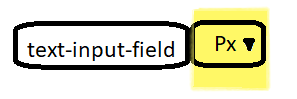
Using Angular Material, I am building an example app with a form, which has a form field with two elements (input field and dropdown).
So, for time being, I have implemented flex styles and attributes as follows:
<div >
<mat-label>Dessert</mat-label>
</div>
<div fxLayout="row">
<mat-form-field appearance="outline" fxFlex="80">
<input matInput type="text" formControlName="">
</mat-form-field>
<mat-form-field appearance="outline" fxFlex="20" style="background-color: yellow;">
<mat-select formControlName="quantity">
<mat-option value="gm">Grams</mat-option>
<mat-option value="kg">Kilos</mat-option>
<mat-option value="mg">Milligrams</mat-option>
</mat-select>
</mat-form-field>
</div>
And if I apply same style to mat-select, then too the style is applied not correctly.
I need the bg color applied exactly to the dropdown menu.
I am learning Angular Material, so any solution provided to this is highly appreciated and thanks in advance.
CodePudding user response:
Set class to the mat-form-field
Stackblitz example stackblitz
<mat-form-field appearance="outline" >
<mat-select>
<mat-option value="gm">Grams</mat-option>
<mat-option value="kg">Kilos</mat-option>
<mat-option value="mg">Milligrams</mat-option>
</mat-select>
</mat-form-field>
then in css file
::ng-deep mat-form-field.bg__yellow .mat-form-field-outline {
background-color: yellow;
}