I need to create a custom sliver app bar that will shrink when the user starts scrolling. The extended app bar will have two distinct features:
- Background Image
- Tab Bar
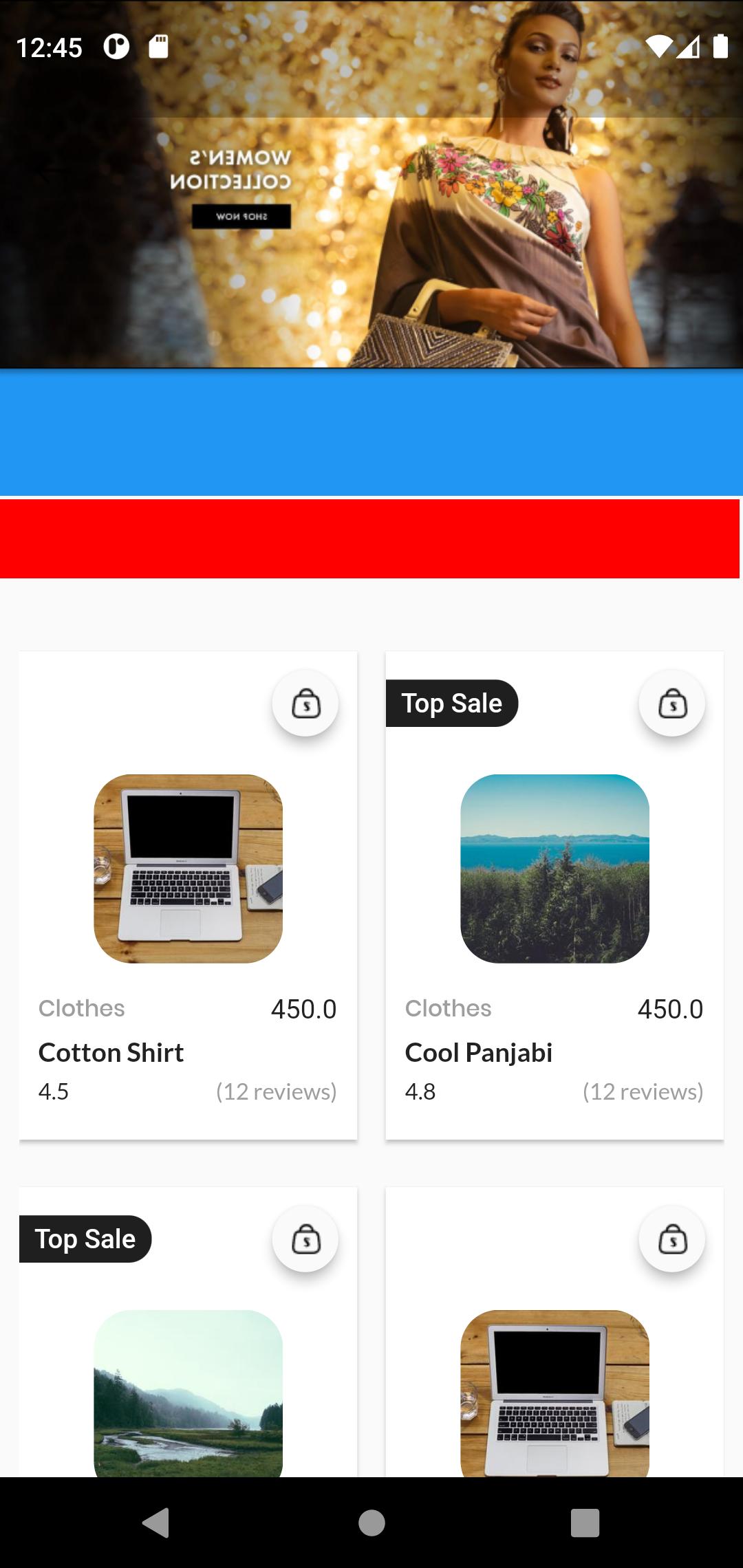
Expected sliverappbar before scroll:
As, the user starts to scroll the appbar will become the default AppBar provided by flutter
This is what I have done till now. And the code is:
class _MerchantSliverAppbarState extends State<MerchantSliverAppbar> {
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
final size = MediaQuery.of(context).size;
return SliverAppBar(
expandedHeight: 200.0,
pinned: true,
floating: false,
snap: false,
leading: CustomBackButton(
greyBackground: false,
),
flexibleSpace: FlexibleSpaceBar(
background: Stack(
children: [
Container(
height: 200,
width: size.width,
child: Image.asset(
"assets/images/mock_background.png",
fit: BoxFit.cover,
),
),
],
),
),
);
}
}
As you can see I tried to make the background Image take up the entire space, but for some reason I still have a little extra space(the blue zone).
I also have the red zone where the tab bar will be placed.
- Why am I getting extra blue space and how can I solve it?
- How can I implement a tab bar with this appbar?
CodePudding user response:
First of all your image is not fitted with your container, instead of that you use it as a background image:
Container(
height: 200,
width: size.width,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(14),
image: DecorationImage(
image: AssetImage(
'assets/images/test.jpg'),
fit: BoxFit.fill,
),
),
)
For the tab bar, you can follow this link