I want to insert a person's name to the textField in the FirstClass then show it in the SecondClass inside a ListView.builder. As I go back and insert a new person's name the PersonAdd class work just fine, but it fills the whole list with the last inserted name. What do I miss?
This is my code;
Person class
class Person{
late String name;
void setName(String name){
this.name=name;
}
}
PersonAdd class
class PersonAdd{
List<Person> list=[];
void addList(Person person){
list.add(person);
}
List<Person> getList(){
return list;
}
}
Main and FirstClass
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: FirstClass(),
);
}
}
PersonAdd personAdd = PersonAdd();
class FirstClass extends StatefulWidget {
@override
State<FirstClass> createState() => _FirstClassState();
}
class _FirstClassState extends State<FirstClass> {
Person person= Person();
void setData(String? input){
setState(() {
person.name=input!;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextField(
onChanged: (input) {
setData(input);
},
style: const TextStyle(fontSize: 40,),
),
const SizedBox(height: 15,),
TextButton(
style: TextButton.styleFrom(
backgroundColor: Colors.blue
),
onPressed: (){
setState(() {
personAdd.addList(person);
});
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SecondClass(persons:personAdd)),
);
}, child: const Text('SEND', style: TextStyle(fontSize: 40,color: Colors.black38),))
],
),
),
);
}
}
SecondClass
class SecondClass extends StatelessWidget {
PersonAdd persons;
SecondClass({required this.persons});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: ListView.builder(
padding: const EdgeInsets.all(8),
itemCount: persons.getList().length,
itemBuilder: (BuildContext context, int index) {
return Container(
height: 50,
color: Colors.amber,
child: Center(child: Text(personAdd.getList()[index].name)),
);
}
),
),
);
}
}
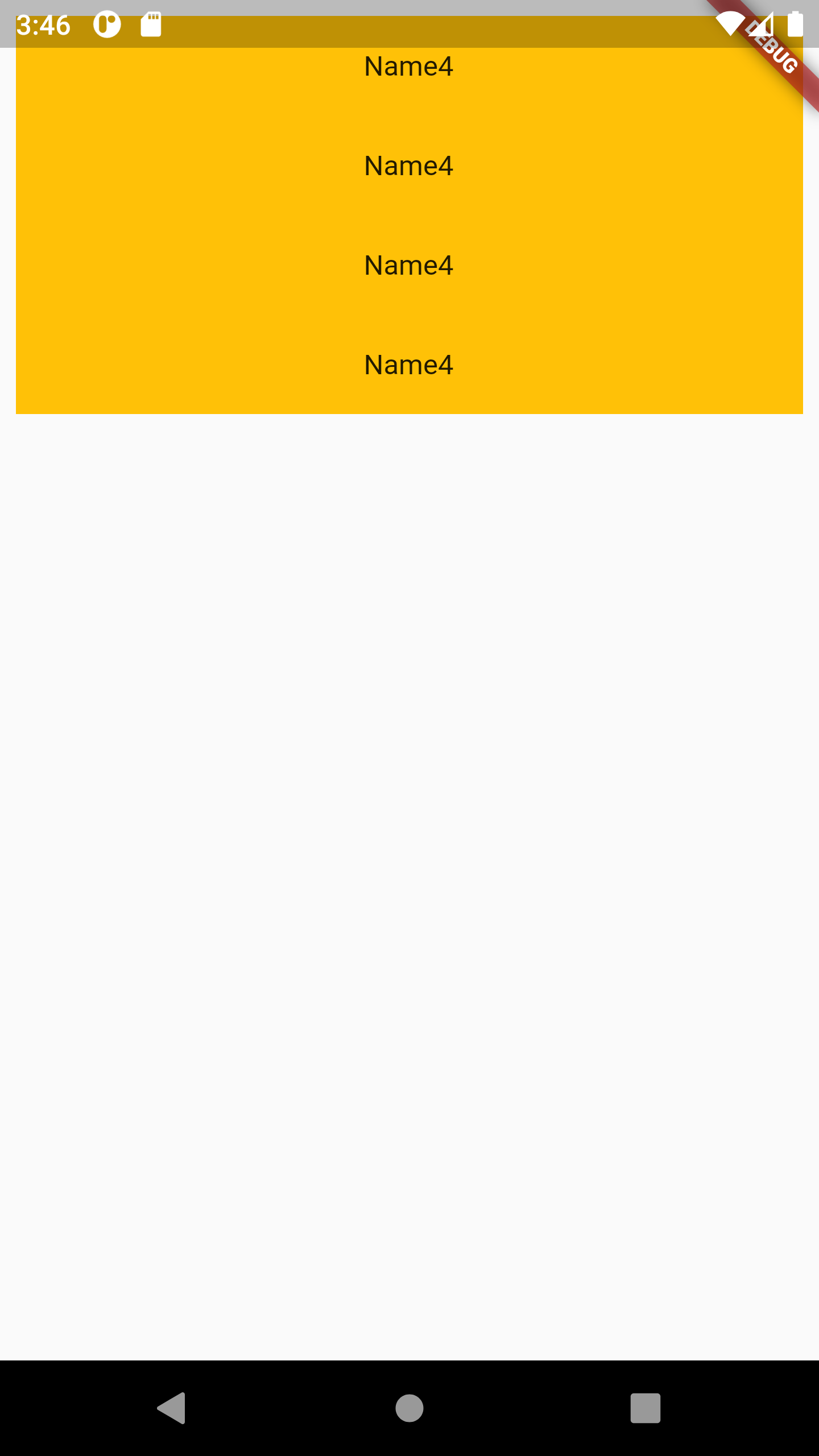
I inserted Name1, Name2, Name3, and Name4 in order. However, the result is like the following
CodePudding user response:
because all items on your list have the same address. Let try this update:
setState(() {
personAdd.addList(person);
person= Person();
});
on this code we will create new person after add it to list.