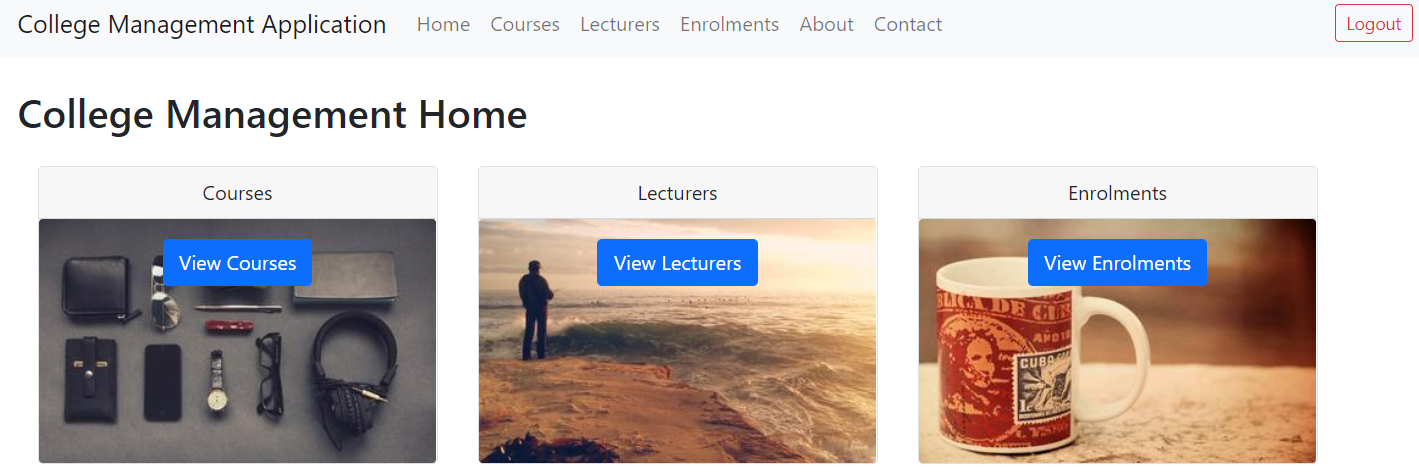
So I'm trying to create a simple card with just a background image and a button, with the buttons link being stretched over the entire card. The button looks awful not at the bottom though, but if I use an absolute position, it removes the stretched link.
<template>
<div>
<h2>College Management Home</h2>
<b-card
header="Courses"
overlay
img-src="https://picsum.photos/325/200/?image=26"
img-alt="Card Image"
>
<b-button :to="{ name: 'viewCourses'}" variant="primary">View Courses</b-button>
</b-card>
<b-card
header="Lecturers"
overlay
img-src="https://picsum.photos/325/200/?image=27"
img-alt="Card Image"
>
<b-button :to="{ name: 'viewLecturers'}" variant="primary">View Lecturers</b-button>
</b-card>
<b-card
header="Enrolments"
overlay
img-src="https://picsum.photos/325/200/?image=30"
img-alt="Card Image"
>
<b-button :to="{ name: 'viewEnrolments'}" variant="primary">View Enrolments</b-button>
</b-card>
</div>
</template>
<script>
export default {
name: 'home',
components: {}
}
</script>
<style>
.sCardHome {
width: 100%;
max-width: 20rem;
float:left;
text-align: center;
}
.homebtn {
/* position: absolute; */
bottom: 15px;
}
</style>
On a side note, is there a simple way I can have the cards margins stretch to fill the space, so the first card in a row is left aligned with the page & navbar title, and the last card in a row is right aligned with the logout button, so margins fill out the space in the middle so it all fits (in this instance, a margin left and right for the middle picture, can't be hard coded though as it needs to be responsive)? I tried the mx-auto class, on each cards and a div container, but neither worked at all.
CodePudding user response:
You can do this pretty easily by utilizing flexbox.
Bootstrap provides some utility classes. This includes display utilities like d-flex which applies display: flex to an element.
We'll apply this card to out card body via the body-class prop on <b-card>.
Then to get the button position, we can use a auto margin. Luckily for us Bootstrap provides spacing utilities for this. So here we can apply mt-auto (margin-top: auto) to push the button to the bottom. If we want to center the button horizontally we apply the mx-auto (margin-left: auto; margin-right: auto) class as well.
There are other ways to position elements with flex, if you want to see some alternatives you can check out the flex utility page on the bootstrap docs.
Example:
new Vue({
el: "#app"
});<link type="text/css" rel="stylesheet" href="//unpkg.com/[email protected]/dist/css/bootstrap.min.css" />
<script src="//unpkg.com/[email protected]/dist/vue.min.js"></script>
<script src="//unpkg.com/[email protected]/dist/bootstrap-vue.min.js"></script>
<div id="app" >
<b-card-group>
<b-card v-for="i in 2" header="Courses" overlay img-src="https://picsum.photos/325/200/?image=26" img-alt="Card Image" header- body->
<b-button variant="primary">
View Courses
</b-button>
</b-card>
</b-card-group>
</div>CodePudding user response:
You could use flexbox to make this work. I am not completely sure if that works with the stretched-link. But maybe you could try. Just add "display: flex;" to your sCardHome-Class. Give the homebtn-class a static height and set margin in general to auto and margin-bottom to a static value. This way the Button will always be at the bottom of the card and centered.
.sCardHome {
width: 100%;
max-width: 20rem;
float:left;
text-align: center;
background-color: aqua;
display: flex;
}
.homebtn {
margin: auto;
margin-bottom: 10px;
}