Php variable $testing correctly echos ajax file, but in html <?php echo $testing;?> doesn't show anything.
html:
<?php
get_header();
?>
<script type="text/javascript">
var hrefValue;
jQuery(document).ready(function($) {
$('#bio-box').find('a').mouseover(function() {
hrefValue = ($(this).attr('href'));
$.ajax({
url: '/jakubtrz-portfolio/wp-admin/admin-ajax.php',
data: {
'action': 'php_tutorial',
'php_test': hrefValue
},
success: function(data){
console.log("sent")
}
});
});
});
</script>
<?php echo $testing;?>
<main id="primary" >
<div >
<div >
<div id="bio-box">
<a href="http://localhost:8888/jakubtrz-portfolio/quod-si-ita-se-habeat-non-possit/">Example post link</a>
<a href="http://localhost:8888/jakubtrz-portfolio/quid-ergo-aliud-intellege/">Example post link2</a>
</div>
<div >
<div >
<?php
$post_id = url_to_postid($testing);
echo get_the_post_thumbnail($post_id);
?>
</div>
</div>
</div>
</div>
</main><!-- #main -->
<?php
get_footer();
functions.php:
function our_tutorial(){
if(isset($_REQUEST)){
$testing = $_REQUEST['php_test'];
echo $testing;
global $wpdb;
$wpdb->insert(
$wpdb->prefix.'lms_enroll',
[
'ID' => $testing
]
);
}
die();
}
add_action('wp_ajax_php_tutorial', 'our_tutorial');
CodePudding user response:
The solution is to add $('#featured-image').html(data); to the script, which pass the data output to html.
var hrefValue;
jQuery(document).ready(function($) {
$('#bio-box').find('a').mouseover(function() {
hrefValue = ($(this).attr('href'))
//console.log(hrefValue)
$.ajax({
url: frontendajax.ajaxurl,
type: 'POST',
data: {
'action': 'image',
'php_test': hrefValue
},
success: function(data){
$('#featured-image').html(data);
//console.log(data);
}
});
});
});
also moved php lines from html to function.php:
function fimg() {
if ( isset( $_POST['php_test'] ) ) {
$testing = sanitize_text_field( wp_unslash( $_POST['php_test'] ) );
$post_id = url_to_postid( $testing );
echo get_the_post_thumbnail( $post_id );
}
die();
}
add_action( 'wp_ajax_image', 'fimg' );
add_action( 'wp_ajax_nopriv_image', 'fimg' );
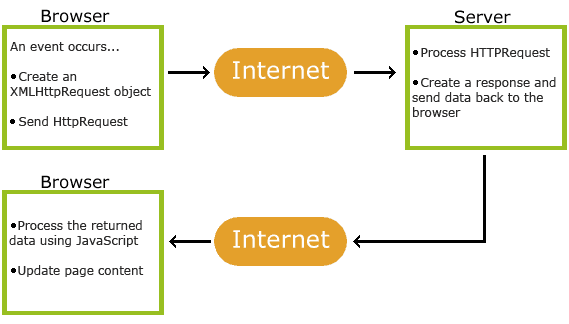
I missunderstood how ajax works. The simplest answer imo is this diagram: