hope you're doing good.
I'm working on an Advent / Chocolate Box Calendar in ReactJS and am trying to iterate over a for Loop for the number of days in December.
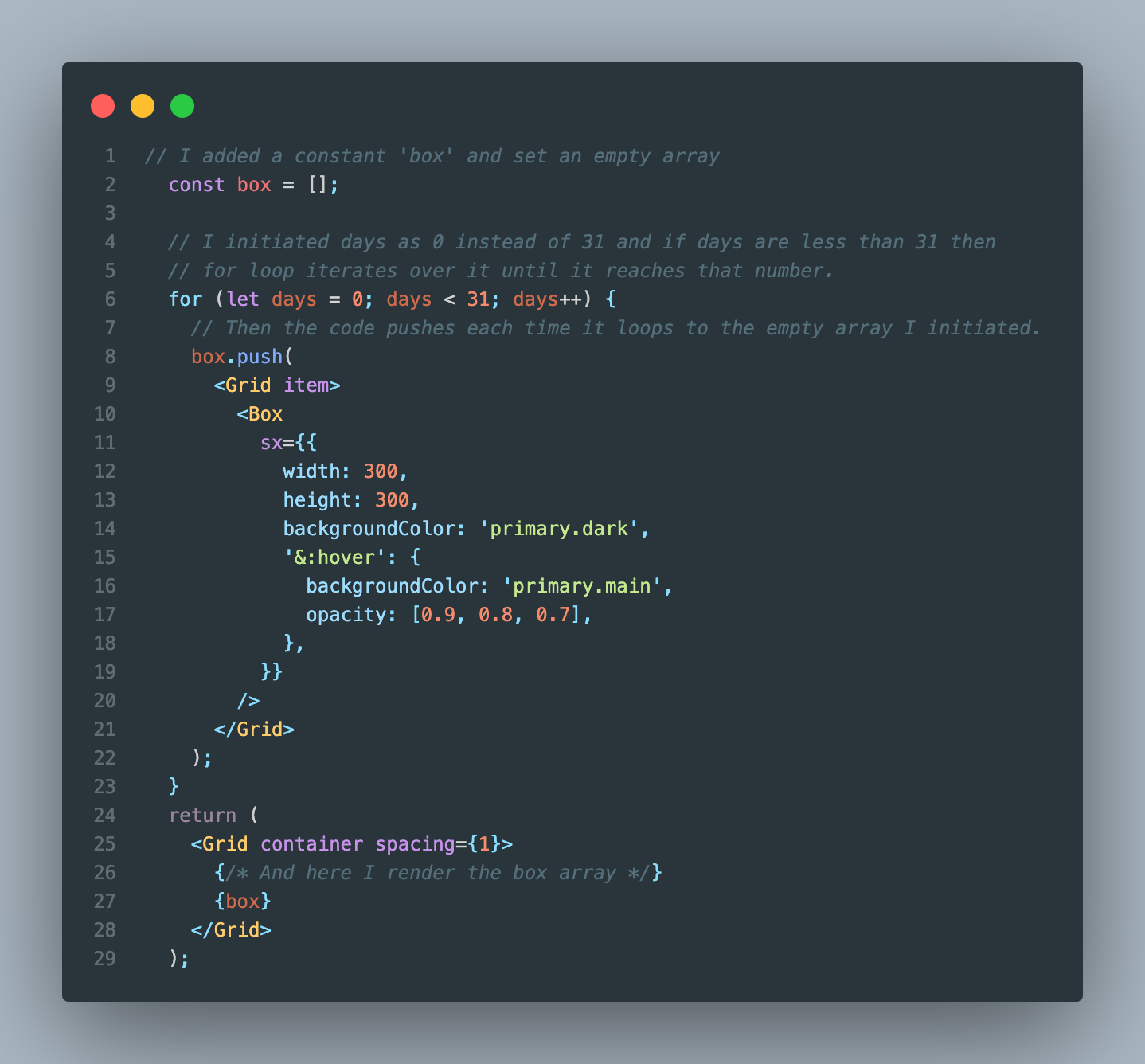
I have an issue understanding how to render it to my container in my return statement.
Thanks once again everyone!
CodePudding user response:
In React, it is done using map. Check out react docs on rendering multiple components
<Grid container spacing={1}>
{days.map((day) => {
return (<Grid item key={day}>
<Box
sx={{
width: 300,
height: 300,
backgroundColor: 'primary.dark',
'&:hover': {
backgroundColor: 'primary.main',
opacity: [0.9, 0.8, 0.7],
},
}}
/>
</Grid>)
})
</Grid>