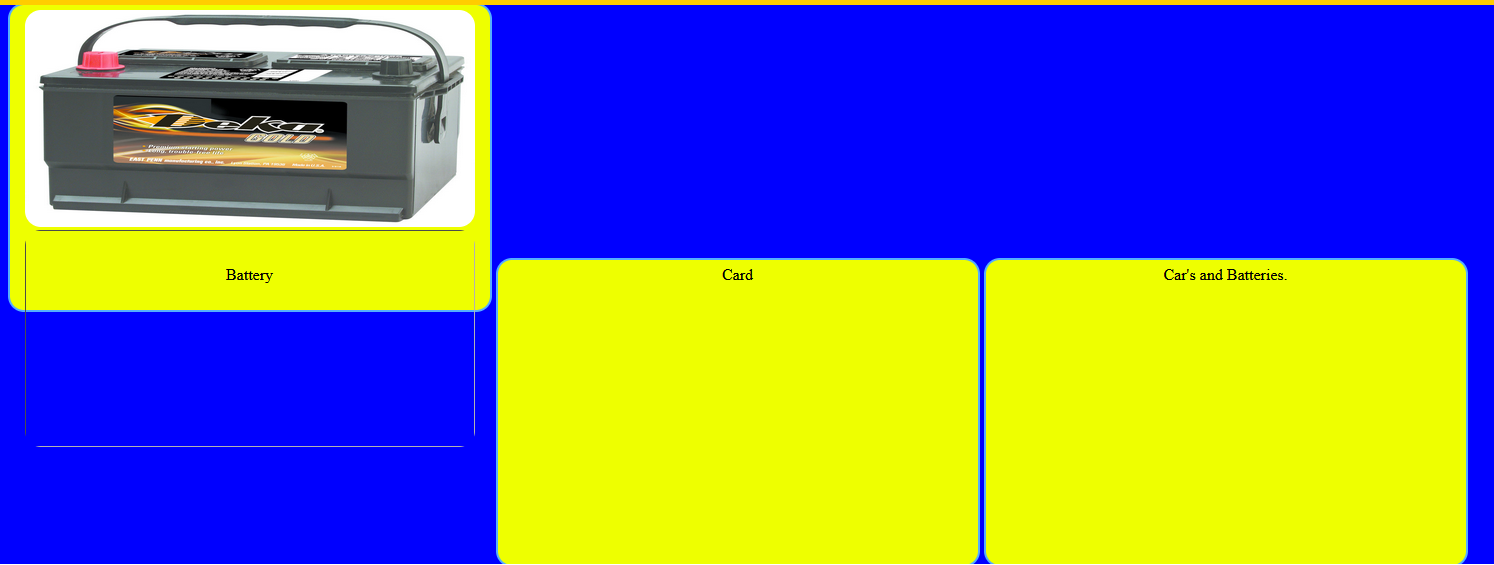
This is how the section is being rendered
I've got a webpage I'm putting together for some family and I have the layout figured out and had to tangle with a few smaller issue's involving the different links or sections of the webpage. I'm finally getting around to how I want it to look until this popped up and I have no idea what I added or have done to get it to pop up like this. It's just this phantom border that popped up. I've added the code That each of the element's use and kinda at a stand still. I don't know if the problem is an easy fix or if I tripped up somewhere.
.ContentWrapper{
padding: 5mm;
margin-top: 55px;
text-align: center;
}
.card{
border-radius: 1rem;
border: solid 2px #55AEFFFF;
display: inline-block;
/*-Content-Margins: Keeps Page Content from overlapping-*/
padding-left: 15px;
padding-right: 15px;
padding-top: 5px;
margin-top: 15px;
/*--*/
height: 300px;
width: 450px;
background-color: #EF0;
}
.cardBlock{
width: inherit;
height: 85%;
}
.cardBlock img{
border-radius: 1rem;
height: inherit;
width: inherit;
object-fit: fill;
}
.cardRibbon{
height: 15%;
}<div >
<div class='card'>
<div >
<img src="img/Delka.jpg" alt="battery"><img>
</div>
<div >
Battery
</div>
</div>
</div>CodePudding user response:
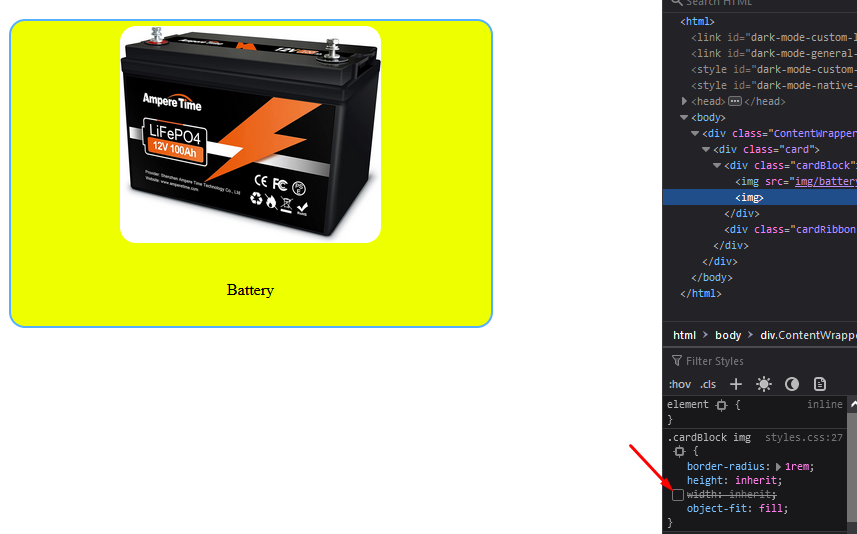
I'm not quite sure if this is what you are looking for, but removing the width: inherit gets rid of the floating borders below
.cardBlock img{
border-radius: 1rem;
height: inherit;
object-fit: fill;
}
Using the developer tools to disable or change CSS styles can help you out.
CodePudding user response:
The frame is coming from the empty image tag in this line
<img src="img/Delka.jpg" alt="battery"><img>
You forgot to put a / for the closing tag. However, the <img> needs no closing tag in the first place, so you can just delete the second tag.
.ContentWrapper{
padding: 5mm;
margin-top: 55px;
text-align: center;
}
.card{
border-radius: 1rem;
border: solid 2px #55AEFFFF;
display: inline-block;
/*-Content-Margins: Keeps Page Content from overlapping-*/
padding-left: 15px;
padding-right: 15px;
padding-top: 5px;
margin-top: 15px;
/*--*/
height: 300px;
width: 450px;
background-color: #EF0;
}
.cardBlock{
width: inherit;
height: 85%;
}
.cardBlock img{
border-radius: 1rem;
height: inherit;
width: inherit;
object-fit: fill;
}
.cardRibbon{
height: 15%;
}<div >
<div class='card'>
<div >
<img src="img/Delka.jpg" alt="battery">
</div>
<div >
Battery
</div>
</div>
</div>