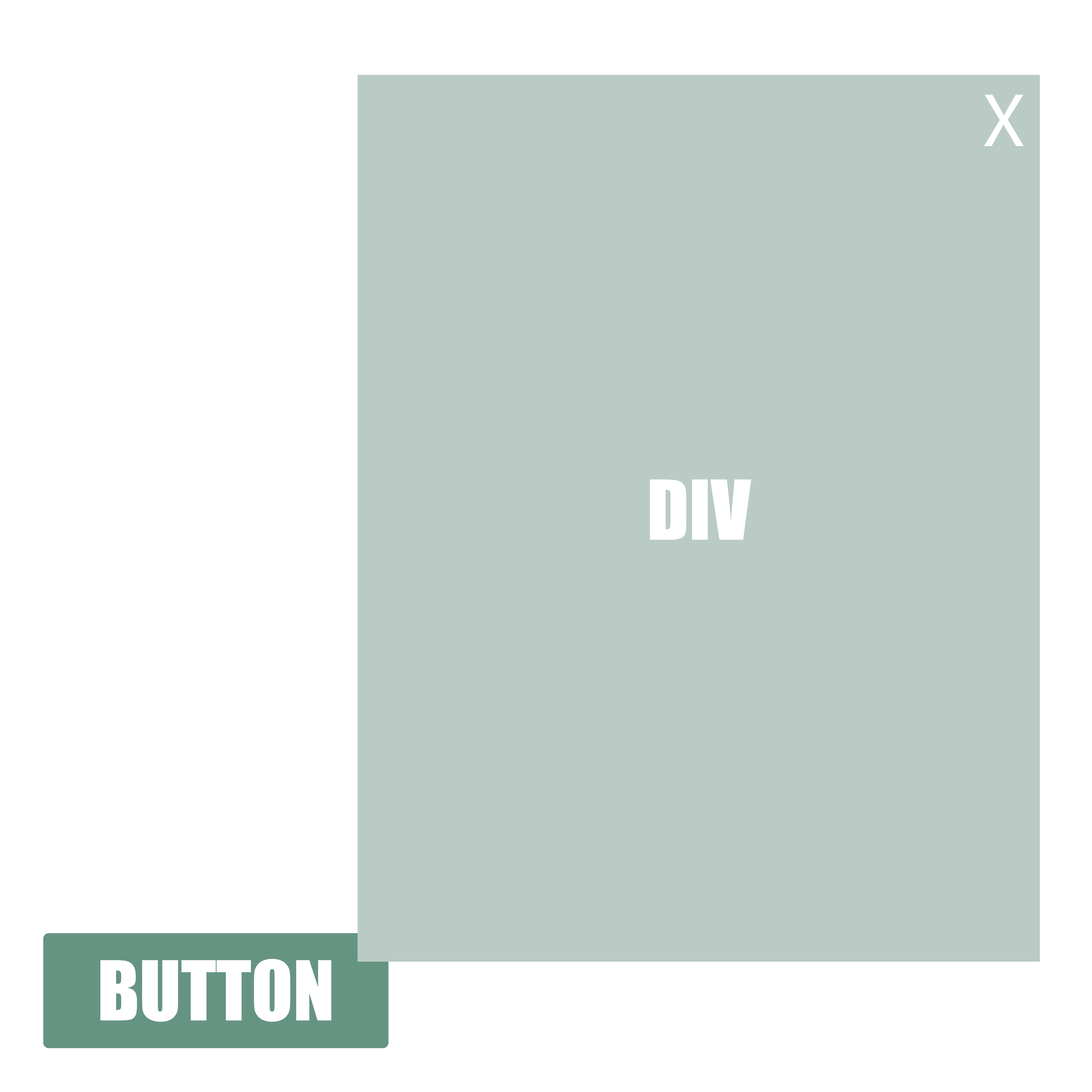
As shown in above image, I need to position DIV on the corner of the button clicked. This button can be any where on the page but when clicked it is opening a div and I want to set the position so it opens the div on its corner like in the image.
The div I want to open will be outside of div containing the button.
function openPopup() {
document.getElementById('test').style.display = 'contents';
}
function closePopup() {
document.getElementById('test').style.display = 'none';
}.popup-div {
position: absolute;
top: 0px;
left: 0px;
z-index: 10;
display: none;
}
.popup {
position: absolute;
top: 0px;
left: 0px;
margin: 100px auto;
width: 200px;
height: 150px;
font-family: verdana;
font-size: 13px;
padding: 10px;
background-color: rgb(240, 240, 240);
border: 2px solid grey;
z-index: 100000000000000000;
display: none
}
.cancel {
display: relative;
cursor: pointer;
margin: 0;
float: right;
height: 10px;
width: 14px;
padding: 0 0 5px 0;
background-color: red;
text-align: center;
font-weight: bold;
font-size: 11px;
color: white;
border-radius: 3px;
z-index: 100000000000000000;
}
.cancel:hover {
background: rgb(255, 50, 50);
}<div id="test" >
This is a test message
<div onclick="closePopup();"></div>
</div>
<button onClick="openPopup();">BUTTON</button>CodePudding user response:
html:
<div >
<button>Button</button>
<div id="popup"></div>
</div>
css:
.cont {
position: relative;
}
#popup {
position: absolute;
top: /* insert button height (incl. padding) here */
}
CodePudding user response:
.container {
border: 2px solid red;
}
#popup {
display: none;
position: absolute;
top: 10px;
right: 15px;
height: 85%;
width: 40%;
background: red;
font-size: 55px;
color: #fff;
text-align: center;
}
h1 {}
.clsbtn {
margin-left: 80%;
}<br> <br> <br> <br> <br> <br>
<div >
<br> <br> <br>
<button onclick="document.getElementById('popup').style.display='block'">Button</button>
<div id="popup">
<span onclick="document.getElementById('popup').style.display='none'" >×</span>
<h1> div </h1>
</div>
</div>