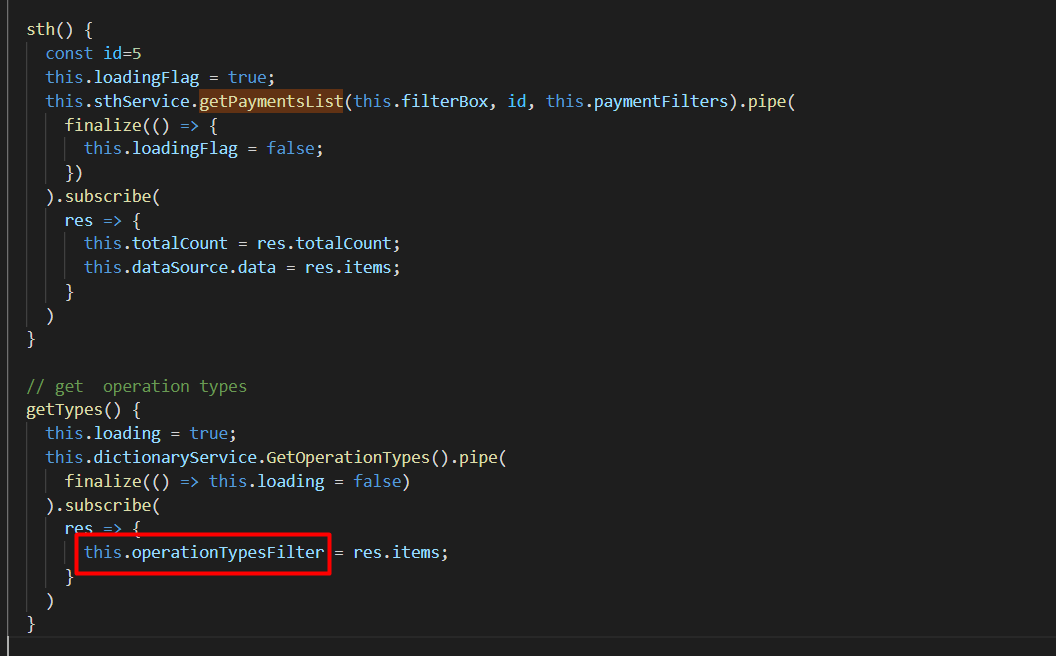
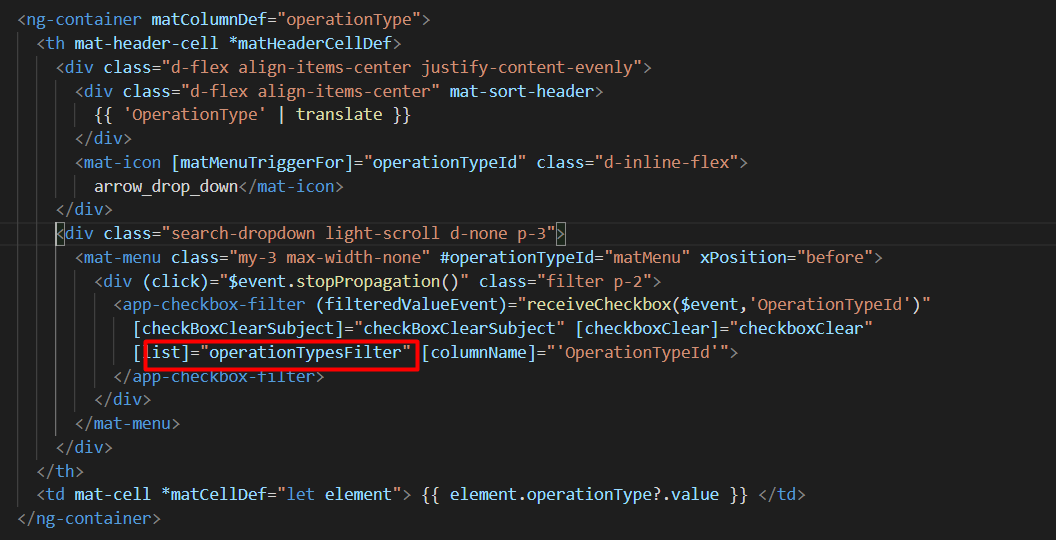
I have 2 function in my angular component, first is for table and second returns list which is for child component. I call second one function firstly, but @Input is undefined. Also I try to call that function in child component , but there is also undefined. Below is two photo of my problem. OperationTypesFilter is for input. If I set value to operationTypesFilter It works.
checkbox-filter.component.html
<ul >
<li *ngFor="let filter of filters; index as i">
<mat-checkbox color="primary" (change)="onItemSelect(filter,i)" [(ngModel)]="filter.checked">
{{ filter.value | translate }}
</mat-checkbox>
</li>
</ul>
checkbox-filter.component.ts
this.list.forEach((item, id) => {
this.filters.push({ id: item.id, value: item.name, checked: false })
});
CodePudding user response:
Issue: OperationTypesFilter is undefined because it is not set & is waiting to be set in subscribe,
solution:
if it is required before loading the child component add a *ngIf="OperationTypesFilter" so it only loads when the value is available.
if it will work with an empty array as well, set it to
[]initially till the response comes back.