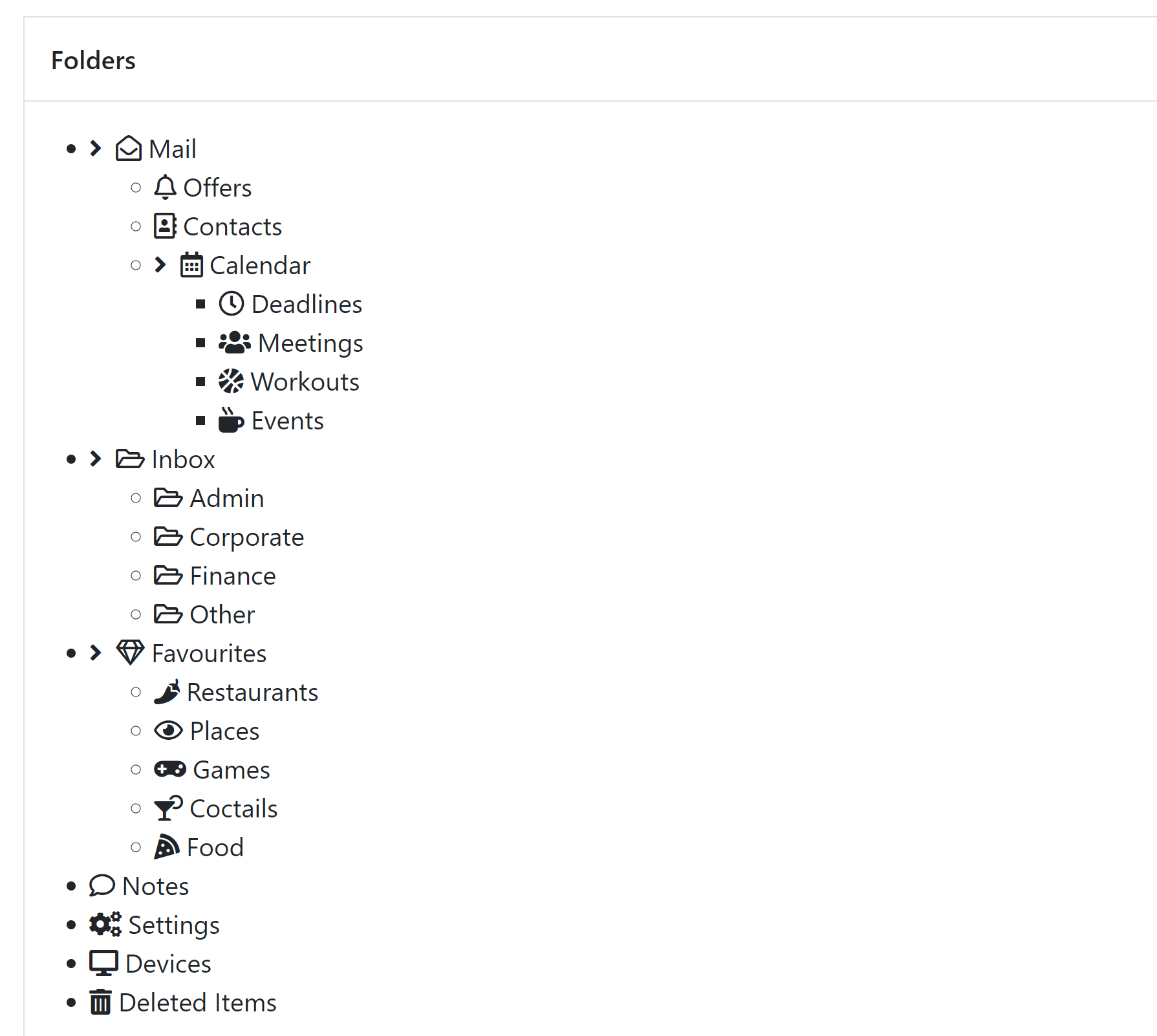
I used the MDBootstrap solution for the Tree view in my ASP .NET Core Web application. On this 
Just to add: these items are not clickable and basicaly no interraction is possible. It's just a static text. From the link mentioned above I wanted to use the animated one.
Is there something I am missing here?
PS: If something more is needed to specify the issue, just ask.
Thanks a lot.
CodePudding user response:
You need to execute $('.treeview-animated').mdbTreeview(); after you load all scripts:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.11.2/css/all.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap">
<!-- Plugin file -->
<link rel="stylesheet" href="./css/addons/datatables.min.css">
<link rel="stylesheet" href="css/style.css">
<style>
ul,
li {
list-style-type: none;
}
</style>
</head>
<body>
<div class="treeview-animated w-20 border mx-4 my-4">
<h6 class="pt-3 pl-3">Folders</h6>
<hr>
<ul class="treeview-animated-list mb-3">
<li class="treeview-animated-items">
<a class="closed">
<i class="fas fa-angle-right"></i>
<span><i class="far fa-envelope-open ic-w mx-1"></i>Mail</span>
</a>
<ul class="nested">
<li>
<div class="treeview-animated-element"><i class="far fa-bell ic-w mr-1"></i>Offers </div>
</li>
<li>
<div class="treeview-animated-element"><i class="far fa-address-book ic-w mr-1"></i>Contacts</div>
</li>
<li class="treeview-animated-items">
<a class="closed">
<i class="fas fa-angle-right"></i>
<span><i class="far fa-calendar-alt ic-w mx-1"></i>Calendar</span>
</a>
<ul class="nested">
<li>
<div class="treeview-animated-element"><i class="far fa-clock ic-w mr-1"></i>Deadlines</div>
</li>
<li>
<div class="treeview-animated-element"><i class="fas fa-users ic-w mr-1"></i>Meetings</div>
</li>
<li>
<div class="treeview-animated-element"><i class="fas fa-basketball-ball ic-w mr-1"></i>Workouts</div>
</li>
<li>
<div class="treeview-animated-element"><i class="fas fa-mug-hot ic-w mr-1"></i>Events</div>
</li>
</ul>
</li>
</ul>
</li>
<li class="treeview-animated-items">
<a class="closed">
<i class="fas fa-angle-right"></i>
<span><i class="far fa-folder-open ic-w mx-1"></i>Inbox</span>
</a>
<ul class="nested">
<li>
<div class="treeview-animated-element"><i class="far fa-folder-open ic-w mr-1"></i>Admin</div>
</li>
<li>
<div class="treeview-animated-element"><i class="far fa-folder-open ic-w mr-1"></i>Corporate</div>
</li>
<li>
<div class="treeview-animated-element"><i class="far fa-folder-open ic-w mr-1"></i>Finance</div>
</li>
<li>
<div class="treeview-animated-element"><i class="far fa-folder-open ic-w mr-1"></i>Other</div>
</li>
</ul>
</li>
<li class="treeview-animated-items">
<a class="closed">
<i class="fas fa-angle-right"></i>
<span><i class="far fa-gem mx-1"></i>Favourites</span>
</a>
<ul class="nested">
<li>
<div class="treeview-animated-element"><i class="fas fa-pepper-hot ic-w mr-1"></i>Restaurants</div>
</li>
<li>
<div class="treeview-animated-element"><i class="far fa-eye ic-w mr-1"></i>Places</div>
</li>
<li>
<div class="treeview-animated-element"><i class="fas fa-gamepad ic-w mr-1"></i>Games</div>
</li>
<li>
<div class="treeview-animated-element"><i class="fas fa-cocktail ic-w mr-1"></i>Coctails</div>
</li>
<li>
<div class="treeview-animated-element"><i class="fas fa-pizza-slice ic-w mr-1"></i>Food</div>
</li>
</ul>
</li>
<li>
<div class="treeview-animated-element"><i class="far fa-comment ic-w mr-1"></i>Notes</div>
</li>
<li>
<div class="treeview-animated-element"><i class="fas fa-cogs ic-w mr-1"></i>Settings</div>
</li>
<li>
<div class="treeview-animated-element"><i class="fas fa-desktop ic-w mr-1"></i>Devices</div>
</li>
<li>
<div class="treeview-animated-element"><i class="fas fa-trash-alt ic-w mr-1"></i>Deleted Items</div>
</li>
</ul>
</div>
<!-- JQuery -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.4/umd/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.19.1/js/mdb.min.js"></script>
<script>
// Treeview Initialization
$(document).ready(function() {
$('.treeview-animated').mdbTreeview();
});
</script>
</body>
</html>