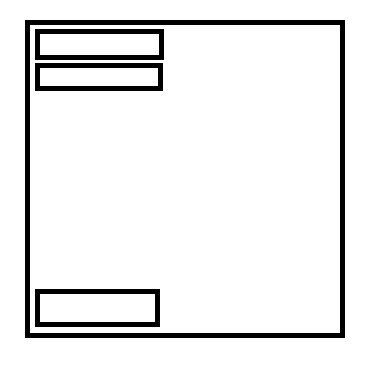
I need to position the widgets at the top and bottom, as in this picture.
For this I am using the following structure:
Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children:[
Column(
children:[Container(), Container()] // top widgets
),
Container() // bottom widget
])
But this does not work, my widgets are located strictly one under the other. See also image: 
I tried to wrap the outer Column with an Expanded widget, but then I get this error:
RenderFlex children have non-zero flex but incoming width constraints are unbounded.
When a row is in a parent that does not provide a finite width constraint, for example if it is in a horizontal scrollable, it will try to shrink-wrap its children along the horizontal axis. Setting a flex on a child (e.g. using Expanded) indicates that the child is to expand to fill the remaining space in the horizontal direction. These two directives are mutually exclusive. If a parent is to shrink-wrap its child, the child cannot simultaneously expand to fit its parent.
Consider setting mainAxisSize to MainAxisSize.min and using FlexFit.loose fits for the flexible children (using Flexible rather than Expanded). This will allow the flexible children to size themselves to less than the infinite remaining space they would otherwise be forced to take, and then will cause the RenderFlex to shrink-wrap the children rather than expanding to fit the maximum constraints provided by the parent.
I also tried adding mainAxisSize: MainAxisSize.max for the Column but it didn't help.
P.S. my outer Column is inside the Row, maybe this is the problem?
My full structure:
Card(
child:Padding(
...,
child:Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(... ),
const SizedBox(width: 4),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
Text(...),
Text(...),
],
),
Container(...)
],
)
],
)
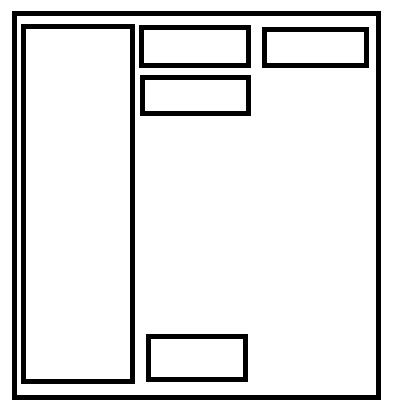
The final screen I'm trying to get looks like this:
Please help me
CodePudding user response:
Just use spacer() between two Column and you can use flex in Row
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
flex: 2,
child: Container(
color: Colors.yellow,
height: MediaQuery.of(context).size.height,
),
),
SizedBox(width: 4,),
Expanded(
flex: 4,
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
child: Column(children: [
Column(
children: [
Container(
color: Colors.green,
height: 50,
),
Container(
color: Colors.blue,
height: 50,
),
], // top widgets
),
Spacer(),
Container(
color: Colors.brown,
height: 50,
) // bottom widget
]),
),
SizedBox(width: 4,),
Expanded(
child: Container(
color: Colors.brown,
height: 50,
),
),
],
),
)
],
)
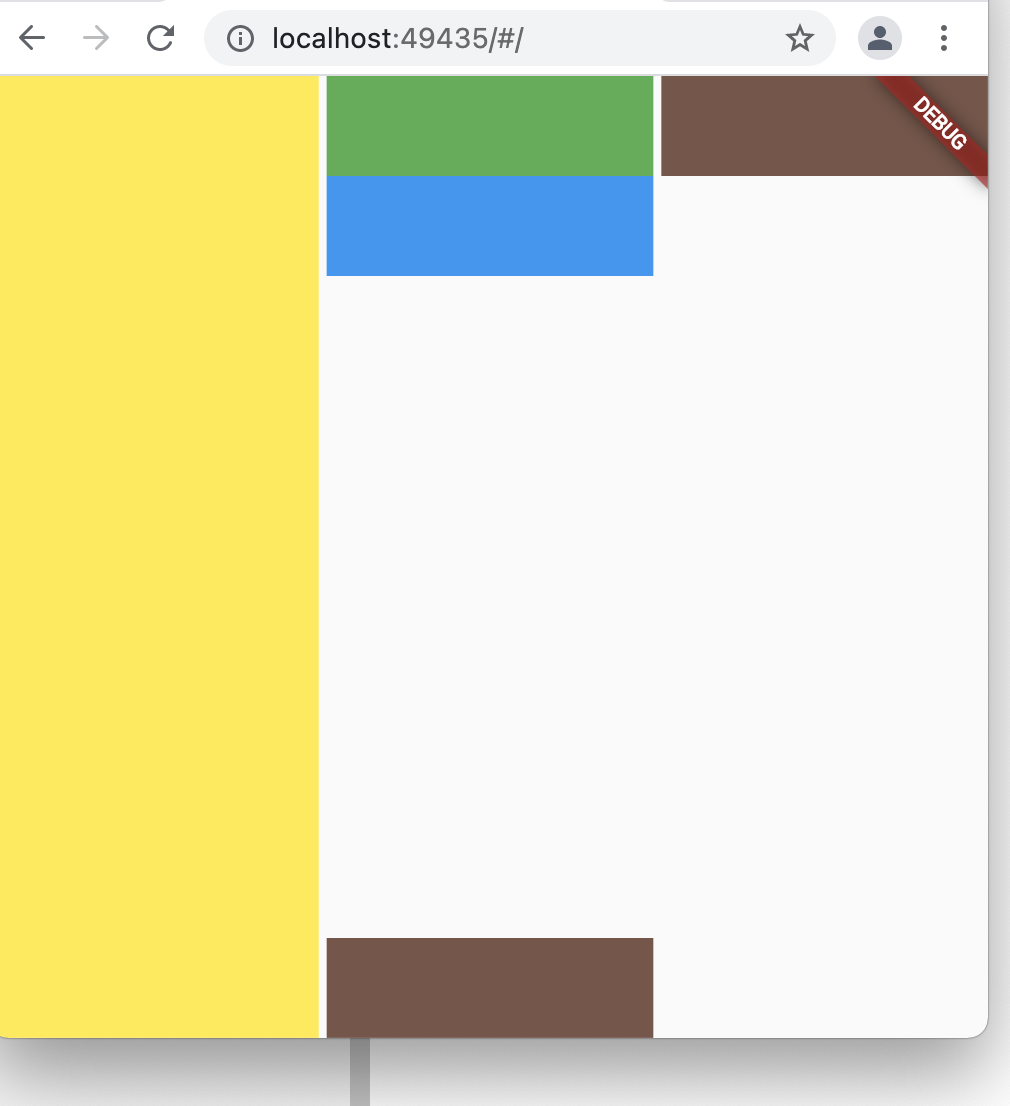
output:
CodePudding user response:
test this example
Column(mainAxisAlignment: MainAxisAlignment.spaceBetween, children: [
Expanded(
flex: 3,
child: Column(children: [
Container(height: 100, color: Colors.green),
Container(height: 100, color: Colors.red)
] // top widgets
),
),
Container(height: 100, color: Colors.red) // bottom widget
]);
CodePudding user response:
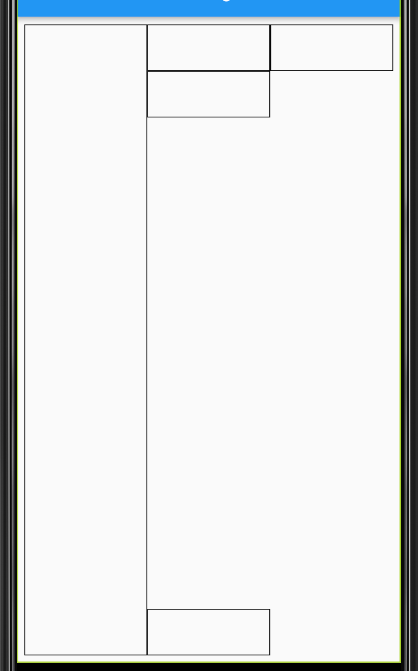
here you go !
Row(crossAxisAlignment: CrossAxisAlignment.stretch, children: [
Expanded(child: containerWithBorder),
Expanded(
child: Column(
children: [
containerWithBorder,
containerWithBorder,
Spacer(),
containerWithBorder,
],
)),
Expanded(
child: Column(
children: [
containerWithBorder,
Spacer(),
],
))
]),