I am trying to stub the same http GET request using two cy.intercept functions with different responses. One way I tried to do that is to use a conditional if statement. Inside that if statement, I would call the cy.intercept function. I used a boolean variable as the condition. The problem is that the boolean variable does not change based on the test scenario (I am using cypress with the cypress-cucumber-preprocessor). How can I implement my test file such that it defines the condition as true or false depending on the test, thus in turn, dynamically defining a different cy.intercept response?
my test file:
let isValid = false
Given('I am on the "user-login" page', () => {
cy.log(isValid)
cy.visit("http://localhost:8080/user-login")
cy.title().should('eq',"User Login Page")
isValid = true
cy.log(isValid)
})
Given('I am on the "user-login" page', () => {
cy.log(isValid)
cy.visit("http://localhost:8080/user-login")
cy.title().should('eq',"User Login Page")
isValid = false
cy.log(isValid)
})
When('I enter "George312"', () => {
cy.get('input[type="text"]').should("be.visible").type("George312")
})
When('I enter "George312"', () => {
cy.get('input[type="text"]').should("be.visible").type("George312")
})
And('I enter "hsj%2*sc5$"', () => {
cy.get('input[type="password"]').should("be.visible").type("hsj%2*sc5$")
})
And('I enter "hsj%2*sc5$3"', () => {
cy.get('input[type="password"]').should("be.visible").type("hsj%2*sc5$3")
})
And('I Click the "Submit" button', () => {
if(isValid === true){
cy.intercept('api/users',
{
"body": { "isAuthenticated": true}
}
).as("loginUser")
}
cy.get('button[id="LoginBtn"]').should('be.visible').click()
cy.wait(2000)
cy.wait("@loginUser")
})
And('I Click the "Submit" button', () => {
isValid = false
if(isValid === false){
cy.intercept('api/users',
{
"body": { "isAuthenticated": false}
}
).as("loginUser")
}
cy.get('button[id="LoginBtn"]').should('be.visible').click()
cy.wait(2000)
cy.wait("@loginUser")
})
Then('I should see written in a window user "George312 is now logged in!"', () => {
cy.get("p").contains('user "George312 is now logged in!"').should("be.visible")
})
Then('I should see written in a window user "Login Failed! wrong password"', () => {
cy.get("modal").contains("Login Failed! wrong password").should("be.visible")
})
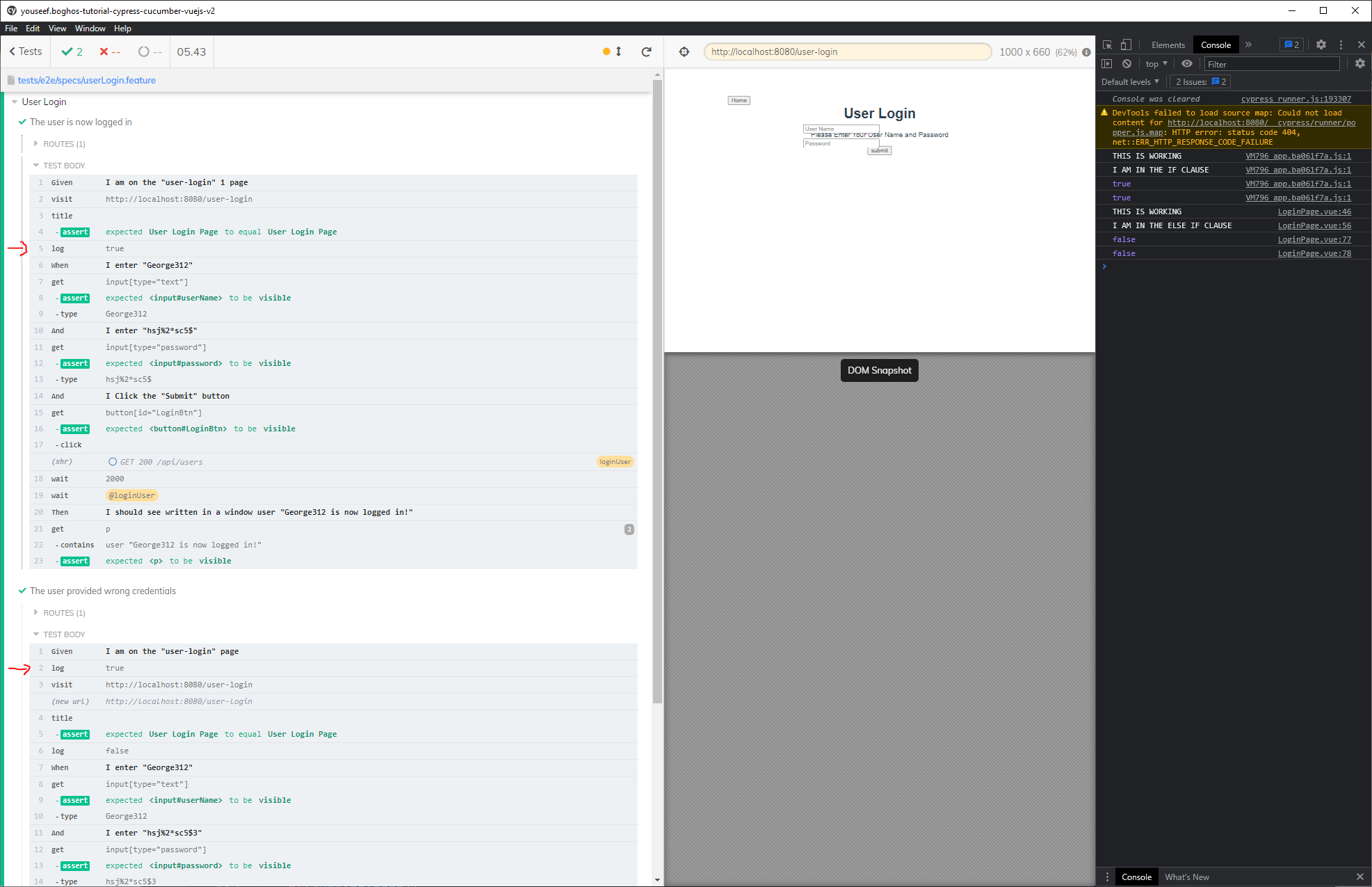
cy.log() is like console.log(). I have indicated in red the output of the four calls of cy.log() in my code. The output does not make sen
Here is cypress' output:

cy.log() is like console.log(). I have indicated in red the output of the four calls of cy.log() in my code. The output does not make sense. it's as if the variable is set to true and never changes afterwards.
CodePudding user response:
I have found the solution.
The variable that I am declaring has to be declared this way:
this.isValid
so it could be accessed else where in the file.
Secondly: The Given() statements should be different from each other. Otherwise both will activated on both scenarios causing the variable value to be overriden in the last initialization.
as such:
Given(/^I am on the "user-login" 1 page$/, () => {
cy.visit("http://localhost:8080/user-login")
cy.title().should('eq',"User Login Page")
this.isValid = true
cy.log(this.isValid)
})
Given(/^I am on the "user-login" page$/, () => {
cy.log(this.isValid)
cy.visit("http://localhost:8080/user-login")
cy.title().should('eq',"User Login Page")
this.isValid = false
cy.log(this.isValid)
})
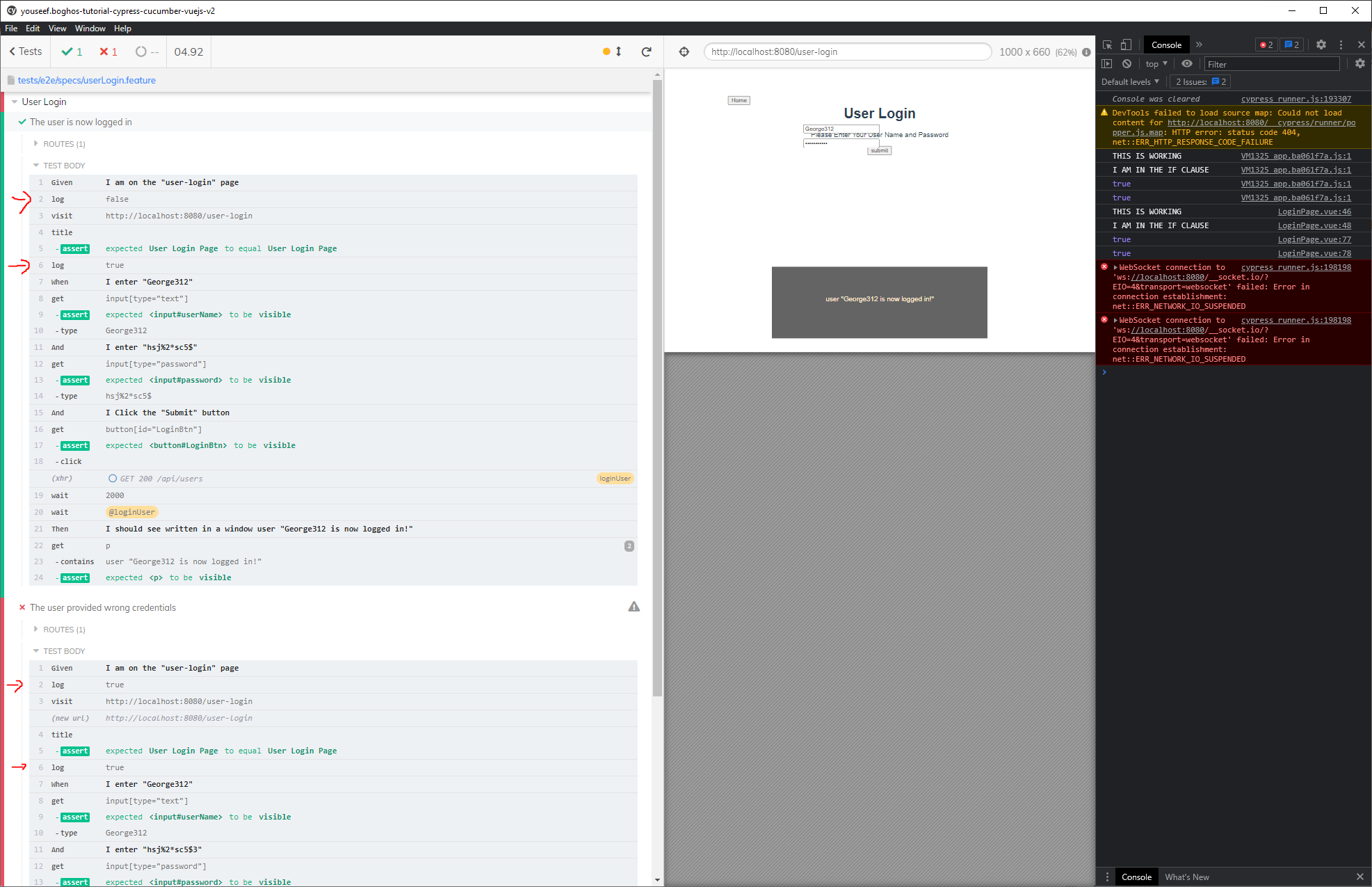
and then cypress output becomes this: