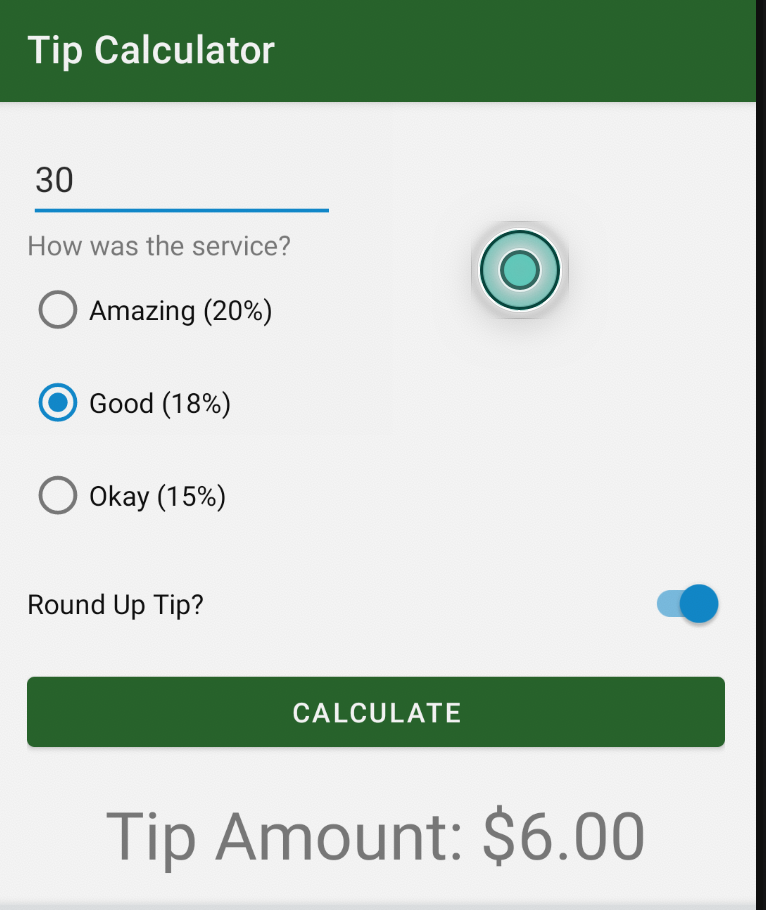
I've been running through the first two parts of this 
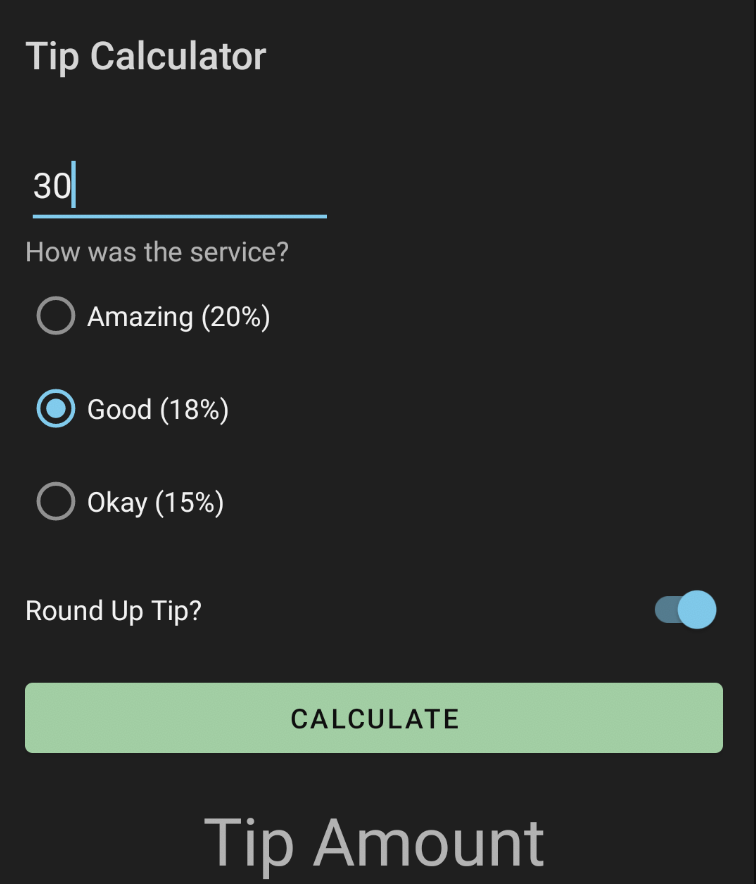
Upon enabling Dark Theme, text which was formatted (see code below) no longer appears.

The text was formatted as follows:
private fun displayTip(tip : Double) {
val formattedTip = NumberFormat.getCurrencyInstance().format(tip)
binding.tipResult.text = getString(R.string.tip_amount, formattedTip)
}
Where the string resource 'tip_amount' is defined as:
<string name="tip_amount">Tip Amount: %s</string>
Where tip is calculated as shown below:
private fun calculateTip() {
val serviceCost = binding.costOfService.text.toString()
val cost = serviceCost.toDoubleOrNull()
if (cost == null || cost == 0.0) {
displayTip(0.0)
return
}
val tipPercentage = when (binding.tipOptions.checkedRadioButtonId) {
R.id.option_fifteen_percent -> 0.15
R.id.option_eighteen_percent -> 0.18
else -> 0.20
}
var tip = tipPercentage * cost
if (binding.roundUpSwitch.isChecked) {
tip = kotlin.math.ceil(tip)
}
displayTip(tip)
}
I am using view bindings as instructed in the CodeLab:
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.calculateButton.setOnClickListener{calculateTip()}
}
The textview corresponding to the text that disappears upon enabling Dark Theme is below (Note: nothing appears until the user provides input and presses a button):
<TextView
android:id="@ id/tip_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:textSize="34sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/calculate_button"
tools:text="Tip Amount: $10" />
And finally my night/themes.xml file is below:
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.TipCalculator" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/green_light</item>
<item name="colorPrimaryVariant">@color/green</item>
<item name="colorOnPrimary">@color/black</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/blue_light</item>
<item name="colorSecondaryVariant">@color/blue_light</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>
Why does my semicolon and formatted text disappear when enabling Dark Theme? Why does the rest of the text in the TextView remain?
CodePudding user response:
As discussed here, the problem was that the string resource appeared differently in values/strings.xml and night/strings.xml. The string resource in night/strings.xml was not edited to use string formatting, a very simple but time consuming mistake. If you receive a similar error, I suggest checking that all string resources are defined identically across all resource files.
values/strings.xml had resource defined as:
<string name="tip_amount">Tip Amount: %1$s</string>
While night/strings.xml defined as:
<string name="tip_amount">Tip Amount: </string>
