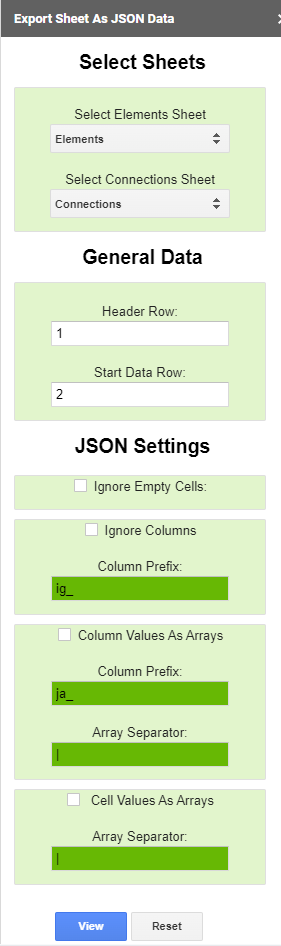
I have inherited a Google sheet script that generates a Live updatable JSON link from sheets chosen from an HTML form in a sidebar
At the start of a project, the only data that might be present is the Headers on both the Element and Connection sheets (and they are always present) and as the project matures rows of data are added to one or both sheets
My issue is that the script to generate the json requires that at least two rows of data exist (on both sheets) the Header row and a data row
When you run the script you get a pop up with a link then you click that link and a new browser tab opens with the JSON data. It is at this step I get the error

Line 161 in the gs modual is properties.setProperty("settings", newProperties); from
function setExportProperties(newProperties){
var properties = PropertiesService.getDocumentProperties();
var prop = properties.getProperty("settings");
properties.setProperty("settings", newProperties);
}
But this is set on line 292 from the HTML module
function setProperties(){
return google.script.run.setExportProperties(generateProperties());
}
I have tried for hours to figure out how to modify the script so only the header row is necessary but I have not achieved this
There is a lot of code here and it seems to me too much to post it but it is well documented in the code and I think someone who knows what they are doing can figure out pretty easily what needs to be done
I have a Goole Sheet with all the code and data showing off the issue

Thank you in advance for your help with this
gs code
//===================================================================================================================
//ExportJson Code
//===================================================================================================================
//Displays an HTML-service dialog in Google Sheets that contains client-side JavaScript code for the Google Picker API.
function showForm() {
var html = HtmlService.createHtmlOutputFromFile('Sidebar.html')
.setTitle('Export Sheet As JSON Data')
.setWidth(300)
.setHeight(480)
.setSandboxMode(HtmlService.SandboxMode.IFRAME);
SpreadsheetApp.getUi().showSidebar(html);
}
//function showData(elements,connections,headerrow,datarow,prefix,separator){
function showData(sheets,settings){
//Sheets Array
var elements=sheets[0];
var connections=sheets[1];
//Settings Array
var emptycells=settings[0];
var headerrow=settings[1];
var datarow=settings[2];
var prefix=settings[3];
var separator=settings[4];
var keepignore=settings[5];
var cellarrays=settings[6];
var separator2=settings[7];
var columnignore=settings[8];
var colprefix=settings[9];
var sheetid=SpreadsheetApp.getActiveSpreadsheet().getId();
if(elements=='' && connections==''){
Browser.msgBox('Select any one or both sheets and run again!');
return;
}
if(headerrow=='' || headerrow<=0){
Browser.msgBox('Please enter row number of your data header, it should be an integer value greater than 0');
return;
}
if(datarow=='' || datarow<=0){
Browser.msgBox('Please enter row number where data starts, it should be an integer value greater than 0');
return;
}
if(keepignore==true){
if(prefix=='' && separator!=''){
Browser.msgBox('Please Column Prefix And Array Separator');
return;
}
}
if(columnignore==true){
if(colprefix=='' || colprefix==false){
Browser.msgBox('Please Enter Column Prefix');
return;
}
}
if(cellarrays==true){
if(separator2=='' || separator2==false){
Browser.msgBox('Please Enter Array Separator');
return;
}
}
if(elements=='' && connections==''){
Browser.msgBox('Select sheet(s)!');
return;
}
var webappurl='https://script.google.com/macros/s/AKfycbwn08UTVTFk0PrhHYzYV7ySKkFvp4K09ZF9i-hoelBO91SwM0pr/exec';
webappurl=webappurl '?id=' sheetid;
if(elements!='')
webappurl=webappurl '&sheet1=' elements;
else
webappurl=webappurl '&sheet1=' '';
if(connections!='')
webappurl=webappurl '&sheet2=' connections;
else
webappurl=webappurl '&sheet2=' '';
webappurl=webappurl '&header=' headerrow;
webappurl=webappurl '&startrow=' datarow;
if(keepignore==true){
if(prefix=='' || separator==''){
webappurl=webappurl '&prefix=' 'false';
webappurl=webappurl '&separator=' 'false';
}
else{
webappurl=webappurl '&prefix=' prefix;
webappurl=webappurl '&separator=' separator;
}
}
else{
webappurl=webappurl '&prefix=' 'false';
webappurl=webappurl '&separator=' 'false';
}
if(emptycells==true)
webappurl=webappurl '&emptycells=' 'yes';
else
webappurl=webappurl '&emptycells=' 'no';
if(cellarrays==true){
webappurl=webappurl '&cellarrays=' 'yes';
webappurl=webappurl '&separator2=' separator2;
}
else{
webappurl=webappurl '&cellarrays=' 'no';
webappurl=webappurl '&separator2=' 'no';
}
if(columnignore==true){
webappurl=webappurl '&columnignore=' 'yes';
webappurl=webappurl '&colprefix=' colprefix;
}
else{
webappurl=webappurl '&columnignore=' 'no';
webappurl=webappurl '&colprefix=' 'no';
}
//Workflows.setCurrentMapSource("");
var kumuurl='Workflows.setCurrentMapSource("' webappurl '")';
openUrl(webappurl,kumuurl);
}
//===================================================================================================================
function openUrl( url,kumuurl ){
var html = HtmlService.createHtmlOutput('<html>'
// '<script>'
// 'window.close = function(){window.setTimeout(function(){google.script.host.close()},9)};'
// 'var a = document.createElement("a"); a.href="' url '"; a.target="_blank";'
// 'if(document.createEvent){'
// ' var event=document.createEvent("MouseEvents");'
// ' if(navigator.userAgent.toLowerCase().indexOf("firefox")>-1){window.document.body.append(a)}'
// ' event.initEvent("click",true,true); a.dispatchEvent(event);'
// '}else{ a.click() }'
// 'close();'
// '</script>'
// Offer URL as clickable link in case above code fails.
'<body style="word-break:break-word;font-family:sans-serif;"><a href="' url '" target="_blank" onclick="window.close()">' kumuurl '</a></body>'
'<script>google.script.host.setHeight(150);google.script.host.setWidth(600)</script>'
'</html>')
.setWidth(600).setHeight(1);
SpreadsheetApp.getUi().showModalDialog( html, "Click the Link below to get the LIVE Link" );
}
//===================================================================================================================
function setExportProperties(newProperties){
var properties = PropertiesService.getDocumentProperties();
var prop = properties.getProperty("settings");
properties.setProperty("settings", newProperties);
}
//===================================================================================================================
function getExportProperties(){
var props = PropertiesService.getDocumentProperties();
var prop = props.getProperty("settings");
//Logger.log(prop);
return prop;
}
//===================================================================================================================
function getSheetList(){
var ss=SpreadsheetApp.getActiveSpreadsheet();
var sheets=ss.getSheets();
var sheetnames=[];
sheetnames[0]="|"
for(var i=0;i<sheets.length;i ){
var sh=sheets[i];
sheetnames[i 1]=sh.getName() "|" sh.getName();
}
return sheetnames;
}
//===================================================================================================================
//LiveJson Code
//===================================================================================================================
function doGet(request) {
// Get request params.
var sheetKey = request.parameters.id;
var sheetName1 = request.parameters.sheet1;
var sheetName2 = request.parameters.sheet2;
var callback = request.parameters.callback;
var headerRow = request.parameters.header;
var startRow = request.parameters.startrow;
var prefix = request.parameters.prefix;
var separator = request.parameters.separator;
var emptycells = request.parameters.emptycells;
var cellarrays = request.parameters.cellarrays;
var separator2 = request.parameters.separator2;
var columnignore = request.parameters.columnignore;
var colprefix = request.parameters.colprefix;
// Parse the spreadsheet.
var spreadsheet = SpreadsheetApp.openById(sheetKey); //.getActiveSpreadsheet();
if(sheetName1!=''){
var keys = getHeaderRowKeys_(spreadsheet, sheetName1, headerRow, columnignore, colprefix);
var data1 = readData_(spreadsheet, sheetName1, headerRow, keys, startRow,prefix,separator,emptycells,cellarrays,separator2,columnignore, colprefix);
}
if(sheetName2!=''){
var keys = getHeaderRowKeys_(spreadsheet, sheetName2, headerRow, columnignore, colprefix);
var data2 = readData_(spreadsheet, sheetName2,headerRow, keys, startRow,prefix,separator,emptycells,cellarrays,separator2,columnignore, colprefix);
}
// Write and return the response.
if(sheetName1!='' && sheetName2!=''){
var response = JSON.stringify({ elements: data1,connections: data2 },null,'\t');
}
else if(sheetName1!='' && sheetName2==''){
var response = JSON.stringify({ elements: data1 },null,'\t');
}
else if(sheetName1=='' && sheetName2!=''){
var response = JSON.stringify({ connections: data2 },null,'\t');
}
var output = ContentService.createTextOutput();
if(callback == undefined){
// Serve as JSON
output.setContent(response).setMimeType(ContentService.MimeType.JSON);
}
else{
// Serve as JSONP
output.setContent(callback "(" response ")").setMimeType(ContentService.MimeType.JAVASCRIPT);
}
//output.setContent(callback "(" response ")").setMimeType(ContentService.MimeType.JAVASCRIPT);
return output;
}
//===================================================================================================================
function readData_(spreadsheet, sheetName, headerRow, properties, startRowNum, prefix,separator,emptycells,cellarrays,separator2,columnignore, colprefix) {
if (typeof properties == "undefined") {
properties = getHeaderRowKeys_(spreadsheet, sheetName, headerRow, columnignore, colprefix);
}
var rows = getDataRows_(spreadsheet, sheetName,headerRow, startRowNum,columnignore, colprefix);
var data = [];
if(emptycells=='yes'){//Ignore Empty Cells
for (var i = 0; i<rows.length; i ) {
var row = rows[i];
var record = {};
for (var p in properties) {
if(row[p]!=''){
var keys=properties
record=updateRecord(prefix,keys,p,row,record,prefix,separator,cellarrays,separator2)
//properties[p]=properties[p].replace(prefix,"")
}
}
data.push(record);
}
}
else{//Inclue Empty Cells
for (var i = 0; i<rows.length; i ) {
var row = rows[i];
var record = {};
for (var p in properties) {
var keys=properties
record=updateRecord(prefix,keys,p,row,record,prefix,separator,cellarrays,separator2)
}
data.push(record);
}
}
return data;
}
//===================================================================================================================
function updateRecord(prefix,properties,p,row,record,prefix,separator,cellarrays,separator2){
if(prefix=='false'){
if(cellarrays=='yes'){//Split Cell Values as arrays if contains comma
if(row[p].toString().indexOf(separator2)>=0){//Convert Cell As Array Only If Contains Comma
record[properties[p]]=row[p].toString().split(separator2);
}
else{
record[properties[p]]=row[p];
}
}
else{
record[properties[p]]=row[p];
}
}
else{//Split Entire Column as array if start with a prefix
var key=properties[p];
if(key.indexOf(prefix)==0){
key=key.replace(prefix,"")
if(row[p].toString().indexOf(separator)>=0)
record[key]=row[p].toString().split(separator);
else if(row[p].toString().indexOf(separator2)>=0)
if(cellarrays='yes')
record[key]=row[p].toString().split(separator2);
else
record[key]=row[p];
else
record[key]=row[p];
}
else{
if(cellarrays=='yes'){//Split Cell Values as arrays if contains separator2
if(row[p].toString().indexOf(separator2)>=0){//Convert Cell As Array Only If Contains separator2
record[key]=row[p].toString().split(separator2);
}
else{
record[key]=row[p];
}
}
else{
record[key]=row[p];
}
}
}
return record;
}
//===================================================================================================================
function getDataRows_(spreadsheet, sheetName, headerRow, startRowNum, columnignore, colprefix) {
var properties = getHeaderRow_2(spreadsheet, sheetName, headerRow, columnignore, colprefix);
if (typeof startRowNum == "undefined") startRowNum = 2;
var sheet = spreadsheet.getSheetByName(sheetName);
var values=sheet.getRange(startRowNum, 1, sheet.getLastRow()-1, sheet.getLastColumn()).getValues();
if(columnignore=='yes'){
var data=[];
for(var i=0;i<values.length;i ){
data[i]=[];
var k=0;
for(var j=0;j<properties.length;j ){
if(properties[j].toString().indexOf(colprefix)!=0){
data[i][k]=values[i][j];
k ;
}
}
}
return data;
}
else
return values;
}
//======================================================================================================================================================================================
function getHeaderRowKeys_(spreadsheet, sheetName, rowNum, columnignore, colprefix) {
if (typeof rowNum == "undefined") rowNum = 1;
var header=getHeaderRow_(spreadsheet, sheetName, rowNum, columnignore, colprefix);
return header;
}
//===================================================================================================================
function getHeaderRow_(spreadsheet, sheetName, rowNum, columnignore, colprefix) {
var sheet = spreadsheet.getSheetByName(sheetName);
var values=sheet.getRange(rowNum, 1, 1, sheet.getLastColumn()).getValues();
if(columnignore=='yes'){
var data=[];
for(var i=0;i<values.length;i ){
data[i]=[];
var k=0;
for(var j=0;j<values[0].length;j ){
if(values[i][j].toString().indexOf(colprefix)!=0){
data[i][k]=values[i][j];
k ;
}
}
}
return data[0];
}
else
return values[0];
}
//===================================================================================================================
function getHeaderRow_2(spreadsheet, sheetName, rowNum, columnignore, colprefix) {
var sheet = spreadsheet.getSheetByName(sheetName);
var values=sheet.getRange(rowNum, 1, 1, sheet.getLastColumn()).getValues();
return values[0];
}
HTML code (some CSS remove so as not to exceed char limit)
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons.css">
<base target="_top">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<base target="_top">
</head>
<body>
<body onl oad="populate()"></body>
<div >
<h2 align="center" style="font-family:Open Sans;"> Select Sheets</h2>
<div >
<div >
<br>
<center> <label for="elmn">Select Elements Sheet</label>
<select id="elmn" name="elmn" style="width: 180px;" ></select>
<br>
<label for="conn">Select Connections Sheet</label>
<select id="conn" name="conn" style="width: 180px;" ></select></center>
</div>
</div>
<h2 align="center" style="font-family:Open Sans;">General Data</h2>
<div >
<div id="new-div">
<center>Header Row:<br>
<input type="text" name="Header Row" value="1" id="headerrow">
<br><br>
Start Data Row:<br>
<input type="text" name="Data Row" value="2" id="datarow"> </center>
</div>
</div>
<h2 align="center" style="font-family:Open Sans;">JSON Settings</h2>
<div >
<!--<div ></div>-->
<button value="Run" onclick="get_form_values()">View</button>
<input type="reset" value="Reset" onclick="enableTextBox()">
</div>
</div>
<script>
var elements = "";
var connections = "";
var emptycells = "";
var headerrow = "";
var datarow = "";
var prefix = "";
var separator = "";
var keepignore = "";
var cellarrays = "";
var separator2 = "";
var columnignore="";
var colprefix="";
var elementsIndex = "";
var elementsValue = "";
var connectionsIndex = "";
var connectionsValue = "";
function populate(){
var elementlist=document.getElementById('elmn');
var connectlist=document.getElementById('conn');
//document.getElementById("elmn").innerHTML = "";
//document.getElementById("conn").innerHTML = "";
function onSuccess(optionarray) {
for(var option in optionarray){
var pair=optionarray[option].split("|")
var newoption=document.createElement("Option");
newoption.value=pair[0];
newoption.innerHTML=pair[1];
elementlist.options.add(newoption);
var newoption=document.createElement("Option");
newoption.value=pair[0];
newoption.innerHTML=pair[1];
connectlist.options.add(newoption);
}
elementlist.selectedIndex=elementsIndex;
connectlist.selectedIndex=connectionsIndex;
}
//console.log(document.getElementById('elmn').options);
google.script.run.withSuccessHandler(onSuccess).getSheetList();
enableTextBox();
}
function get_form_values(){
//...
var e = document.getElementById('elmn');
elementsValue = e.options[e.selectedIndex].value;
elements = e.options[e.selectedIndex].text;
elementsIndex = e.options[e.selectedIndex].index;
//...
//...
var c = document.getElementById('conn');
connectionsValue = c.options[c.selectedIndex].value;
connections = c.options[c.selectedIndex].text;
connectionsIndex = c.options[c.selectedIndex].index;
//...
emptycells=document.getElementById('emptycells').checked;
headerrow=document.getElementById('headerrow').value;
datarow=document.getElementById('datarow').value;
prefix=document.getElementById('prefix').value;
separator=document.getElementById('separator').value;
keepignore=document.getElementById('keepignore').checked;
cellarrays=document.getElementById('cellarrays').checked;
separator2=document.getElementById('separator2').value;
columnignore=document.getElementById('columnignore').checked;
colprefix=document.getElementById('colprefix').value;
var sheets=[];
sheets[0]=elements;
sheets[1]=connections;
var settings=[];
settings[0]=emptycells;
settings[1]=headerrow;
settings[2]=datarow;
settings[3]=prefix;
settings[4]=separator;
settings[5]=keepignore;
settings[6]=cellarrays;
settings[7]=separator2;
settings[8]=columnignore;
settings[9]=colprefix;
setProperties();
google.script.run.showData(sheets,settings);
}
function setProperties(){
return google.script.run.setExportProperties(generateProperties());
}
function generateProperties(){
var properties = {
//General settings
"emptycells" : emptycells,
"headerrow" : headerrow,
"datarow" : datarow,
"prefix" : prefix,
"separator" : separator,
"keepignore" : keepignore,
"cellarrays" : cellarrays,
"columnignore" : columnignore,
"colprefix" : colprefix,
"separator2" : separator2,
"elements" : elements,
"connections" : connections,
"elementsIndex" : elementsIndex,
"elementsValue": elementsValue,
"connectionsIndex" : connectionsIndex,
"connectionsValue": connectionsValue,
};
return JSON.stringify(properties);
}
//Actually sets the local properties based on stored settings.
function updateProperties(properties){
var settings;
if(properties == null || properties === ""){
settings = {};
}
else{
settings = JSON.parse(properties);
}
//General
//connections = settings["connections"] != null ? settings["connections"] : connections;
elements = settings["elements"] != null ? (settings["elements"] === "" ? elements : settings["elements"]) : elements
elementsIndex = settings["elementsIndex"] != null ? settings["elementsIndex"] : elementsIndex;
elementsValue = settings["elementsValue"] != null ? settings["elementsValue"] : elementsValue;
connections = settings["connections"] != null ? (settings["connections"] === "" ? connections : settings["connections"]) : connections
connectionsIndex = settings["connectionsIndex"] != null ? settings["connectionsIndex"] : connectionsIndex;
connectionsValue = settings["connectionsValue"] != null ? settings["connectionsValue"] : connectionsValue;
emptycells = settings["emptycells"] != null ? settings["emptycells"] : emptycells;
headerrow = settings["headerrow"] != null ? settings["headerrow"] : headerrow;
datarow = settings["datarow"] != null ? settings["datarow"] : datarow;
prefix = settings["prefix"] != null ? settings["prefix"] : prefix;
separator = settings["separator"] != null ? settings["separator"] : separator;
keepignore = settings["keepignore"] != null ? settings["keepignore"] : keepignore;
cellarrays = settings["cellarrays"] != null ? settings["cellarrays"] : cellarrays;
separator2 = settings["separator2"] != null ? settings["separator2"] : separator2;
columnignore = settings["columnignore"] != null ? settings["columnignore"] : columnignore;
colprefix = settings["colprefix"] != null ? settings["colprefix"] : colprefix;
refreshSideBar();
//populate(elementsValue, connectionsValue);
}
//Function to rebuild the sidebar after loading export parameters
function refreshSideBar(){
document.getElementById('emptycells').checked=emptycells;
if(headerrow=="")
document.getElementById('headerrow').value="1";
else
document.getElementById('headerrow').value=headerrow;
if(datarow=="")
document.getElementById('datarow').value="2";
else
document.getElementById('datarow').value=datarow;
if(prefix=="")
document.getElementById('prefix').value="ja_";
else
document.getElementById('prefix').value=prefix;
if(separator=="")
document.getElementById('separator').value="|";
else
document.getElementById('separator').value=separator;
document.getElementById('keepignore').checked=keepignore;
document.getElementById('cellarrays').checked=cellarrays;
document.getElementById('columnignore').checked=columnignore;
if(colprefix=="")
document.getElementById('colprefix').value="ig_";
else
document.getElementById('colprefix').value=colprefix;
if(separator2=="")
document.getElementById('separator2').value="|";
else
document.getElementById('separator2').value=separator2;
EnableTextbox1('keepignore', 'prefix' ,'separator')
EnableTextbox('columnignore', 'colprefix')
EnableTextbox('cellarrays', 'separator2')
}
function getProperties(onSuccess){
return google.script.run.withSuccessHandler(onSuccess).getExportProperties();
}
//enable disable
function EnableTextbox(CheckboxId,TextboxId1){
if(document.getElementById(CheckboxId).checked){
document.getElementById(TextboxId1).style.backgroundColor = "#fff"
document.getElementById(TextboxId1).disabled=false;
}
else{
document.getElementById(TextboxId1).style.backgroundColor = "#5bb800"
document.getElementById(TextboxId1).disabled=true;
}
}
function EnableTextbox1(CheckboxId,TextboxId1, TextboxId2){
if(document.getElementById(CheckboxId).checked){
document.getElementById(TextboxId1).style.backgroundColor = "#fff";
document.getElementById(TextboxId2).style.backgroundColor = "#fff";
document.getElementById(TextboxId1).disabled=false;
document.getElementById(TextboxId2).disabled=false;
}
else{
document.getElementById(TextboxId1).style.backgroundColor = "#5bb800";
document.getElementById(TextboxId2).style.backgroundColor = "#5bb800";
document.getElementById(TextboxId1).disabled=true;
document.getElementById(TextboxId2).disabled=true;
}
}
function enableTextBox(){
document.getElementById("elmn").selectedIndex = 0;
document.getElementById("conn").selectedIndex = 0;
document.getElementById("headerrow").value = "1";
document.getElementById("datarow").value = "2";
document.getElementById("emptycells").checked = false;
//========================================================
document.getElementById("keepignore").checked = false;
document.getElementById("prefix").value = "ja_";
document.getElementById("separator").value = "|";
document.getElementById("columnignore").checked = false;
document.getElementById("colprefix").value = "ig_";
document.getElementById("cellarrays").checked = false;
document.getElementById("separator2").value = "|";
document.getElementById("prefix").style.backgroundColor = "#5bb800";
document.getElementById("separator").style.backgroundColor = "#5bb800";
document.getElementById("colprefix").style.backgroundColor = "#5bb800";
document.getElementById("separator2").style.backgroundColor = "#5bb800";
document.getElementById("prefix").disabled=true;
document.getElementById("separator").disabled=true;
document.getElementById("colprefix").disabled=true;
document.getElementById("separator2").disabled=true;
}
//end
getProperties(updateProperties);
</script>
</body>
</html>
CodePudding user response:
I believe your goal is as follows.
You want to remove the following error. (The following image is from your question.)

When I saw your script and your sample Spreadsheet, I noticed that your sheet of "Connections" has only the header row. In this case, an error occurs at var values=sheet.getRange(startRowNum, 1, sheet.getLastRow()-1, sheet.getLastColumn()).getValues(); in your script. Because sheet.getLastRow()-1 is 0. So, in your situation, how about the following modification?
From:
var values=sheet.getRange(startRowNum, 1, sheet.getLastRow()-1, sheet.getLastColumn()).getValues();
To:
var rows = sheet.getLastRow() - 1;
var values = rows > 0 ? sheet.getRange(startRowNum, 1, rows, sheet.getLastColumn()).getValues() : [];
- By this modification, when "Connections" sheet has only the header,
[]is used asvalues.
