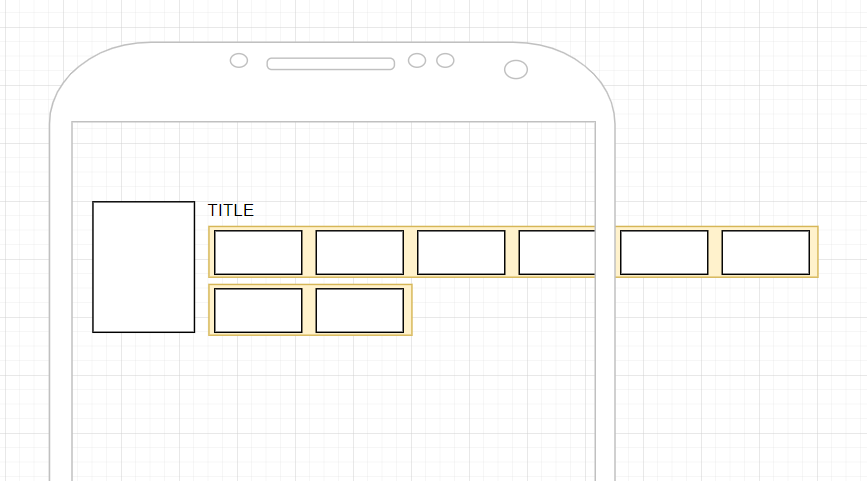
I have the above ScrollViews( highlighted in yellow color ) each one with maximum 6 items. When I try to scroll it to the end, I can't scroll 100%. Part of the last item will not view. See the following screenshot.
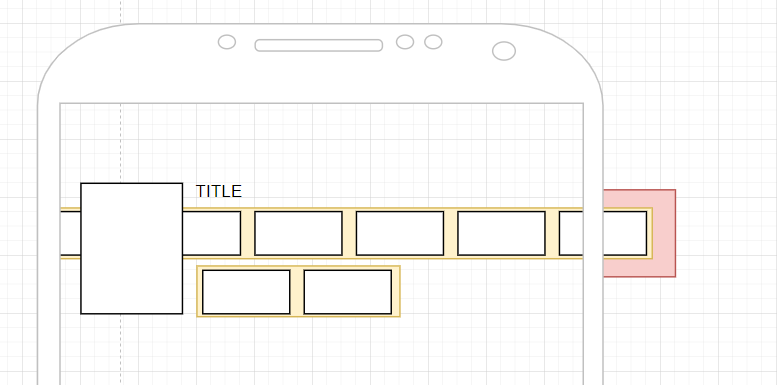
The highlighted red area is not able to see or scroll.
Following is the component,
const Item = ({title, data}: any) => (
<View style={styles.itemRoot}>
<View style={styles.item}>
<View style={styles.itemLeft}>
{/* left inner container */}
</View>
<View style={styles.itemRightRoot}>
<View style={styles.itemRightTitle}>
<Text>TITLE</Text>
</View>
<View style={styles.itemRight}>
{/* area which render each ScrollViews */}
{title.items.map((item: any, index: number) => {
return (
<ScrollView horizontal>
{item.map((child, index) => {
return (
<View
key={index}
style={{
width: isTablet()
? (Dimensions.get('screen').width - 80) / 6
: (Dimensions.get('screen').width - 64) / 3,
marginRight: 8,
marginBottom: 8,
}}>
<SectionInnerItem />
</View>
);
})}
</ScrollView>
);
})}
</View>
</View>
</View>
{/* separator */}
<View
style={{
height: 2,
marginTop: 24,
marginBottom: 24,
backgroundColor: '#36363D',
width: Dimensions.get('screen').width - 64,
}}
/>
</View>
);
And this is the stylesheet,
const styles = StyleSheet.create({
itemRoot: {
marginLeft: 24,
marginRight: 16,
},
item: {
display: 'flex',
flexDirection: 'row',
},
itemRightRoot: {
display: 'flex',
flexDirection: 'column',
},
itemRightTitle: {
marginLeft: 24,
marginRight: 16,
},
itemRight: {
marginLeft: 24,
marginRight: 16,
paddingTop: 16,
paddingBottom: 16,
},
itemLeft: {},
});
What am I doing wrong here ? Also, is there a way I can just use one single ScrollView but with maximum 6 items on each row and rest of the items in the next row ?
CodePudding user response:
Please Give flex: 1 for the itemRightRoot. The problem is that, itemRightRoot doesn't know the width of the rest of the screen with the square on the left side of the screen.
itemRightRoot: {
flex: 1,
display: 'flex',
flexDirection: 'column',
},