I'd like to use my PHP code in Inline CSS. Let me show the code:
This is my code:
<div >
<div >"</div>
</div>
<div >
<div >
<div role="progressbar"
style="width: <?php $a=22; echo "$a"; ?>%" aria-valuenow="50" aria-valuemin="0"
aria-valuemax="100"></div>
</div>
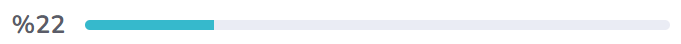
This is what I want to achieve:
But instead, I get this:
What can I do to make CSS read 22 from my PHP code? I want to change the width by changing the PHP code. By the way I'm using Bootstrap.
CodePudding user response:
masterguru seems to be right, you're using plain HTML. The code itself is correct, you just need to make sure that the PHP inside the HTML is ran.
This video explains how to serve PHP locally.