Using Blazor as the client. NET 6 on both client and server.
I've already been trying any possible workaround for hours to this and I'm stuck. The clientside and serverside are on the same server (wasm backed) but the thing It doesn't work when it tries to connect to the server through a remote domain, not localhost, which worked on the development stage.
I've been wondering about CORS but I have my CORS properly set and still the same, even if I call the AddAuthentication method. Also, I have tried to enable the Websocket service in additional features at IIS. Note I'm running this on the server with dotnet publish.
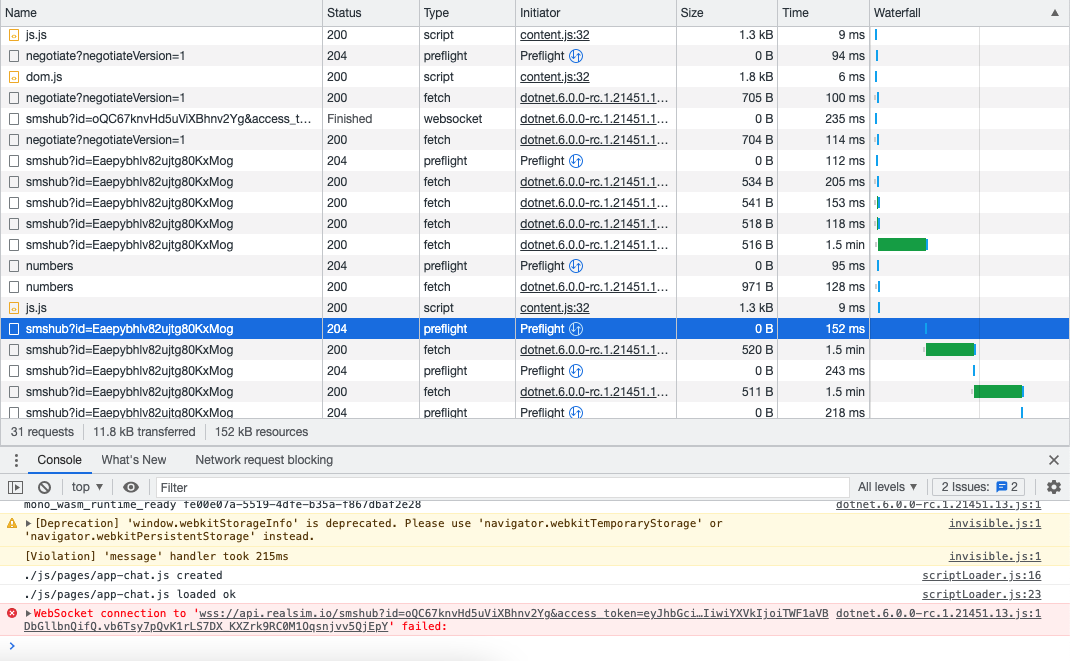
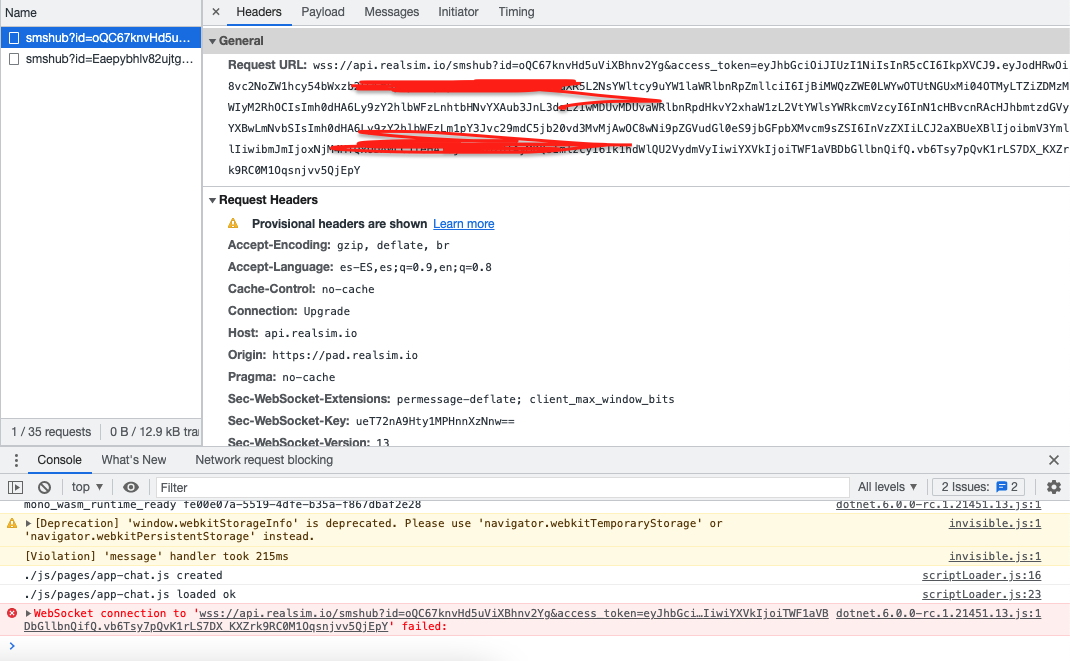
Client-side websocket details:

Relevant server-side settings on server that may affect this:
In appsettings.json:
{
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "https://0.0.0.0:443"
}
}
},
In Startup/Program
// CORS (before SignalR)
builder.Services.AddCors(options =>
options.AddDefaultPolicy(builder => builder.AllowAnyOrigin().AllowAnyHeader().AllowAnyMethod()));
//Add SignalR
builder.Services.AddSignalR(opt => { opt.EnableDetailedErrors = true; opt.HandshakeTimeout = TimeSpan.FromSeconds(120); }); ;
builder.Services.AddResponseCompression(opt =>
{
opt.MimeTypes = ResponseCompressionDefaults.MimeTypes.Concat(new[] { "application/octet-stream" });
});
// SignalR response compression
app.UseResponseCompression();
// log requests statuses in console
if (true)
{
app.Use(async (context, next) =>
{
await next.Invoke();
Console.WriteLine(
$"{DateTime.Now.Hour} : {DateTime.Now.Minute} : {DateTime.Now.Second} - response: {context.Response.StatusCode}");
});
}
// Handles exceptions and generates a custom response body
app.UseExceptionHandler("/errors/500");
// Handles non-success status codes with empty body
app.UseStatusCodePagesWithReExecute("/errors/{0}");
app.UseHttpsRedirection();
app.UseBlazorFrameworkFiles();
app.UseStaticFiles();
// CORS
app.UseCors();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
// Blazor
app.MapFallbackToFile("index.html");
// Map SignalR Hubs
app.UseEndpoints(endpoints =>
{
endpoints.MapHub<SmsHub>("/smshub");
});
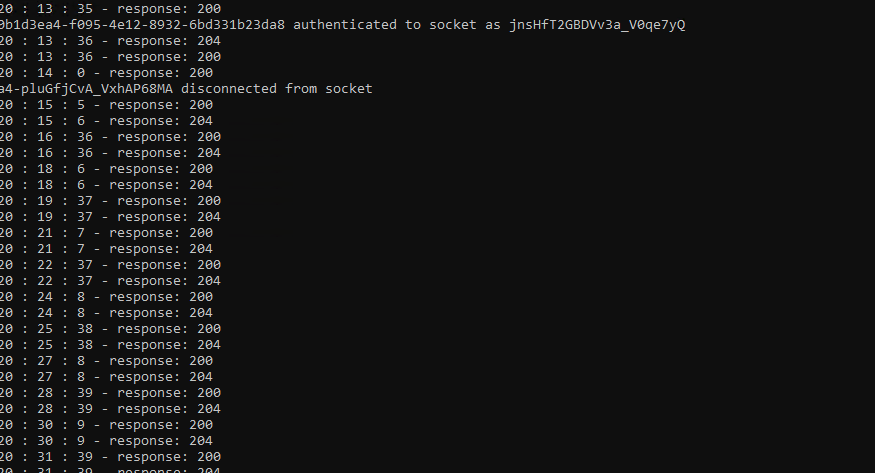
Multiple 204 status codes logged on the server (because of this), which should not be happening:

IMPORTANT NOTE: as you can notice, in some instance, the Hub's OnConnectedAsync is called and logged with the info user provides. Maybe in some of the different methods that are attempted to connect to the socket, but closing the browser window will not end that connection until it times out. Finally, I want to add this live-server example is using the Cloudflare proxy, but it's nothing related to it.
I will award the valid reply. Thank you.
CodePudding user response:
Try to enable Websocket support on IIS. See this...
CodePudding user response:
Not sure if this helps. But do the .net 6 equivalent of this:
readonly string MyAllowSpecificOrigins = "_myAllowSpecificOrigins";
options.AddPolicy(name: MyAllowSpecificOrigins,
builder => {
builder.WithOrigins("https://*******************").AllowAnyHeader().AllowAnyMethod().AllowCredentials();
});
app.UseCors(MyAllowSpecificOrigins);
Had some cors issues with undescriptive errors and explicitly defining the origin solved it.
CodePudding user response:
Good news.
It's pretty obvious that the issue does not happen with the Azure SignalR service and yes, it does not happen. But it's not the correct solution anyways, plus it costs you 50 bucks per month.