I am using withTranslation() in my react class component at the last line when I am exporting my application.
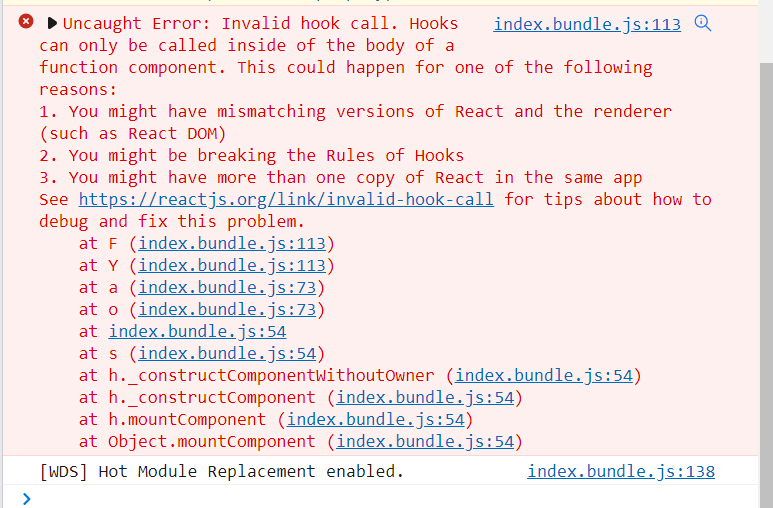
But it is giving below error.
Please check the last line.
import React from 'react';
import { Input, Form, Row, Container, Card } from 'reactstrap';
import '../../../../node_modules/bootstrap/dist/css/bootstrap.css';
import baseUrl from '../../../base.js';
import ConfirmDlg from '../../Utils/Common/ConfirmDlg';
import { css } from 'react-emotion';
import { PropagateLoader } from 'react-spinners';
import i18next from 'i18next';
import i18n from '../../../i18n';
import { withTranslation } from 'react-i18next';
var request = require('superagent');
const override = css`
display: block;
margin: 0 auto;
border-color: red;
`;
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
username: '',
password: '',
errorMessage: '',
isConfirmDlgOpen: false,
isLoading: false,
};
}
render() {
const { errorMessage, isConfirmDlgOpen, isLoading } = this.state;
const { t } = this.props;
return <div className="wrapper">{t('Accueil')}</div>;
}
}
export default withTranslation()(MyComponent);
is there any other way to handle the same. its legacy application in which I am using translation
My package.json file.
{
"name": "myapplication",
"version": "0.1.0",
"private": true,
"scripts": {
"test": "mocha --compilers js:babel-core/register --recursive",
"start": "dotenv -e .env -- webpack-dev-server --hot --define process.env.dev --inline --port 80 --host localhost",
"build": "webpack -p --config webpack.config.js --env.prod"
},
"dependencies": {
"axios": "^0.17.1",
"babel-plugin-transform-class-properties": "^6.24.1",
"babel-plugin-transform-object-rest-spread": "^6.26.0",
"babel-preset-env": "^1.6.1",
"bootstrap": "^3.3.7",
"bowser": "^2.1.0",
"classnames": "^2.1.3",
"copy-webpack-plugin": "^4.2.1",
"core-js": "^2.5.4",
"create-react-class": "^15.7.0",
"css-hot-loader": "^1.3.4",
"css-loader": "^0.28.7",
"draft-js": "^0.10.5",
"extract-text-webpack-plugin": "^3.0.2",
"fbemitter": "^2.0.0",
"file-loader": "^1.1.5",
"findup-sync": "^0.1.2",
"font-awesome": "^4.7.0",
"html-loader": "^0.5.1",
"html-react-parser": "^0.4.2",
"html-webpack-plugin": "^2.30.1",
"html2canvas": "^1.0.0-alpha.10",
"i18next": "^21.6.3",
"i18next-browser-languagedetector": "^6.1.2",
"jquery": "^3.2.1",
"jspdf": "^1.3.5",
"moment": "^2.13.0",
"prop-types": "^15.7.2",
"randomstring": "^1.1.5",
"react": "^17.0.2",
"react-addons-test-utils": "^15.6.0",
"react-addons-update": "^15.6.0",
"react-anything-sortable": "^1.7.2",
"react-bootstrap": "^0.31.5",
"react-bootstrap-date-picker-thecodingmachine": "^5.0.1",
"react-bootstrap-native-slider": "^2.0.1",
"react-bootstrap-slider": "^2.0.0",
"react-bootstrap-table": "^4.1.5",
"react-color": "^2.13.8",
"react-datepicker": "1.6.0",
"react-dropzone": "^4.2.3",
"react-i18next": "^11.15.1",
"react-modal": "^3.1.2",
"react-router-dom": "^4.2.2",
"react-scrollable-anchor": "^0.6.1",
"react-select": "^1.0.0-rc.5",
"react-signature-pad": "^0.0.6",
"react-spinners": "^0.4.5",
"react-star-rating": "^1.4.2",
"react-stepzilla": "^4.6.3",
"react-textarea-autosize": "^5.1.0",
"react-toastify": "^3.1.0",
"react-toggle": "^4.0.2",
"react-transition-group": "^1.2.1",
"reactjs-localstorage": "0.0.5",
"reactstrap": "^4.8.0",
"reflux": "^6.4.1",
"style-loader": "^0.19.0",
"superagent": "^3.8.1",
"transform-class-properties": "^1.0.0-beta",
"url-loader": "0.6.2",
"xss": "^0.3.4"
},
"peerDependencies": {
"react": "^16.0.0",
"react-router-dom": "^4.2.2"
},
"devDependencies": {
"babel": "6.23.0",
"babel-core": "6.26.0",
"babel-loader": "7.1.2",
"babel-preset-es2015": "6.24.1",
"babel-preset-react": "6.24.1",
"babel-register": "6.26.0",
"canvas": "1.6.7",
"css-loader": "^0.28.7",
"dotenv-cli": "2.0.1",
"draftjs-to-html": "^0.8.3",
"immutable": "^3.8.1",
"jsdom": "11.2.0",
"mocha": "^3.3.0",
"mocha-jsdom": "^1.1.0",
"node-libs-browser": "^2.0.0",
"node-sass": "^4.5.3",
"react-draft-wysiwyg": "1.10.12",
"react-hot-loader": "^1.2.7",
"react-tools": "0.13.3",
"sass-loader": "^6.0.6",
"source-map": "^0.6.1",
"style-loader": "^0.18.2",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.4"
}
}
CodePudding user response:
You should use it like this:
export default withTranslation(MyComponent);
CodePudding user response:
run with this code and got no error
import React from "react";
import { withTranslation } from "react-i18next";
class MyComponent extends React.Component {
constructor(props: any) {
super(props);
this.state = {
username: "",
password: "",
errorMessage: "",
isConfirmDlgOpen: false,
isLoading: false
};
}
render() {
const { t } = this.props;
console.log(t);
return <div className="wrapper">{t("xx")}</div>;
}
}
export default withTranslation()(MyComponent);
might be other mistake?