So I am created a window with a space to display and show each form, depending on which button click, the issue is I cant seem to find any solution on how to have the form open in the specific window or in the panel of that specific window.
Is this even possible?
My Window design code is as follow:
Title="winHomeDash" Height="650" Width="950"
WindowStartupLocation="CenterScreen"
WindowStyle="None"
AllowsTransparency="True"
materialDesign:ThemeAssist.Theme="Dark"
Background="{x:Null}" Loaded="BtnMenuShort_Click">
<materialDesign:Card UniformCornerRadius="15" Margin="25" Width="900" Height="600" Background="{DynamicResource ResourceKey=MaterialDesignDarkBackground}">
<materialDesign:Card UniformCornerRadius="15" HorizontalAlignment="Left" Width="225" Background="#0A1828">
<DockPanel Width="225" Height="600">
<StackPanel Height="155" VerticalAlignment="Top" Width="225">
<Image Height="50" Width="50" Margin="0 15 0 15" Source="/UserPic.png"/>
<Label Name="lblName" BorderThickness="0" FontFamily="Arial" FontWeight="Bold" FontSize="17" Margin="0 0 0 5" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Foreground="#FF2372FA" Height="24" Loaded="Window_Loaded"/>
<Label x:Name="lblDateTime" Content="" FontFamily="Arial" FontWeight="SemiBold" FontSize="12" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Foreground="#FF2372FA" Margin="0 0 0 18" Height="22" Width="225" Loaded="LblDateTime_Loaded"/>
<Rectangle Name="rec1" Height="7" Fill="#FF2372FA"/>
</StackPanel>
<materialDesign:Card Name="card2" Width="210" UniformCornerRadius="15" Height="445" Background="{DynamicResource ResourceKey=MaterialDesignDarkBackground}" Foreground="White" Margin="-210,155,0,0">
<StackPanel VerticalAlignment="Center" Height="445" Name="stpnlMenu">
<Button x:Name="btnCollapse" Width="15" Height="30" BorderBrush="{x:Null}" Foreground="{x:Null}" FlowDirection="RightToLeft" Margin="195,207.5,0,0" Click="BtnMenuShort_Click">
<Button.Background>
<ImageBrush ImageSource="/more_than_25px.png"/>
</Button.Background>
</Button>
<Button x:Name="btnMenu" Content="MENU" HorizontalContentAlignment="Left" Width="160" Height="20" Margin="0,-227.5,0,0" FontFamily="Arial" FontSize="10" FontWeight="SemiBold" Background="{x:Null}" BorderBrush="{x:Null}" Click="BtnMenuShort_Click" VerticalAlignment="Top" Cursor="Hand" Tag="tagMenu"/>
<Button x:Name="btnHome" Content="HOME" HorizontalContentAlignment="Left" Width="160" Height="20" Margin="0,-187.5,0,0" FontFamily="Arial" FontSize="10" FontWeight="SemiBold" Background="{x:Null}" BorderBrush="{x:Null}" VerticalAlignment="Top" Cursor="Hand" Tag="tagMenu"/>
<Button x:Name="btnFuel" Content="FUEL" HorizontalContentAlignment="Left" Width="160" Height="20" Margin="0,-147.5,0,0" FontFamily="Arial" FontSize="10" FontWeight="SemiBold" Background="{x:Null}" BorderBrush="{x:Null}" RenderTransformOrigin="-0.836,17.714" VerticalAlignment="Top" Cursor="Hand" Tag="tagMenu" Click="BtnFuel_Click"/>
<Button x:Name="btnTyres" Content="TYRES" HorizontalContentAlignment="Left" Width="160" Height="20" Margin="0,-122.5,0,0" FontFamily="Arial" FontSize="10" FontWeight="SemiBold" Background="{x:Null}" BorderBrush="{x:Null}" RenderTransformOrigin="-0.836,17.714" VerticalAlignment="Top" Cursor="Hand" Tag="tagMenu"/>
<Button x:Name="btnService" Content="SERVICE" HorizontalContentAlignment="Left" Width="160" Height="20" Margin="0,-97.5,0,0" FontFamily="Arial" FontSize="10" FontWeight="SemiBold" Background="{x:Null}" BorderBrush="{x:Null}" RenderTransformOrigin="-0.836,17.714" VerticalAlignment="Top" Cursor="Hand" Tag="tagMenu"/>
<Button x:Name="btnBags" Content="WASTE BAGS" HorizontalContentAlignment="Left" Width="160" Height="20" Margin="0,-72.5,0,0" FontFamily="Arial" FontSize="10" FontWeight="SemiBold" Background="{x:Null}" BorderBrush="{x:Null}" RenderTransformOrigin="-0.836,17.714" VerticalAlignment="Top" Cursor="Hand" Tag="tagMenu"/>
<Button x:Name="btnExpand" Width="15" Height="30" BorderBrush="{x:Null}" Foreground="{x:Null}" FlowDirection="LeftToRight" Margin="25,-30,0,0" Click="BtnMenuShort_Click" Visibility="Hidden">
<Button.Background>
<ImageBrush ImageSource="/more_than_25px.png"/>
</Button.Background>
</Button>
<Button x:Name="btnChat" Content="QUICK CHAT" HorizontalContentAlignment="Left" Width="160" Height="20" Margin="0,122.5,0,0" FontFamily="Arial" FontSize="10" FontWeight="SemiBold" Background="{x:Null}" BorderBrush="{x:Null}" RenderTransformOrigin="-0.836,17.714" VerticalAlignment="Top" Cursor="Hand" Tag="tagMenu"/>
<Button x:Name="btnHelp" Content="SUPPORT" HorizontalContentAlignment="Left" Width="160" Height="20" Margin="0,5,0,0" FontFamily="Arial" FontSize="10" FontWeight="SemiBold" Background="{x:Null}" BorderBrush="{x:Null}" RenderTransformOrigin="-0.836,17.714" VerticalAlignment="Top" Cursor="Hand" Tag="tagMenu"/>
<Button x:Name="btnLogOut" Content="LOG OUT" HorizontalContentAlignment="Left" Width="160" Height="20" Margin="0,5,0,20" FontFamily="Arial" FontSize="10" FontWeight="SemiBold" Background="{x:Null}" BorderBrush="{x:Null}" RenderTransformOrigin="-0.836,17.714" Click="BtnLogOut_Click" VerticalAlignment="Top" Cursor="Hand" Tag="tagMenu"/>
</StackPanel>
</materialDesign:Card>
<StackPanel Width="30" Height="445" Margin="-400,155,0,0" Background="#0A1828">
<Rectangle Name="rec2" Height="10"/>
<Button Name="btnMenuShort" BorderBrush="{x:Null}" Foreground="{x:Null}" Height="20" Click="BtnMenuShort_Click" Cursor="Hand">
<Button.Background>
<ImageBrush ImageSource="/menu_30px.png" Stretch="Uniform"/>
</Button.Background>
</Button>
<Rectangle Name="rec3" Height="20"/>
<Button Name="btnHomeShort" BorderBrush="{x:Null}" Foreground="{x:Null}" Height="20" Width="20" Cursor="Hand">
<Button.Background>
<ImageBrush ImageSource="/home_30px.png" Stretch="Fill"/>
</Button.Background>
</Button>
<Rectangle Name="rec4" Height="20"/>
<Button Name="btnFuelShort" BorderBrush="{x:Null}" Foreground="{x:Null}" Height="20" Width="20" Margin="0,0,0,5" Cursor="Hand" Click="BtnFuel_Click">
<Button.Background>
<ImageBrush ImageSource="/gas_station_30px.png" Stretch="Fill"/>
</Button.Background>
</Button>
<Button Name="btnTyresShort" BorderBrush="{x:Null}" Foreground="{x:Null}" Height="20" Width="20" Margin="0,0,0,5" Cursor="Hand">
<Button.Background>
<ImageBrush ImageSource="/wheel_30px.png" Stretch="Fill"/>
</Button.Background>
</Button>
<Button Name="btnServiceShort" BorderBrush="{x:Null}" Foreground="{x:Null}" Height="20" Width="20" Margin="0,0,0,5" Cursor="Hand">
<Button.Background>
<ImageBrush ImageSource="/maintenance_30px.png" Stretch="Fill"/>
</Button.Background>
</Button>
<Button Name="btnBagsShort" BorderBrush="{x:Null}" Foreground="{x:Null}" Height="20" Width="20" Margin="0,0,0,5" Cursor="Hand">
<Button.Background>
<ImageBrush ImageSource="/waste_30px.png" Stretch="Fill"/>
</Button.Background>
</Button>
<Rectangle Name="rec5" Height="170"/>
<Button Name="btnChatShort" BorderBrush="{x:Null}" Foreground="{x:Null}" Height="20" Width="20" Margin="0,0,0,5" Cursor="Hand">
<Button.Background>
<ImageBrush ImageSource="/chat_30px.png" Stretch="Fill"/>
</Button.Background>
</Button>
<Button Name="btnHelpShort" BorderBrush="{x:Null}" Foreground="{x:Null}" Height="20" Width="20" Margin="0,0,0,5" Cursor="Hand">
<Button.Background>
<ImageBrush ImageSource="/help_30px.png" Stretch="Fill"/>
</Button.Background>
</Button>
<Button Name="btnLogOutShort" BorderBrush="{x:Null}" Foreground="{x:Null}" Height="20" Width="20" Margin="0,0,0,5" Click="BtnLogOut_Click" Cursor="Hand">
<Button.Background>
<ImageBrush ImageSource="/exit_sign_30px.png" Stretch="Fill"/>
</Button.Background>
</Button>
<Rectangle Name="rec6" Height="10"/>
</StackPanel>
<materialDesign:Clock Name="clClock" Width="675" Height="22" FontFamily="Arial" FontWeight="SemiBold" FontSize="10" Foreground="White" Margin="0,578,0,0"/>
<Grid Width="645" Height="550" Margin="0,25,25,25" Name="stackForms">
</Grid>
</DockPanel>
</materialDesign:Card>
</materialDesign:Card>
The place for the grid is where I want the form to be displayed. The Window cs code is as follows:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.Windows.Forms;
using System.Configuration;
using Application = System.Windows.Application;
namespace SolAquaPro
{
/// <summary>
/// Interaction logic for winHomeDash.xaml
/// </summary>
public partial class WinHomeDash : Window
{
public WinHomeDash()
{
InitializeComponent();
}
private void LblDateTime_Loaded(object sender, RoutedEventArgs e)
{
}
private void BtnLogOut_Click(object sender, RoutedEventArgs e)
{
this.Close();
Window main = new MainWindow();
main.Show();
}
public void BtnMenuShort_Click(object sender, RoutedEventArgs e)
{
if ((card2.Visibility == Visibility.Visible) && (btnCollapse.Visibility == Visibility.Visible))
{
card2.Width = 45;
card2.HorizontalAlignment = System.Windows.HorizontalAlignment.Left;
btnBags.Visibility = Visibility.Hidden;
btnChat.Visibility = Visibility.Hidden;
btnFuel.Visibility = Visibility.Hidden;
btnHome.Visibility = Visibility.Hidden;
btnMenu.Visibility = Visibility.Hidden;
btnLogOut.Visibility = Visibility.Hidden;
btnService.Visibility = Visibility.Hidden;
btnHelp.Visibility = Visibility.Hidden;
btnTyres.Visibility = Visibility.Hidden;
btnCollapse.Visibility = Visibility.Hidden;
btnExpand.Visibility = Visibility.Visible;
}
else
{
if ((card2.Visibility == Visibility.Visible) && (btnCollapse.Visibility == Visibility.Hidden))
{
card2.Width = 210;
card2.HorizontalAlignment = System.Windows.HorizontalAlignment.Left;
btnBags.Visibility = Visibility.Visible;
btnChat.Visibility = Visibility.Visible;
btnFuel.Visibility = Visibility.Visible;
btnHome.Visibility = Visibility.Visible;
btnMenu.Visibility = Visibility.Visible;
btnLogOut.Visibility = Visibility.Visible;
btnService.Visibility = Visibility.Visible;
btnHelp.Visibility = Visibility.Visible;
btnTyres.Visibility = Visibility.Visible;
btnCollapse.Visibility = Visibility.Visible;
btnExpand.Visibility = Visibility.Hidden;
}
}
}
public void Window_Loaded(object sender, RoutedEventArgs e)
{
lblName.Content = Application.Current.Resources["UserAssign"].ToString();
}
private void BtnFuel_Click(object sender, RoutedEventArgs e)
{
Form frmFuelDash = new FuelDash();
frmFuelDash.Show();
}
protected override void onm ouseLeftButtonDown(MouseButtonEventArgs e)
{
base.OnMouseLeftButtonDown(e);
DragMove();
}
}
}
Thank you in advance
CodePudding user response:
You could try to refer to the following code to see if it matches yours. If you have any questions, please let me know.
Right-click the reference under the project and select Add Reference....
Check System.Windows.Forms and WindowsFormsIntegration and click OK.
Project structure:
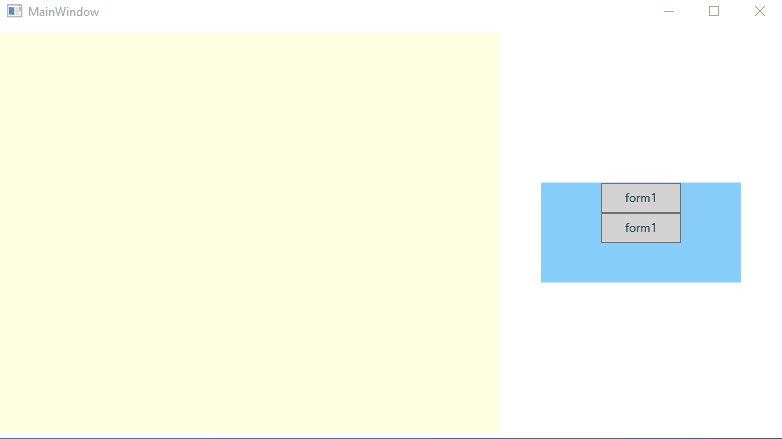
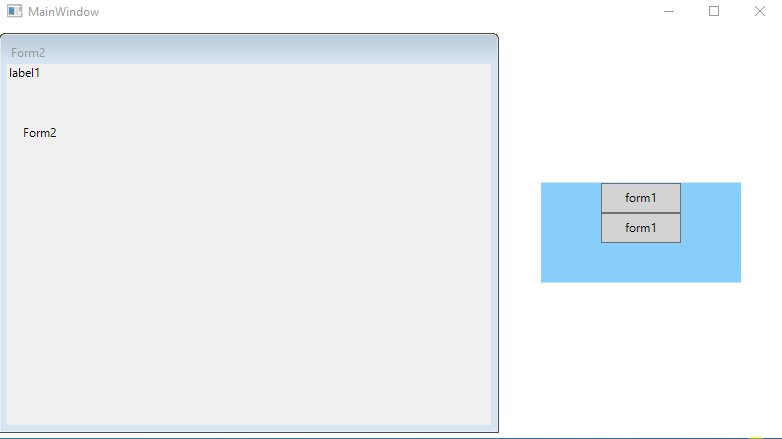
MainWindow.xaml:
<DockPanel >
<Grid x:Name="grid" Background="LightYellow" Width="500" Height="400">
</Grid>
<StackPanel x:Name="sp1" Width="200" Height="100" Background="LightSkyBlue" >
<Button x:Name="btn1" Width="80" Height="30" Background="LightGray" Content="form1" Click="btn1_Click" />
<Button x:Name="btn2" Width="80" Height="30" Background="LightGray" Content="form1" Click="btn2_Click"/>
</StackPanel>
</DockPanel>
MainWindow.xaml.cs:
using System.Windows;
using System.Windows.Forms.Integration;
namespace WpfShowForm
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
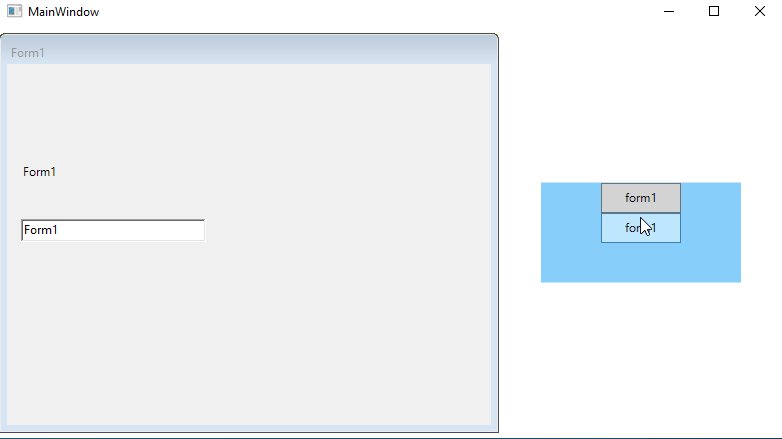
private void btn1_Click(object sender, RoutedEventArgs e)
{
Form1 f1 = new Form1();
f1.TopLevel = false;
WindowsFormsHost host1 = new WindowsFormsHost();
host1.Child=f1;
grid.Children.Add(host1);
}
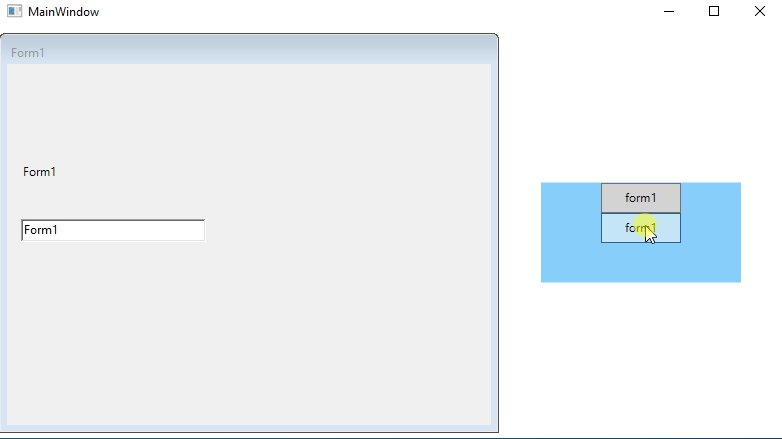
private void btn2_Click(object sender, RoutedEventArgs e)
{
Form2 f2 = new Form2();
f2.TopLevel = false;
WindowsFormsHost host2 = new WindowsFormsHost();
host2.Child = f2;
grid.Children.Add(host2);
}
}
}