I want to center my column text and I also want to my dialog background color changed. how to do this.
I want to center my column text and I also want to my dialog background color changed. how to do this.
This is my dialog code.
import 'package:bellaz/Extension/AppColor.dart';
import 'package:bellaz/Utils/Constants.dart';
import 'package:flutter/material.dart';
class LocationDialog extends StatelessWidget {
dialogContent(BuildContext context) {
return Container(
padding: EdgeInsets.all(10),
decoration: new BoxDecoration(
color: Colors.white,
shape: BoxShape.rectangle,
borderRadius: BorderRadius.circular(10),
boxShadow: [
BoxShadow(
color: Colors.black26,
blurRadius: 10.0,
offset: const Offset(0.0, 10.0),
),
],
),
child: Column(
// mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.min, // To make the card compact
children: <Widget>[
SizedBox(height: 20,),
Image.asset(
"lib/Assets/searchYellow.png",
height: 50,
width: 50,
),
Align(
alignment: Alignment.center,
child: Text(
"Device location is not enabled",
style: TextStyle(
fontSize: t2Size,
fontWeight: FontWeight.w600,
),
),
),
SizedBox(height: 16.0),
Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(
"Please enable device location to ensure accurate nearby salons location for easy search",
style: TextStyle(
fontWeight: FontWeight.w400,
fontSize: t3Size,
color: extraLightColor),
),
],
),
SizedBox(height: 24.0),
Container(
padding: EdgeInsets.symmetric(vertical: 14),
decoration: BoxDecoration(color: appGreenColor,
borderRadius: BorderRadius.circular(5),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.my_location_rounded,
color: Colors.white,
),SizedBox(width: 7,),
Text(
'Enable Device Location',
style: TextStyle(color: Colors.white,fontSize: t3Size),
)
],
),
),
SizedBox(height: 4.0),
Container(
padding: EdgeInsets.symmetric(vertical: 14),
decoration: BoxDecoration(color: Colors.white,
borderRadius: BorderRadius.circular(5),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset(
"lib/Assets/searchYellow.png",
height: 23,
width: 23,
),
SizedBox(width: 7,),
Text(
'Enter Location Manually',
style: TextStyle(color: appYellowColor),
)
],
),
),
SizedBox(height: 20.0),
],
),
);
}
@override
Widget build(BuildContext context) {
return Dialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
elevation: 0.0,
backgroundColor: ,
child: dialogContent(context),
);
}
}
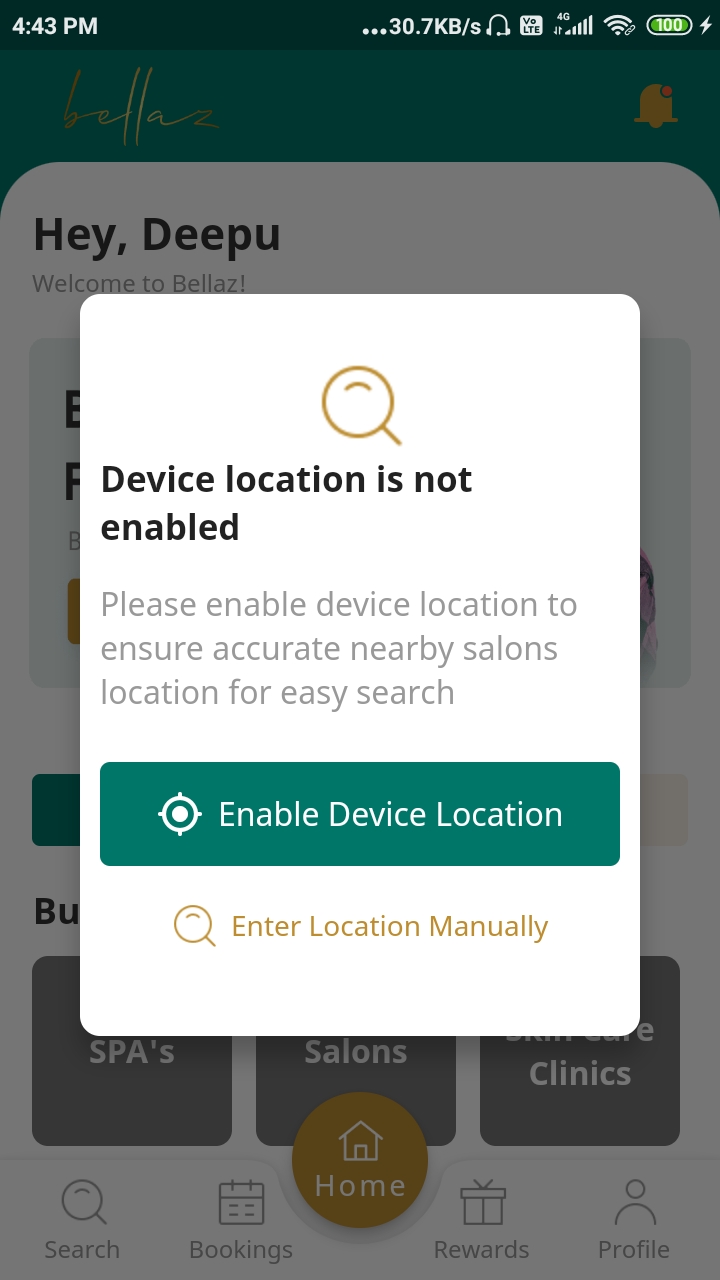
how to center this text and I also want to change background color which is transparent showing
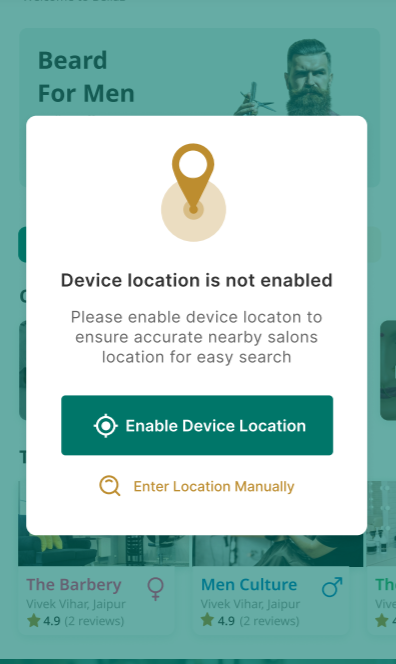
This is my actual UI, I want to make like this
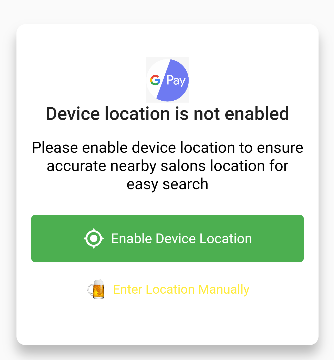
This is work for me.
Text("Please enable device location to ensure accurate nearby salons locatio for easy search",
style: TextStyle(
fontWeight: FontWeight.w400,
fontSize: 22,
color: Colors.blue),
textAlign: TextAlign.center,
),
CodePudding user response:
=> You Have to Add textAlign: TextAlign.center This Line Of All Text Widget You can See Below Example.
Ex :
Text("Please enable device location to ensure accurate nearby salons locatio for easy search",
style: TextStyle(
fontWeight: FontWeight.w400,
fontSize: 22,
color: Colors.blue),
textAlign: TextAlign.center,
),
CodePudding user response:
Try to remove your second Column Widget and give TextAlign.center
CodePudding user response:
Text("Please enable device location to ensure accurate nearby salons locatio for easy search",
style: TextStyle(
fontWeight: FontWeight.w400,
fontSize: 22,
color: Colors.blue),
textAlign: TextAlign.center,
),