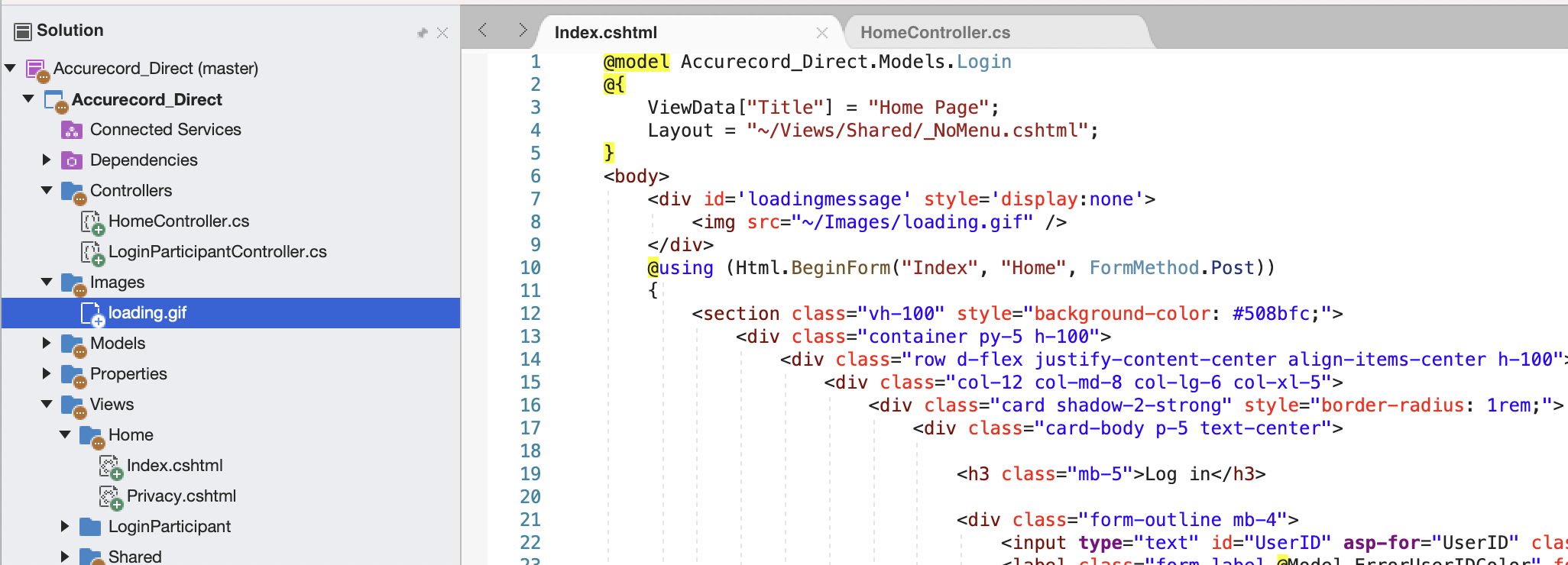
I created an Images folder and placed a .gif image into the folder. I have a on my Index.cshtml page which should load the image. When I view the page in Chrome and look at the developers tools, I see in the console that the graphic image was not found. This is a picture of my application structure in Visual Studio 2019 as well as the code I have in the Index.cshtml page. I have tried referencing the image in the following ways:
<img src="~Images/loading.gif" />
<img src="/Images/loading.gif" />
<img src="~/Images/loading.gif" />
<img src="Images/loading.gif" />
Any idea why I would get a "Failed to load resource: the server responded with a status of 404 (Not Found) loading.gif error message?
Thank you.
CodePudding user response:
Interestingly, the directory structure in the Visual Studio IDE with the actual directory structure is not updated on the Visual Studio IDE when changes are made via file explorer. To fix this issue, remove the ~/Images directory from both the Visual Studio IDE and file explorer. Then create the ~/Images directory again on the Visual Studio IDE and copy the *.gif file to the directory and you will see it working. I faced the same problem many times.
CodePudding user response:
Try right-click on the image in Visual Studio, go to properties, and update "Copy to Output Directory" to "Copy always" or "Copy if newer". This will ensure your image is copied to the output directory when you build the project.