I'm developing a web application using ASP.NET MVC. I want to submit the formatted text held in the MsSQL database to 
<div >
<label >Content</label>
<div id="summernote"></div>
</div>
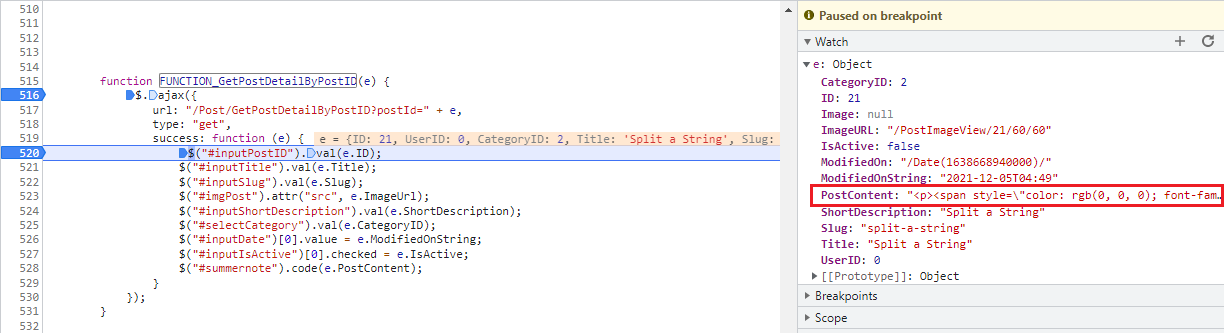
function FUNCTION_GetPostDetailByPostID(e) {
$.ajax({
url: "/Post/GetPostDetailByPostID?postId=" e,
type: "get",
success: function (e) {
$("#inputPostID").val(e.ID);
$("#inputTitle").val(e.Title);
$("#inputSlug").val(e.Slug);
$("#imgPost").attr("src", e.ImageUrl);
$("#inputShortDescription").val(e.ShortDescription);
$("#selectCategory").val(e.CategoryID);
$("#inputDate")[0].value = e.ModifiedOnString;
$("#inputIsActive")[0].checked = e.IsActive;
/* The line below doesn't work, but there is no error warning in the console. */
$("#summernote").code(e.PostContent);
}
});
}
CodePudding user response:
You are probably using an updated version of Summernote. To print the formatted data from the database to the summernote container, update the $("#summernote").code(e.PostContent); line as follows:
$("#summernote").summernote("code", e.PostContent);
The sample application is available in the Basic API, not the Insertion API.
