I should have a very easy question here. I have a table and want to set the line-height of each cell to 8%. I also have break-word enabled. If the width of the page is decreased, the text gets overlapped (because I explicitly set the line height). See code implementation:
table, th, td {
font-size: 12px;
font-weight: 450;
word-break: break-word;
line-height: 8%;
margin-bottom: 8%;
}
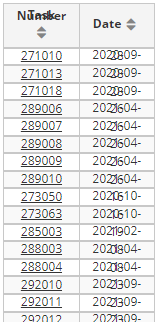
example:
As you can see, the text is overlapping. Although I want to explicitly assign the line-height, I also want the cells to grow if the text is moved to two lines. As you can see in the css file, I tried using margin-bottom but no luck. Any suggestions is appreciated. thanks in advance!
this solved my issue:
tr, th, td {
font-weight: 450;
font-size: 11px;
word-break: break-word;
line-height: 90%;
}
CodePudding user response:
line-height: 8%; means 8% of the font size of that element, which is what causes the described overlapping.
Try a value like "110%" or "1.1" (which equals 110%), and try to adjust that value as needed in the browser tools until you find a value that fits your expectations.
Also, I would apply that only to the td, and the margin only to the table. If you need space inside the cells, use padding on those.