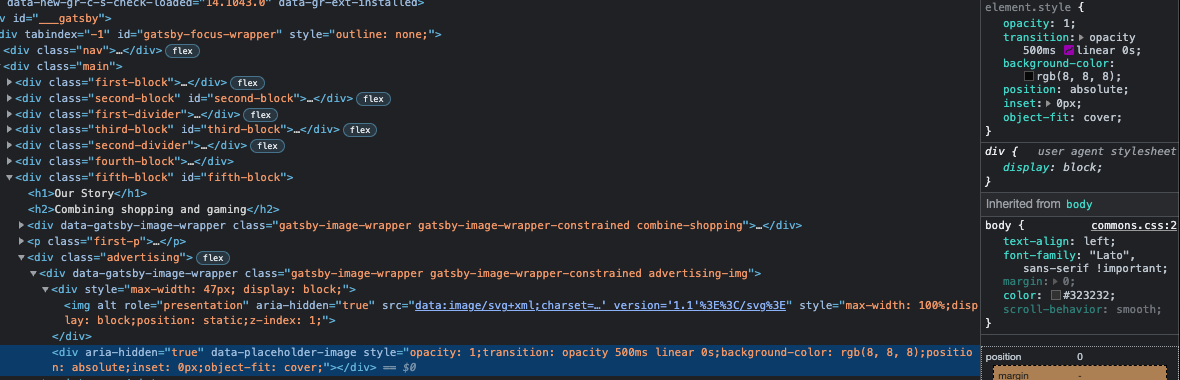
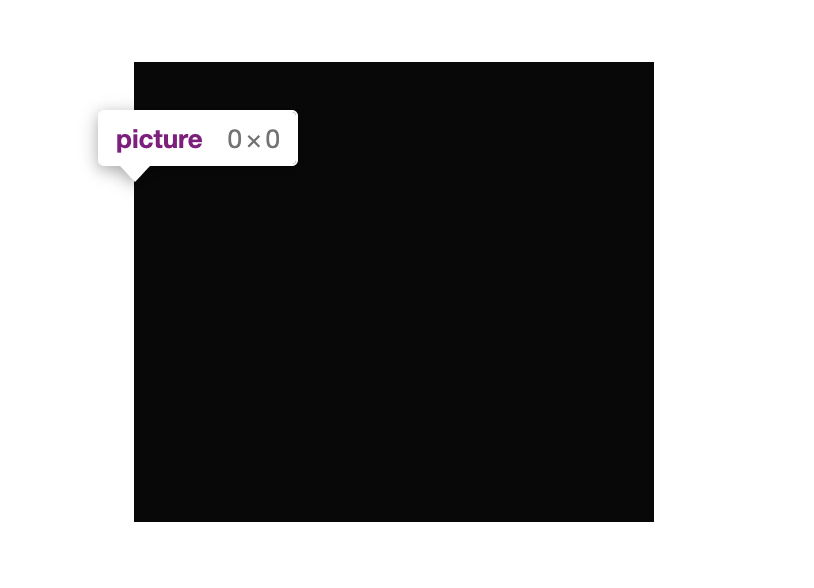
I'm using the new gatsby image plugin, and StaticImage. I have got a few images on the website, all works perfect normally beside one that only has the black background
(source of black, change the bg color attribute to red for example change the view to red)
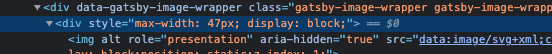
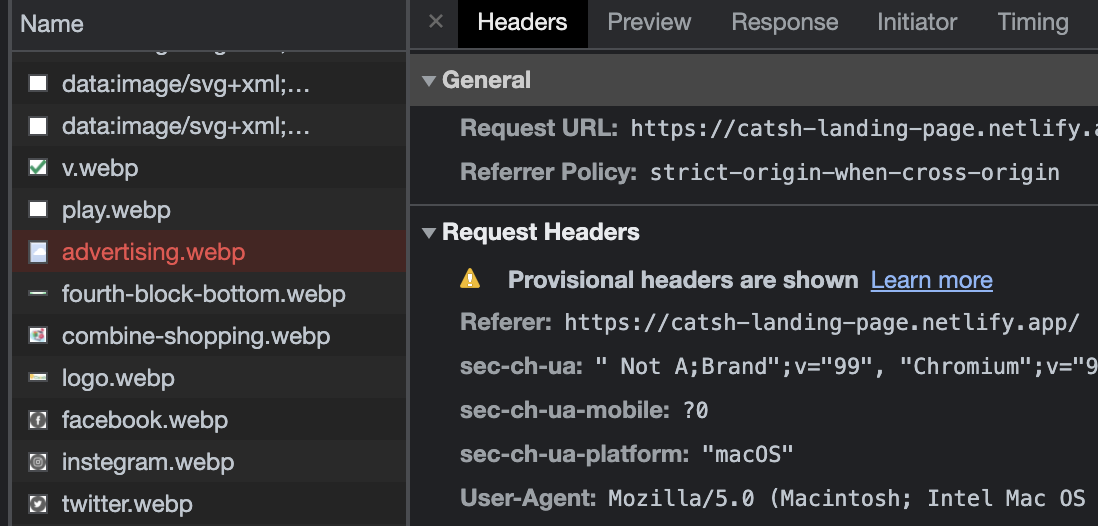
The<picture> tag has 0X0 pixels
Another weird thing is the auto-created div container has a max-width of 47px, though the image is bigger than that (in all rest cases the max-width actually corresponds to the image dimensions)
relevant code
// js
<div className="advertising">
<StaticImage
className="advertising-img"
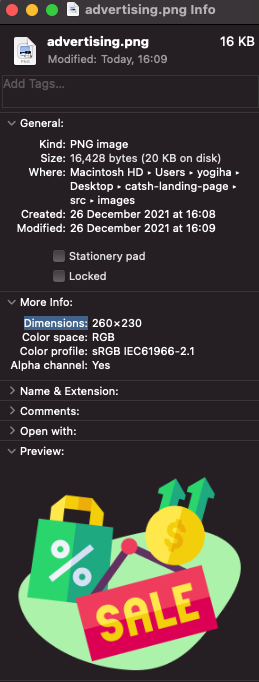
src="../images/advertising.png"
alt="advertising"
/>
//scss
.advertising {
position: relative;
margin: 123px 162px 150px 536px;
.advertising-img {
width: 260px;
height: 230px;
position: absolute;
left: -460px;
top: -15px;
}
page lookout (for understanding the CSS a little bit and show another picture that working..)
any help will be appreciated, thanks in advance! :)
edit
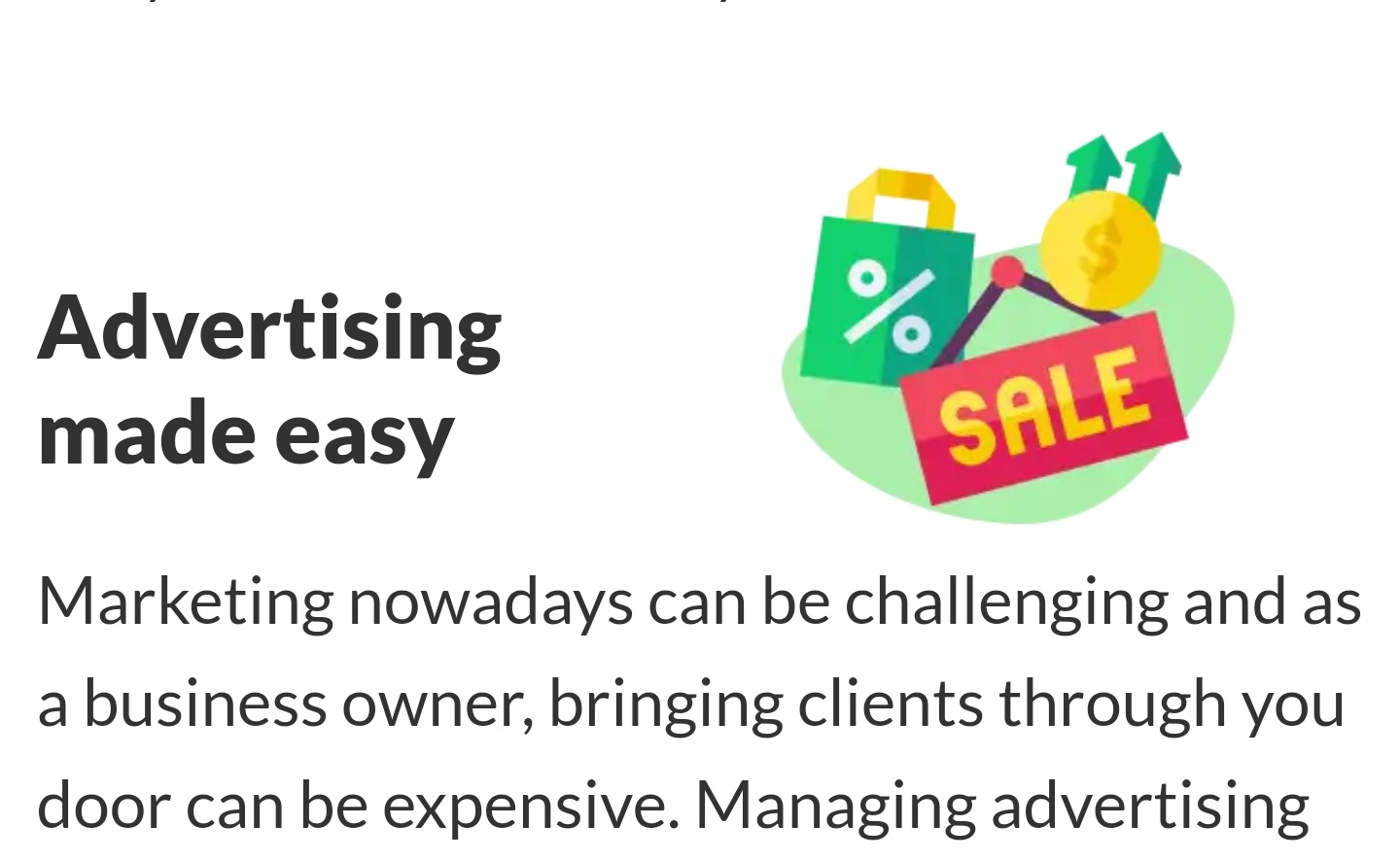
In addition, the fact that is working on my mobile phone (screenshot below):
Makes me think that the image is blocked by the browser itself or by some extensions (AdBlock, etc) because of the name to avoid advertisers or publicity by default. Try changing the name of the image or try disabling the extensions.