
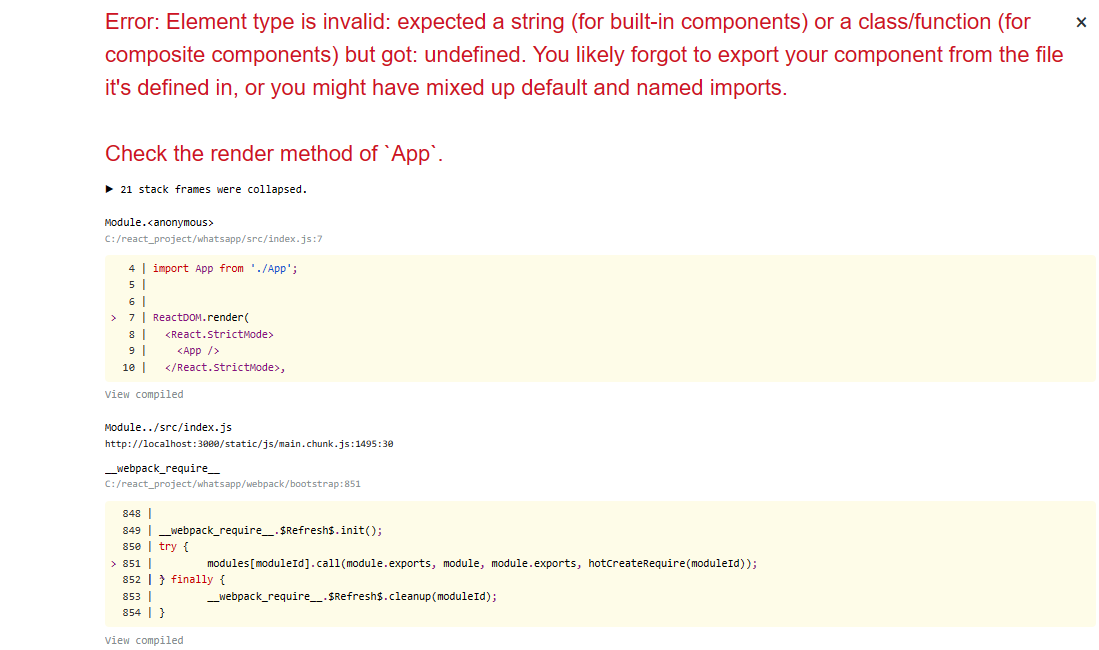
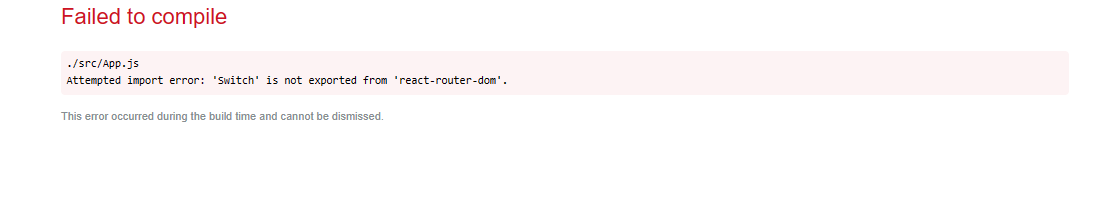
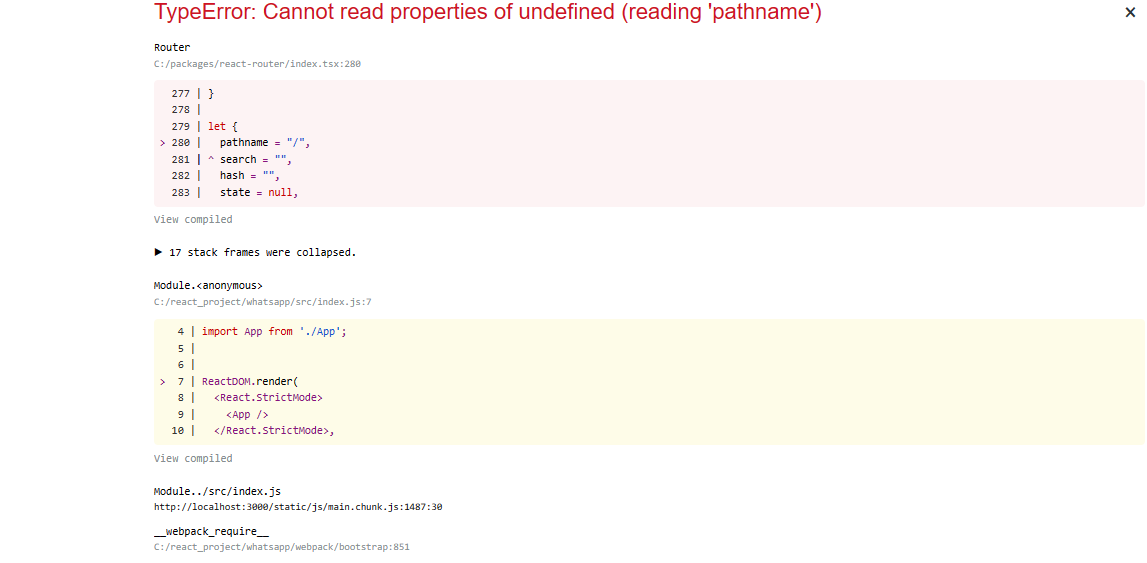
I need to perform this with Switch but its give above error I found this above error then I replace Switch to Routes then I found this below error.

App js
import React from "react";
import './App.css';
import { Avatar, IconButton } from '@material-ui/core'
import Sidebar from './Sidebar';
import Chat from './Chat';
import ReactDOM from "react-dom";
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
function App() {
return (
<Router>
<Routes>
<div className="App">
<div className="App_body">
{/*Sidebar*/}
<Sidebar/>
<Route path="/">
<Chat/>
</Route>
</div>
</div>
</Routes>
</Router>
);
}
export default App;
Chat.js
import React from 'react'
import { Avatar, Icon, IconButton } from '@material-ui/core'
import SearchIcon from '@material-ui/icons/Search';
import AttachFileSharpIcon from '@material-ui/icons/AttachFileSharp';
import MoreVertSharpIcon from '@material-ui/icons/MoreVertSharp';
import { Search } from '@material-ui/icons';
import './Css/Chat.css';
import EmojiEmotionsIcon from '@material-ui/icons/EmojiEmotions';
import MicIcon from '@material-ui/icons//Mic';
import ReactDOM from "react-dom";
import { useParams } from 'react-router-dom';
export default function Chat() {
const{roomid} = useParams();
return (
<div className="Chat">
<div className="Chat_header">
<Avatar/>
<div className="Chat_headerInfo">
<h3>Room Name</h3>
<p>Last Seen</p>
</div>
<div className="header_right">
<IconButton>
<Search/>
</IconButton>
<IconButton>
<AttachFileSharpIcon/>
</IconButton>
<IconButton>
<MoreVertSharpIcon/>
</IconButton>
</div>
</div>
<div className="Chat_body">
<p className="Chat_message ">
<span className="Chat_name">Asif</span>
Hello How are you?
<span className="Chat_time">2:09pm</span>
</p>
<p className="Chat_message Chat_receiver">
<span className="Chat_name">Asif</span>
Hello How are you?
<span className="Chat_time">2:09pm</span>
</p>
<p className="Chat_message Chat_receiver">
<span className="Chat_name">Asif</span>
Hello How are you?
<span className="Chat_time">2:09pm</span>
</p>
</div>
<div className="Chat_footer">
<EmojiEmotionsIcon/>
<AttachFileSharpIcon/>
<form>
<input type="text" placeholder="Type your message"/>
<input type="submit"/>
</form>
<MicIcon/>
</div>
</div>
)
}
Now this Above Error Occurs Actually I am creating WhatsApp clone for this I need to you Routes or Switch to change chat view accordingly. I also check index.js file their I am importing App.js file correctly. I dont have Idea to solve this error.
CodePudding user response:
Switch was replaced by Routes in react-router-dom v6. Remove the import and fix what you are rendering inside Routes... only Route or React.Fragment are valid children of Routes component.
You can't use Router alone unless you specify a navigation object, use one of the higher-level routers, like BrowserRouter. The higher-level routers maintain their own internal history context and location state, i.e. so pathname can be read from a defined location object.
App:
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
Also, in Chat there is no longer a withRouter HOC exported from RRDv6. If you still need a withRouter HOC you'll have to roll your own.
Chat:
import { useParams } from 'react-router-dom';
export default function Chat() {
const { roomid } = useParams();
return(
....
);
}