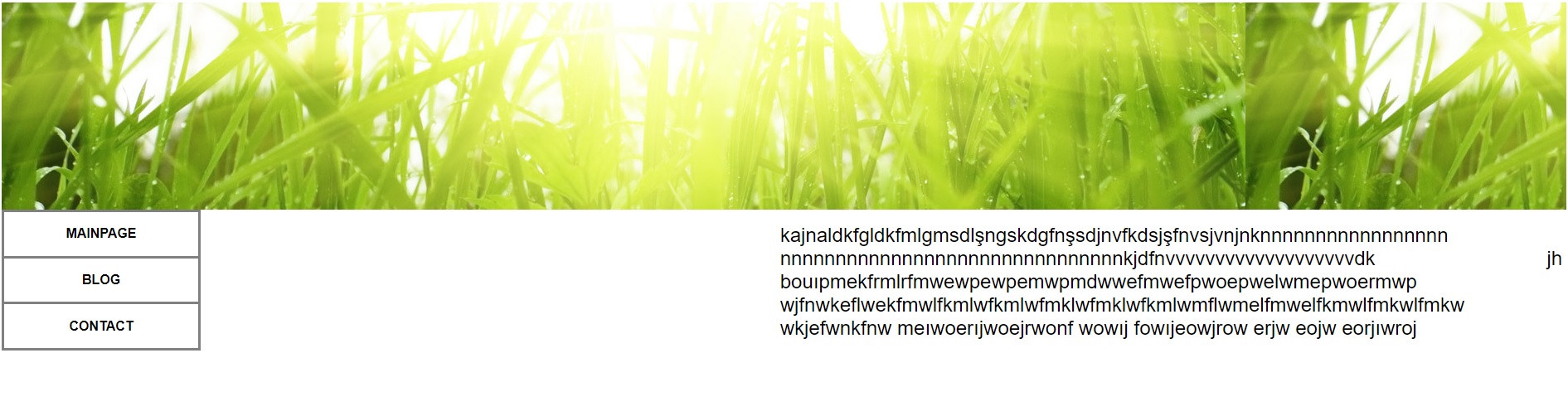
I am trying to right the text as float(It is gonna be next to the table and then when the letters get bottom they are gonna continue from just below the table) but when I do that table is going center.How can I fix that?

Here is the code for html:
<html lang="en">
<header>
<meta charset="utf-8">
<title>Page</title>
</header>
<body>
<div>
<div>
<table border="2">
<tr>
<th>MAINPAGE</th>
</tr>
<tr>
<th>BLOG</th>
</tr>
<tr>
<th>CONTACT</th>
</tr>
</table>
</div>
<p>
kajnaldkfgldkfmlgmsdlşngskdgfnşsdjnvfkdsjşfnvsjvnjnknnnnnnnnnnnnnnnnn nnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnkjdfnvvvvvvvvvvvvvvvvvvvdk jh bouıpmekfrmlrfmwewpewpemwpmdwwefmwefpwoepwelwmepwoermwp wjfnwkeflwekfmwlfkmlwfkmlwfmklwfmklwfkmlwmflwmelfmwelfkmwlfmkwlfmkw
wkjefwnkfnw meıwoerıjwoejrwonf wowıj fowıjeowjrow erjw eojw eorjıwroj
</p>
</body>
</html>
Here is the code for css:
header {
background-image: url("images/logo.jpg");
width: 0;
height: 250px;
background-repeat: no-background-position: top center;
}
div {
margin-left: 0px;
margin-right: 0px;
}
table {
border-style: double;
padding: .2em;
height: 170px;
width: 240px;
margin: 200px left;
margin: 2em top;
table-layout: fixed;
border-collapse: collapse;
position: relative;
}
tr {
border="5";
border-style: solid;
margin-top: 2em;
}
body {
font-family: arial, helvetica, sans-serif;
}
p {
font-size: 1.5em;
font-family: arial, helvetica, sans-serif;
padding: .2em;
margin-left: .5em;
margin-top: .5em;
margin-bottom: 50em;
float: right;
text-align: justify;
width: 50%;
}
CodePudding user response:
Leaving aside the numerous syntax errors in your HTML and CSS:
If you want the table to float in the sea of words that are in the paragraph then you need to float the table and not the paragraph.
table {
float: left;
margin: 0 2em 1em 0;
}<table>
<tr>
<td>A
<td>B
<tr>
<td>C
<td>D
</table>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In pretium, orci ac dapibus scelerisque, mauris felis mollis ante, ut placerat ex nunc eu turpis. Nullam vel purus eu est fringilla luctus ut tempus elit. Donec a justo sed nisl viverra blandit sed eget tellus. Aenean leo nunc, tempor in elementum a, vulputate sit amet orci. In felis enim, dapibus vel ultrices eget, dapibus eu felis. Sed mollis, est id commodo ullamcorper, ex velit convallis enim, nec tristique nibh sem at lectus. Donec at orci ac tortor maximus ullamcorper. Etiam rhoncus magna eu ligula placerat iaculis. Nam ac risus lectus. Praesent viverra ipsum fringilla interdum consectetur. Proin sed felis odio. Pellentesque facilisis finibus quam, ut venenatis lorem condimentum ac. Vivamus sagittis diam risus.CodePudding user response:
If you want to align the text in the cells of table you can use css text-align property on the cells.
/*to align the text toward left*/
table td {
text-align: left;
}
/*to align the text toward right*/
table td {
text-align: right;
}
/*to align the text in the center of the cell*/
table td {
text-align: center;
}
and to put your text around the table you can use the float property on the table.
