Essentially when I created the project and created a functional API where the user can create, delete, etc information from a database and run it I get the swagger UI that I can use to test that API.
Now that I know it works I want to start actually building pages on the website rather than go to swagger. However, even when I tried setting a default page in a web.config file to my Index.cshtml it went to swagger instead.
Basically my question is, how do I change this?
CodePudding user response:
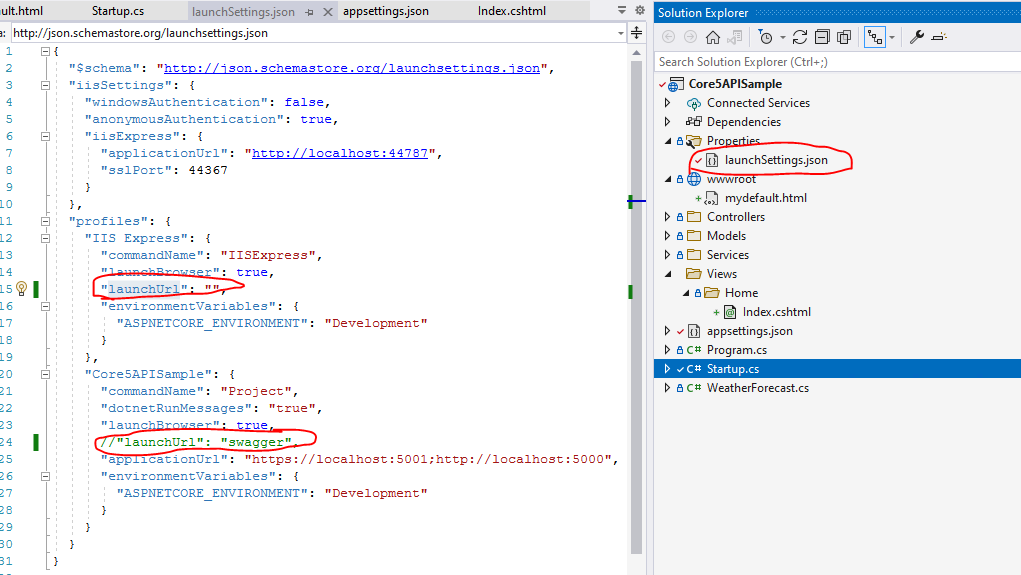
First, you need to remove the swagger launch setting. Got to the Properties folder and open the launchSettings.json file, remove or clear the launchUrl property.
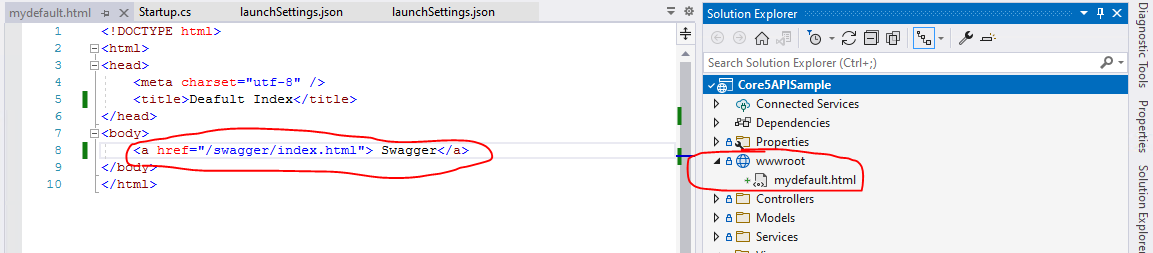
Then, you can create a wwwroot folder and add the default page: in the default page, you can add a hyperlink to navigate to the swagger UI.
After that, add the following code to the Configure method (if you are using Asp.net 6, you can add them in the Program.cs file):
app.UseHttpsRedirection();
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
app.UseRouting();
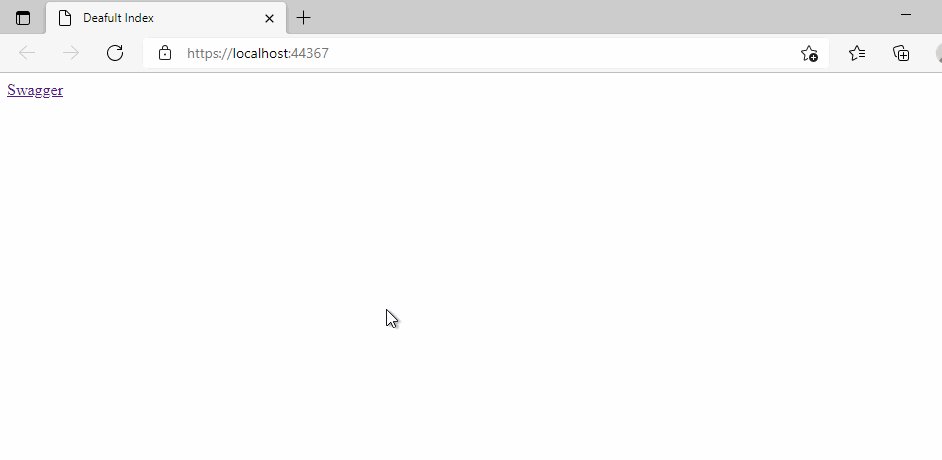
Finally, running the API application, the result as below:
Besides, if you are using the MVC view, you could refer to the following steps:
[Note] By using this method, still need to remove the launch setting relates the swagger.
Add a HomeController with Index Action.
Add an Index View page
Register the controller and view service in the ConfigureServices:
services.AddControllersWithViews();Configure the endpoint
app.UseEndpoints(endpoints => { endpoints.MapControllers(); endpoints.MapControllerRoute(name: "default", pattern: "{controller=Home}/{action=Index}/{id?}"); });
Then, when running the API application, it will show the Home Controller Index View page.
CodePudding user response:
First, create a directory in the project root with the name wwwroot - it can be any name and add your HTML files inside that - you need an index.html file. If you're using .NET 5 modify your startup.cs and if you're using .NET 6, modify your program.cs and add the following code.
app.UseDefaultFiles();
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(
Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot"))
});
Now you run the app, you will be able to see the index.html in the browser. Note: Sometimes browsers cache the swagger UI even if you change the file - to fix this open your browser developer tools and right-click on the reload/refresh button - you will get 3 options, choose the Empty Cache and Hard Reload option. It will solve your problem.