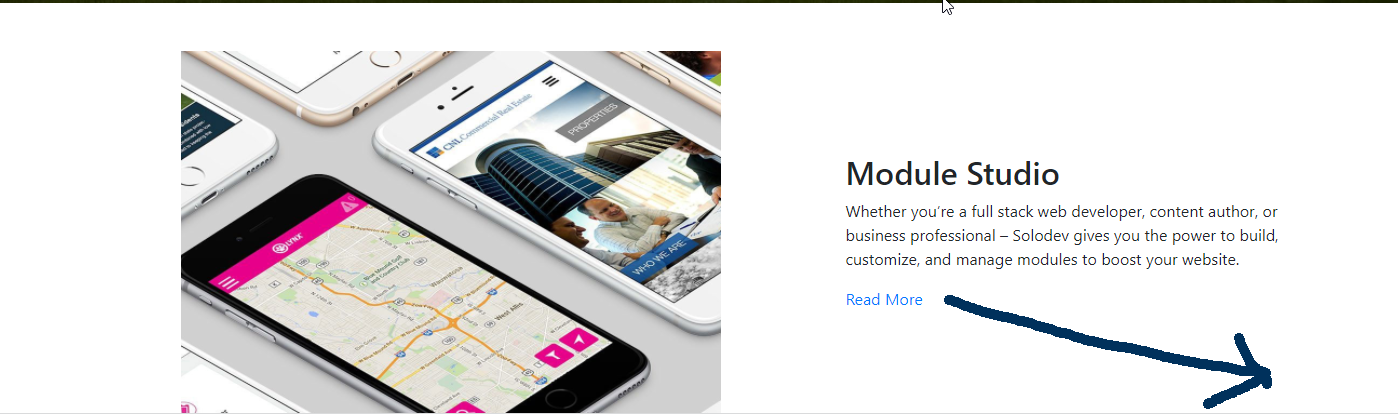
I have the following bootstrap code with two columns as shown below. I would like to have the read more link at the bottom, aligned right. See image.
<div >
<section >
<div >
<div >
<div >
<div>
<img alt="Web Studio" src="https://raw.githubusercontent.com/solodev/vertically-centering/master/images/vc-img-1.jpg" />
</div>
</div>
<div >
<div>
<h2>Module Studio</h2>
<p >Whether you’re a full stack web developer, content author, or business professional – Solodev gives you the power to build, customize, and manage modules to boost your website.</p>
<a href="#" >Read More</a>
</div>
</div>
</div>
</div>
</section>
</div>CodePudding user response:
If you are using Bootstrap 5 you can do it in this way:
Add position-relative in your col, as said by previous answer of Saeed Shamloo:
<div >
And in the link class add position-absolute bottom-0 end-0 like this:
<a href="#" >Read More</a>
In this way you do not have to use external CSS code. You can find more information about bootstrap 5 position classes here.
So finally it will look like this:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<div >
<section >
<div >
<div >
<div >
<div>
<img alt="Web Studio" src="https://raw.githubusercontent.com/solodev/vertically-centering/master/images/vc-img-1.jpg" />
</div>
</div>
<div >
<div>
<h2>Module Studio</h2>
<p >Whether you’re a full stack web developer, content author, or business professional – Solodev gives you the power to build, customize, and manage modules to boost your website.</p>
<a href="#" >Read More</a>
</div>
</div>
</div>
</div>
</section>
</div>CodePudding user response:
If you make the parent element position: relative you can use position: absolute on child elements to position them within the parent element. This example should place the link one font-width away from the bottom right corner of 'container-fluid'.
.container-fluid {
position: relative;
}
.primary-cta {
position: absolute;
right: 1em;
bottom: 1em;
}
For more info, here's a breakdown of CSS Positioning from CSS-Tricks. The link opens to the section on Parent --> Child positioning.
CodePudding user response:
You can do it by adding position-relative to your col and position-abosolute bottom-0 end-0 to your link, like this:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<div >
<section >
<div >
<div >
<div >
<div>
<img alt="Web Studio" src="https://raw.githubusercontent.com/solodev/vertically-centering/master/images/vc-img-1.jpg" />
</div>
</div>
<div >
<div>
<h2>Module Studio</h2>
<p >Whether you’re a full stack web developer, content author, or business professional – Solodev gives you the power to build, customize, and manage modules to boost your website.</p>
<a href="#" >Read More</a>
</div>
</div>
</div>
</div>
</section>
</div>