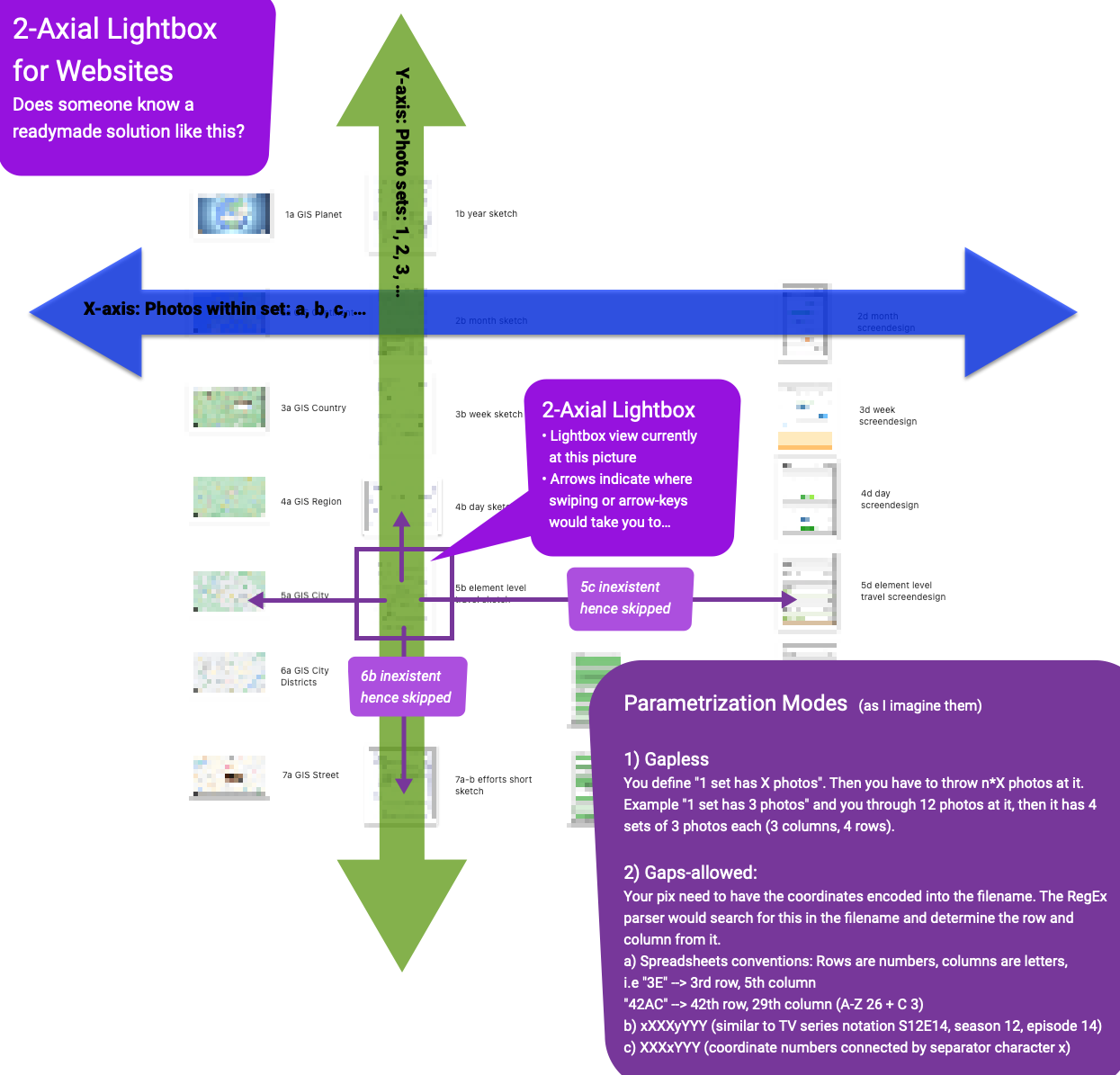
- First axis for navigating photo sets (i.e. up/down)
- Other axis for navigating photos within sets (i.e. left/right)
Does someone know a readymade solution for this? (For Wordpress?)
Use cases: Presentation of screenshots series with a two dimensional nature
- Responsive Web Design: Dimension device size (Mobile, Tablet, Laptop, Desktop) with other dimension page (home, products, services, contact)
- Multi Platform Software: Dimension software platform (Mac, Linux, Windows) with other dimension use case (open file, do action X, save file)
- Visual Version History: Dimension version (Mac OS 7, Mac OS 9, Mac OS X 10.1, macOS 11) with other dimension use case (Open file, Browse folder, Default text editor, Restart computer)

CodePudding user response:
Synchronized Sliders — Not exactly what I asked for but could achieve a similar UX
Here's a howto and it's demo. Note: What's synchronized here is an image-nr, image-text, image-container, but that could easily be i.e. 3 image-containers (on top on smaller screens, in one layout row on larger screens).
CodePudding user response:
Slider which moves multiple slides per prev/next click
i.e. http://splidejs.com/#multiple-slides-example
Just set the amount of slides to move to be exactly your amount of photo sets (i.e. your 3 platforms Mac/Linux/Windows) and make sure to fill in blank/pseudo pictures for images which are inexistent (i.e. use case "Restart" missing for Linux).
